В Лекции 6 продолжается рассмотрение гигантского демонстрационного примера, в котором с помощью игральной карты PlayingCardView рассказывается о том, что можно делать с пользовательскими (custom) views:
- Создание пользовательского subclass UIView
- Рисование с помощью Core Graphics и UIBezierPath
- Режим contentMode у UIView (то есть перерисовка redraw против масштабирования битов при изменении границ bounds)
- Рисование с прозрачностью
- Больше ключей для словаря строки с атрибутами NSAttributedString … UIFont и NSParagraphStyle
- UIFontMetrics масштабирование шрифтов определенного стиля согласное c пользовательскими настройками (Setting) в Larger Text
- Управление subviews в вашем пользовательском UIView
- Использование isHidden
- Аффинные преобразования CGAffineTransform UIView
- Приоритеты ограничений (Constraint Priority) в системе Autolayout
- Assets.xcassets и рисование с помощью UIImage
- @IBDesignable и @IBInspectable
- Отображение изображений UIImage в Interface Builder
Более всего впечатляет прекрасная возможность масштабирования шрифтов определенного стиля в зависимости от положения ползунка (slider) в Settings (Настройках) и манипуляция приоритетами (Constraint Priority) нечетких ограничений (все ограничения >=) в системе Autolayout с целью определения максимально возможного размера. В этом демонстрационном примере просто бездна тонкостей работы с UIView.
Далее следует очень подробная теоретическая и практическая часть Лекции 6, посвященная работе с самыми разными жестами: pinch (стягивание), pan (движение по экрану), rotation (вращение), swipe (смахивание), tap (удар). Большое внимание уделяется обеим сторонам процесса распознавания различных жестов: как РАСПОЗНАВАТЕЛЮ ЖЕСТА, так и ОБРАБОТЧИКУ ЖЕСТА. В то время, как РАСПОЗНАВАТЕЛЬ ЖЕСТА может размещаться только на View, воспринимая жест как «входной» сигнал от пользователя, ОБРАБОТКА ЖЕСТА может вестись в различных частях приложения в зависимости то того, управляет ли жест экранно-зависимыми элементами UI или непосредственно
Моделью. Жесты — это супер мощное средство, но и очень простое в использовании, так как вся логика распознавания жестов ложится на iOS. Система iOS великолепно определяет разницу между жестами, когда один сменяет другой.
Демонстрационный пример показывает работу игральной карты PlayingCardView с тремя совершенно различными жестами: pinch, swipe и tap. Добавляется 3 жеста к игральной карте PlayingCardView:
-
- жест swipe, который будет листать нашу колоду карт, воздействует на Модель, так как именно там находится колода игральных карт, так что наш Controller будет ОБРАБОТЧИКОМ этого ЖЕСТА,
- мы добавим жест tap, который будет переворачивать нашу карту, не в коде, а на storyboard,
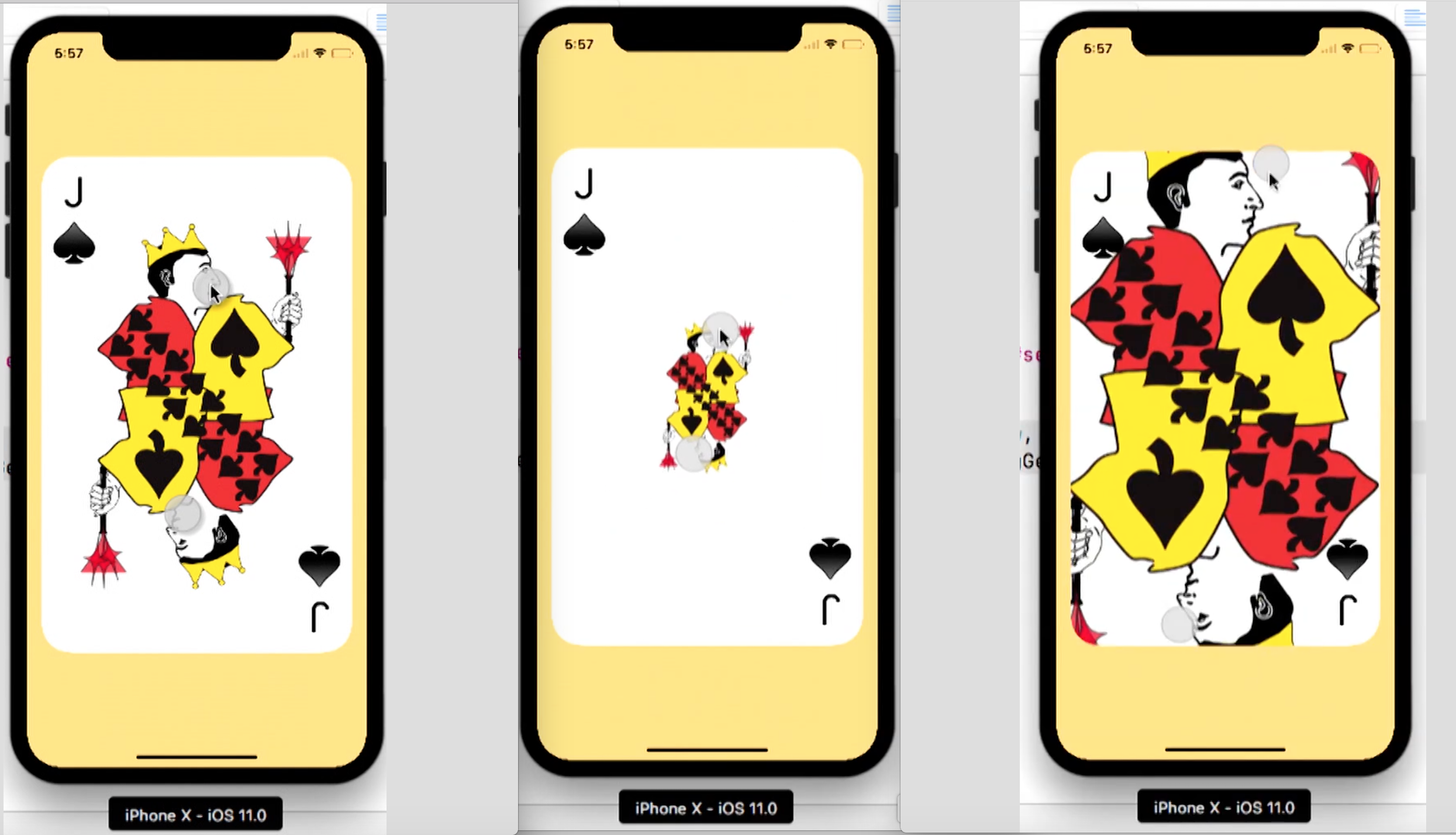
- жест pinch будет масштабировать изображения на картах с “картинками” типа .face, он воздействует только на View, поэтому мы разместим ОБРАБОТЧИК ЖЕСТА на View.
Код демонстрационного примера для Лекции 6 находится на Github для iOS 11 и на Github для iOS 12 в папке PlayingCard L6.
Лекция 6 и слайды на английском языке находятся на iTunes название “6. Multitouch.”
Русскоязычный неавторизованный конспект Лекции 6, хронометрированный через каждые 5 минут, и представленный в виде PDF-файла, который можно скачать и использовать offline, а также в формате Google Doc доступны на платной основе.


А файлов с изображениями (для карт) в лекции нет?
https://github.com/BestKora/CS193P-Fall-2017-DEMO в папке PlayingCard L6