Как всегда ежегодная Лекция 1 — это общее введение в курс и обзор iOS, MVC и на этот раз Swift.
… и опять Paul Hegarty подчеркивает важность знакомства с объектно-ориентированным программирование как обязательное требование к курсу. Этот курс не для начинающих.
В обзоре iOS Paul Hegarty кратко объясняет различные слои iOS. Начиная с
- core OS, которое включает ядро, файловую систему, управление питанием, безопасность, C-API, …
- core services, которые обеспечивают основную функциональность core location, SQLite, доступ к файлам, многопоточность, …
- media слой с core audio, OpenGL, ES, Quartz, …
- слой cocoa touch, обеспечивающий технологию multi touch, map kit, управление камерой, controls, core motion, localization, иерархию views , …
Вторая часть лекции посвящена демонстрации, показывающей:
- создание проектов в Xcode,
- построение пользовательского интерфейса с использованием Autolayout,
- запуск приложения на iOS симуляторе,
- использование println как отладочный аналог log и его \( ) нотации для показа содержимого переменных,
- определение класса в Swift и задание переменных экземпляра класса (instance variables) и методов,
- привязка свойств ( properties )– instance variables – из Swift кода к outlets пользовательского интерфейса,
- привязка элементов пользовательского интерфейса к методам в Swift-code через actions,
- доступ к iOS документации,
- концепция optionals – ?, явное развертывание (unwrapping implicitly) с помощью декларирования с ! и использования if let
Лекция и слайды (английский язык) как всегда доступны на iTunes название “1. Logistics, Overview of iOS”.
Русский неавторизованный конспект Лекции 1 приводится ниже.
Вы также можете читать PDF-файл конспекта и использовать его offline
STANFORD UNIVERSITY: Разработка iOS 8 приложений с Swift CS193P
Лекция 1: Логистика курса, обзор iOS 8
Профессор Пол Хэгарти (Paul Hegarty)
Русскоязычный неавторизованный конспект лекций принадлежит сайту bestkora.com/IosDeveloper
Начало: 1 — ая часть лекции (0 — 35 минут)
Продолжение: 2 — ая часть лекции (35 минута — конец) находится здесь.
Добро пожаловать на курс CS193P Winter 2015. Это лекция номер 1.
Я немного расскажу о чем этот курс. Дам короткое упоминание о требованиях для этого курса, что очень важно. Затем быстрый обзор составных частей iOS. Я думаю большинство людей знают о чем этот курс. Мы собираемся окунуться в большой демонстрационный пример ( это старый демонстрационный пример), которому я хочу посвятить 2 дня. В течение этих двух дней я введу вас в среду разработки Xcode и язык программирования Swift, который вы должны выучить для разработки на iOS.
Что я узнаю на этом курсе?
|
Итак, о чем это курс? Он о том, как построить замечательные приложения, которые вы можете запускать на приборах, которые помещаются в ваш карман или рюкзак. Если вы разработали приложение, то всегда можете разместить его на приборе, который можно показать своим друзьям, причем ваше приложение работает с сетью, оно имеет прекрасную «графику» и анимацию.
На этом курсе мы будем много говорить об применении Объектно-Ориентированного Программирования в реальной жизни. Здесь, в Стэнфорде можно взять различные курсы по графике, базам данных, сетям и анимации. Но мы с вами свяжем все это вместе в примерах из реальной жизни. Вы увидите все эти элементы в этом курсе, но я не буду слишком глубоко погружаться в изучение сетей, баз данных, анимацию, но вы увидите это все вместе в реальной обстановке, для которой люди создают свои приложения, используя эти технологии. Те, кто не видел этого прежде, получат огромный бонус от этого курса.
Поговорим о требованиях к курсу.
Требования
|
| Примечание. Далее профессор рассказывает о структуре программного обеспечения iOS. Я не буду приводить здесь слайды и перевод — их можно найти в лекции с предыдущего года здесь. Остановлюсь ниже только на рассказе о двух языках программирования. |
У нас теперь два языка программирования в iOS. Есть коллеги, которые прекрасно используют любой из этих языков. Один из них, Objective-C, первоначально был разработан 25 лет назад для построения приложений для Mac. Это очень зрелый язык, существующий уже 25 лет, но прошлым летом Apple представила нам новый язык — Swift, на котором вы прекрасно можете написать все в iOS.
Swift — это тот язык, который мы будем изучать, так как это современный язык. Apple проделала огромную работу по созданию всего этого. Swift — краткий язык, статически типизованный ( type safe ), но имеет также возможность «вывода типа» из контекста ( type inference ), что позволяет не определять везде тип.
В этом курсе мы будем использовать только Swift, я даже не собираюсь говорить об Objective-C, так как у меня нет время для двух языков.
ВОПРОС: Если я выхожу в реальный мир и должен разрабатывать приложения для iOS, то должен ли я изучать Objective-C?
ОТВЕТ: Это зависит от компании, в которую вы прийдете. Возможно, в ближайшем будущем Objective-C вам может понадобиться, но со временем все больше и больше людей будут переключаться на Swift. Но хорошая новость состоит в том, что iOS APIs абсолютно те же самые для обеих языков, но использование их , синтаксис вызовов, немного отличается, но все, что вы будете изучать на этом курсе, полностью будет работать и на Objective-C. Методы одни и те же, только синтаксис немного отличается. Не расстраивайтесь из-за того, что вы не изучаете оба языка, если вы выучите Swift, то изучение Objective-C намного облегчается. Хороший вопрос.
Демонстрационный пример (Демо).
Демонстрационный пример, который я собираюсь показать сегодня, это то, что я делал несколько лет тому назад, который работает прекрасно с Swift, — калькулятор Calculator. Мы будем строить наш Calculator с «чистого листа».
Я буду показывать Демо, печатая весь код и не прибегая к копированию и вставке. Я вижу, что вы открыли свои laptops в надежде следовать за мной, но я быстро печатаю и я не требую от вас и даже не рекомендую делать это. Лучше вы посмотрите Video этой лекции и будете следовать за Video в своем темпе.
Потому что 90% вашего первого домашнего задания ( Assignment 1) будет состоять в том, чтобы воспроизвести то, что я буду делать на этих двух лекциях. Я не собираюсь посылать вам код, потому что хочу, чтобы вы получили некоторый опыт набора кода, и смотрели Video опять и опять.
ВОПРОС: Какой Xcode использовать?
ОТВЕТ: Из Mac App Store, последнюю версию.
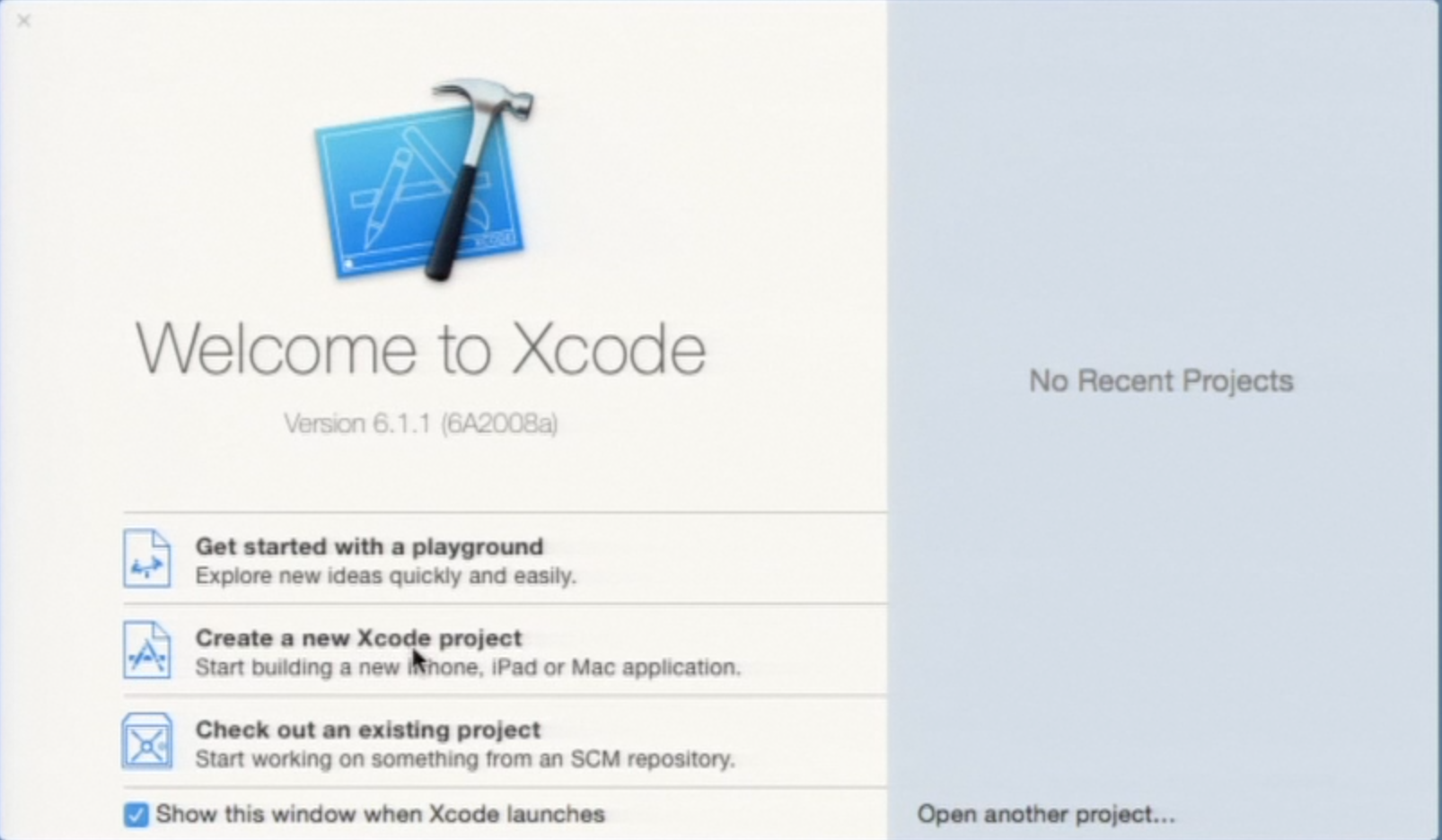
Я начинаю Демо с того, что запускаю Xcode. Вы получаете заставку, на которой справа изображаются все ваши проекты, но сейчас здесь пусто.
В самой нижней части заставки (Show this when Xcode launches) вы можете отключить появление заставки при запуске, что мне, между прочим, не нравится.
Заставка позволяет вам стартовать Playgrounds и управлять версиями исходного кода, но пока мы ничего этого делать не будем. Мы сосредоточимся на Создании нового проекта ( Create a new Xcode project ). Если у вас нет заставки, то новый проект можно открыть с помощью меню File > New > Project. Это тоже самое.
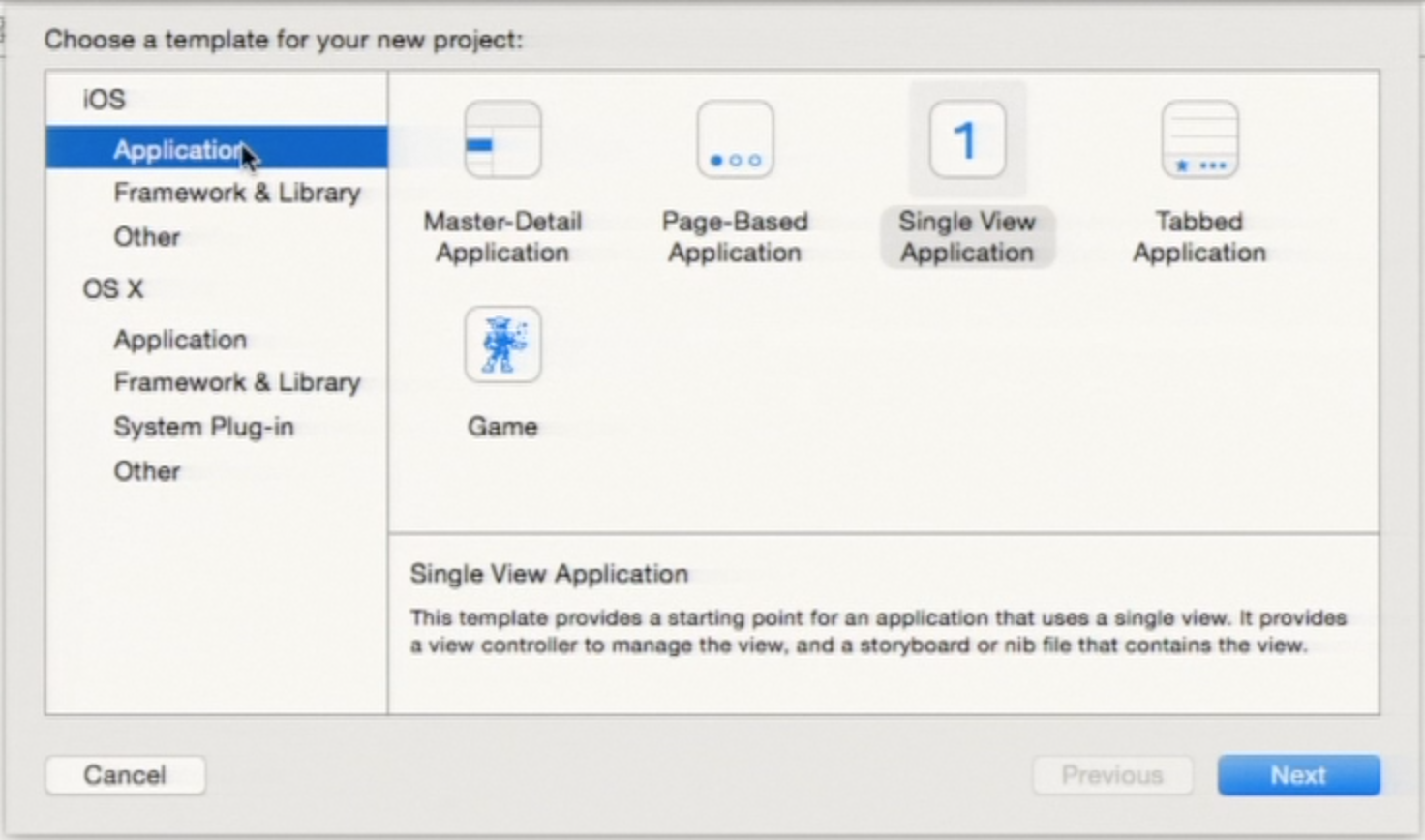
Когда вы создаете новый проект, то вас спрашивают, какой проект вам нужен, потому что Xcode используется для построения приложений на Mac OS 10 или для создания frameworks и т.д.
Мы будем создавать приложение для iOS Applications. И выбираем шаблон Single View Application (Приложение с одним экраном). Это базовое MVC приложение, но, конечно, мы можем строить и очень сложные приложения, вовсе не связанные с этим шаблоном.
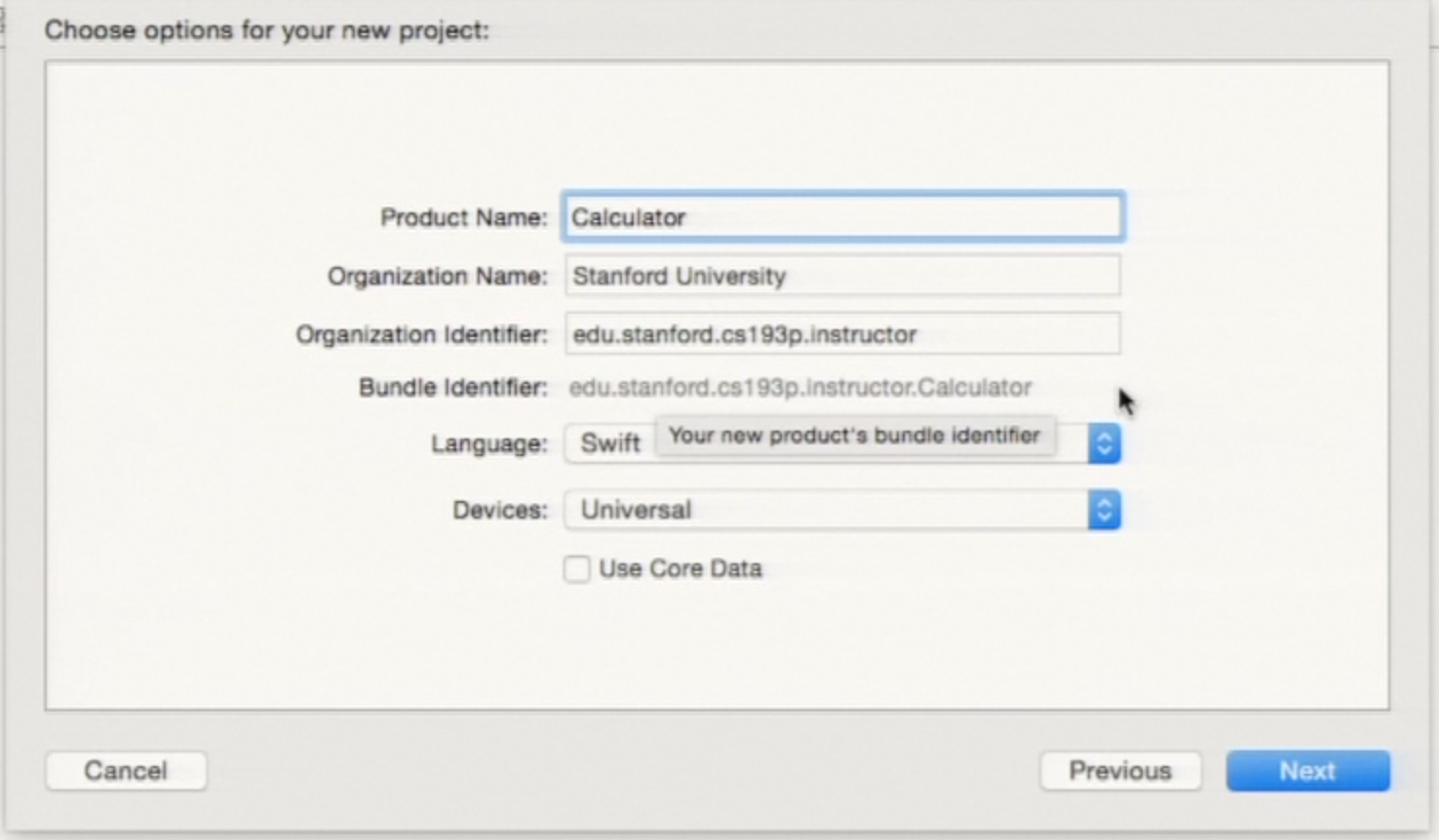
 Затем вы должны напечатать название приложения — Calculator.
Затем вы должны напечатать название приложения — Calculator.

Наименование организации (Organization name) не имеет значения и появляется только в copyright комментариях, а сам код ничего не знает об этом. Но идентификация организации (Organization identifier) очень важна, так как она уникально идентифицирует вас. На следующей строке ниже вы получаете уникальный идентификатор для вашего калькулятора. Далее вы должны решить какой язык будете использовать: мы будем использовать Swift, а не Objective-C. Мы будем строить приложение, которое хорошо работает как на iPad, так и на iPhone, что называется Universal (Универсальным) приложением. Но вы можете выбрать и только iPhone, или только iPad, но мы выбираем Universal. В действительности, первую пару недель мы не собираемся делать часть, касающуюся iPad. Но намерения наши состоят в том, чтобы построить приложение, которое работало бы на обоих устройствах. Мы не собираемся использовать Сore Data, эту объектно-ориентированную базу данных, поэтому оставляем эту опцию не выбранной.
Далее вас спрашивают, где вы хотите хранить файлы проекта, и я настоятельно рекомендую выбрать вашу Home directory и в ней Developer: Home/Developer. Вы можете помещать проекты и в другие папки, но Home/Developer я рекомендую. Мы будем рассматривать Управление версиями (Source control) в этом курсе, но не сейчас — я оставляю эту опцию не выбранной.
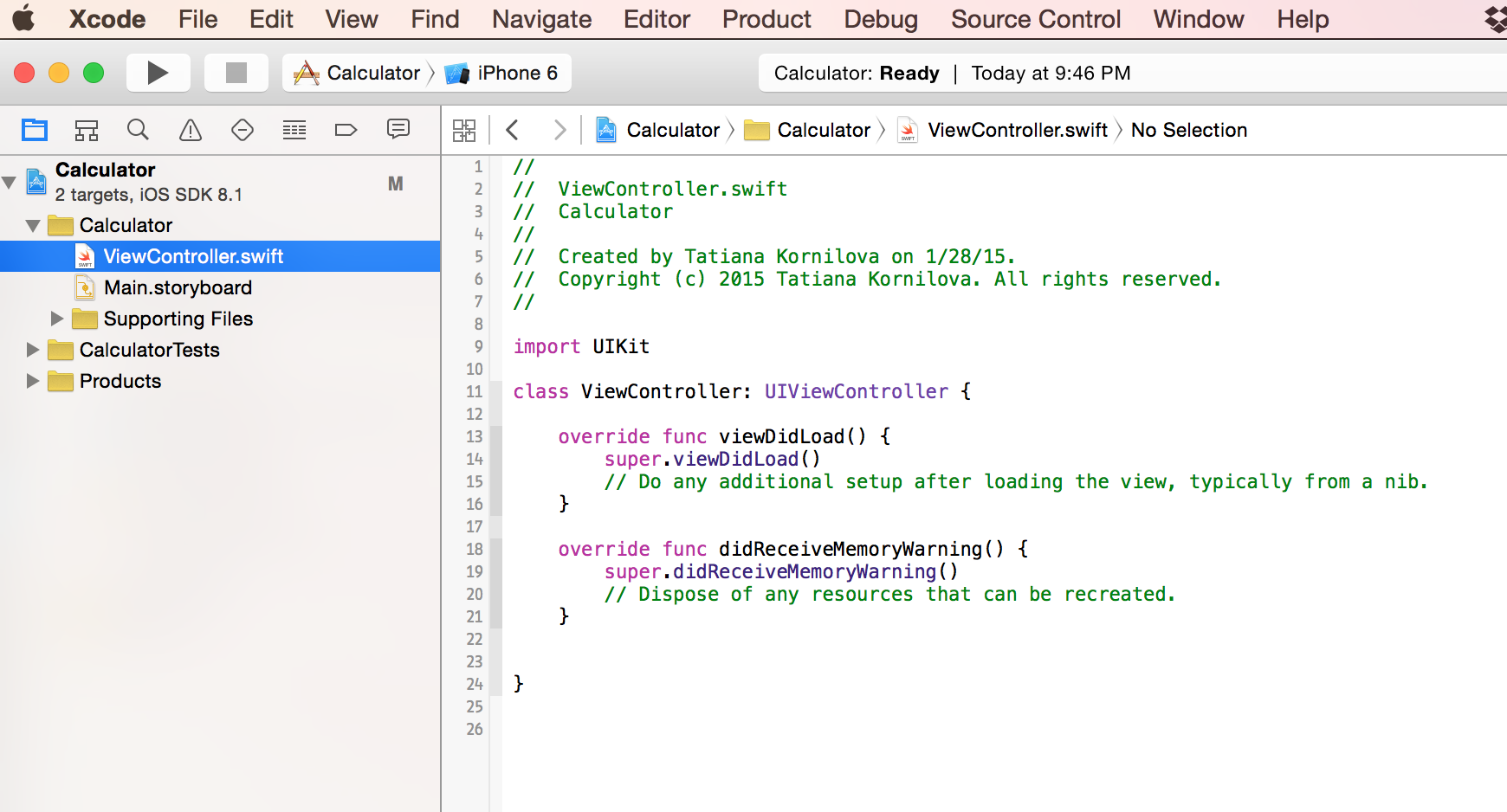
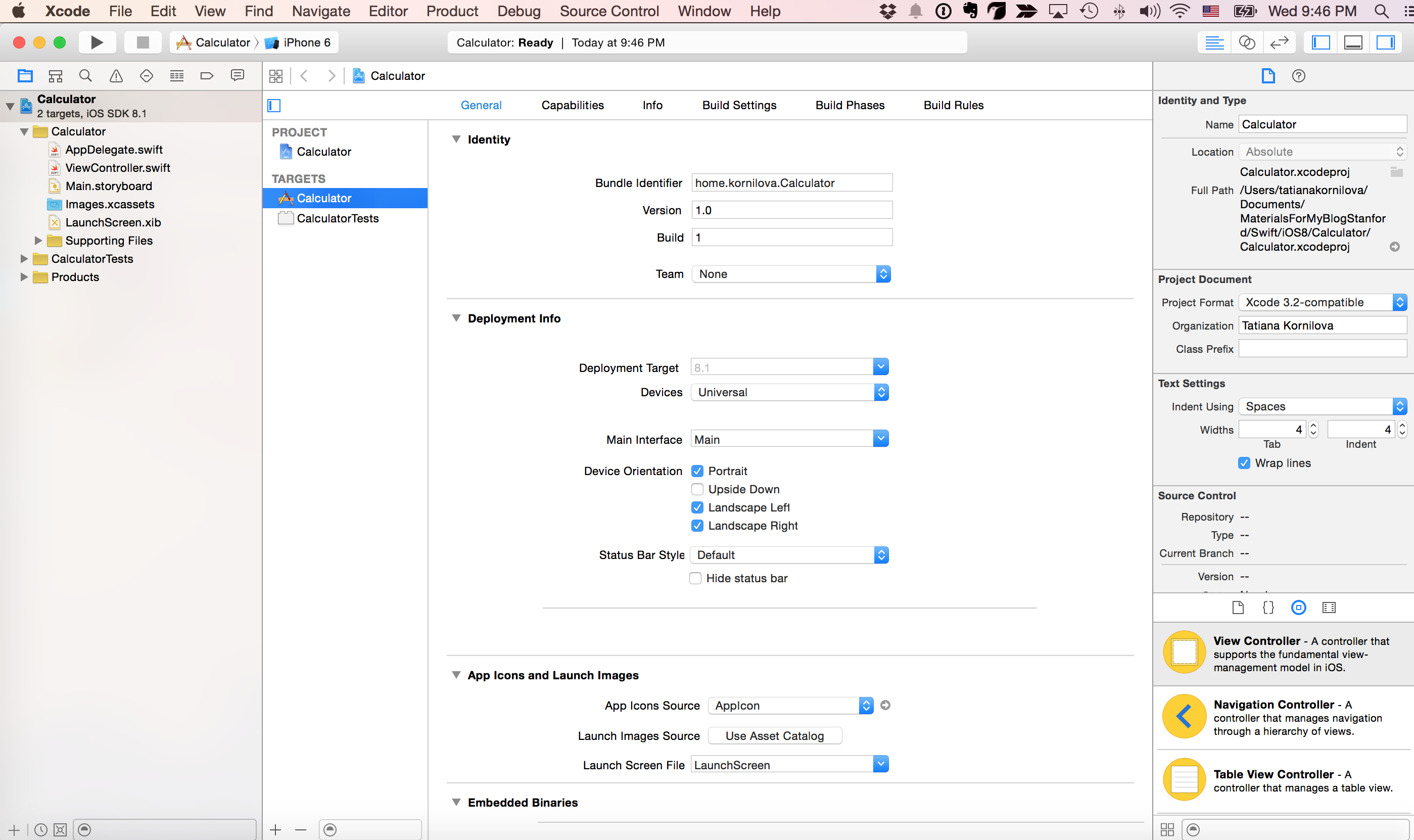
Итак, мы создали наш первый проект, и вы видите его главный экран. В действительности вы будете работать в центре этого экрана.
Слева — область, называемая Навигатором (Navigator), но вы также можете выбрать Поиск ( Search ) по всему проекту, смотреть точки прерывания и т.д.
Но по большей части слева мы будем использовать самую левую закладку Навигатора для просмотра файлов проекта, которые организованы иерархически, как здесь. Если мы выбираем что-то слева, а в данном случае у меня выбран сам проект, то в середине я вижу установки ( settings ) для этого проекта. Вообще этих установок множество. В процессе курса мы познакомимся частично с ними. Сегодня мы больше не будем говорить об установках проекта, а сосредоточимся на файлах.
Обычно я перемещаю файл AppDelegate.swift вниз, в папку Supporting Files, чтобы он мне пока не мешал. Тоже самое проделаю с файлами images.assets, LaunchScreen, к которым мы обратимся позже. Я хочу сосредоточиться на двух файлах : Main.storyboard и ViewController.swift. В мире MVC V соответствует View (изображению), C — Сontroller (контроллер), а M — Model ( Модели ), но более подробно об MVC мы поговорим на следующей лекции.
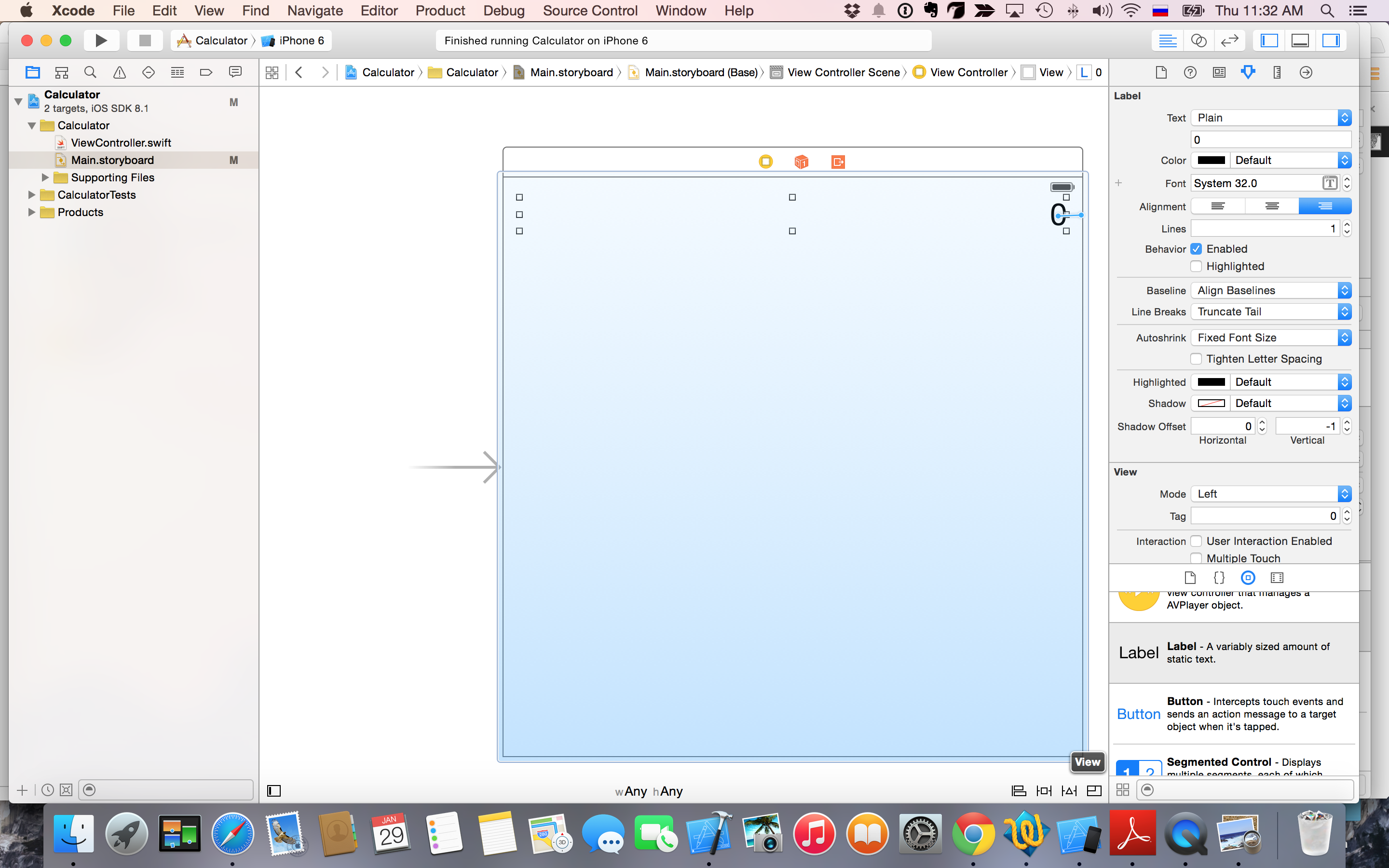
Если я кликну на файле Main.storyboard, то в середине мы увидим наш пользовательский интерфейс ( UI — user interface).
В верхней части экрана я собираюсь разместить для нашего калькулятора маленький дисплей, который будет показывать числа, с которыми мы работаем, или что-то еще. Множество кнопок с цифрами и знаками операций (сложение, вычитание, умножение, деление, плюс, минус, корень квадратный) я размещу ниже дисплея. Мы построим наш пользовательский интерфейс полностью графически, что означает, что мы не напишем ни строчки кода, а будем работать только мышкой.
Но где же мы будем размещать код, если он нам понадобиться? В файле
ViewController.swift, это Swift файл.
 Большинство из вас впервые видят Swift файл. Сontroller управляет пользовательским интерфейсом. Вот почему мы называем его ViewController.
Большинство из вас впервые видят Swift файл. Сontroller управляет пользовательским интерфейсом. Вот почему мы называем его ViewController.
Это означает, что он делает вещи, специфические для нашего пользовательского интерфейса. Если пользователь нажал кнопку с цифрой, то маленький дисплей должен модифицироваться и показать цифру. Если мы нажали кнопку «x», то на дисплее мы должны увидеть результат умножения. То есть Controller управляет нашим дисплеем.
Мы вернемся к этому коду через мгновение, но я начну с построения нашего интерфейса. Вы видите на экране очень большое окно для построения интерфейса, которое не помещается на экране, но если вы CTRL — кликните где-нибудь на фоне, то сможете уменьшить экран нашего интерфейса.
Можно также дважды кликнуть, и размер экрана интерфейса восстановится до нормального. Если мы строим сложный интерфейс, то мы будем размещать множество таких квадратных областей, называемых scenes ( эпизодами), при этом каждый отдельный scene ( эпизод ) эквивалентен полному экрану iPhone, содержащему информацию. Во многих iOS приложениях вы можете перемещаться от одного экрана к другому, и именно так мы строим наше приложение. В этом случае наша storyboard становится такой большой картой, показывающей все перемещения между всеми scenes (эпизодами). Для больших приложений эта storyboard становится очень большой и вы действительно можете видеть все свое приложение, что очень здорово.
Но мы начнем с малого, просто с одного маленького экрана, и это будет калькулятор Calculator. Начнем строить наш интерфейс с дисплея.
Это заставляет нас посмотреть на правую сторону Xcode, которая называется
Область Утилит (Utilities area). Идем в нижнюю часть Области Утилит, и выбираем 3-ю закладку, которая называется Библиотека Объектов (Object Library). Там множество объектов, десятки из которых мы будем использовать к концу этого курса. Это те элементы, из которых строится пользовательский интерфейс и которые в основном находятся в верхней части этого списка : это такие объекты как кнопка ( UIButton ), метка ( UILabel ), поле для ввода текста ( UITextField ).
Есть пара объектов : метка (UILabel) для размещения статического текста и поле ввода текста UITextField для размещения редактируемого текста, то есть вам достаточно коснуться этого поля и снизу «всплывет» клавиатура, на который вы можете набирать текст. Для калькулятора нам это сейчас не нужно.
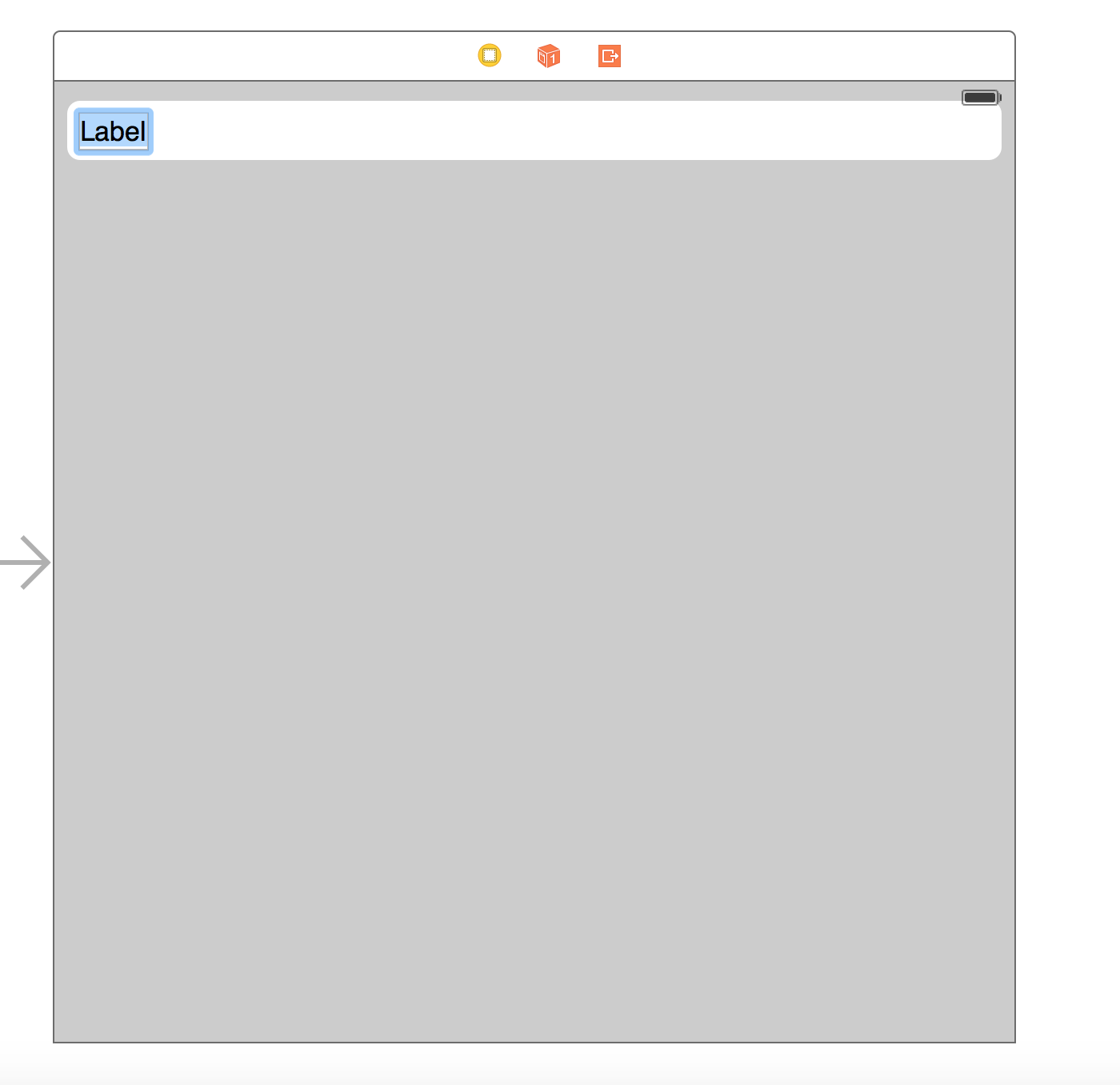
Для нашего дисплея нам нужна статическая метка UILabel. Я выбираю ее и перетаскиваю мышкой на soryboard (наш пользовательский интерфейс UI). В процессе перетаскивания появляется множество голубых пунктирных линий, которые помогают мне разместить метку на правильное место. Я могу, например, разместить метку в центре моего view. Я могу поместить метку в любой угол и голубые линии будут появляться. Старайтесь размещать элементы вашего интерфейса как можно ближе к этим голубым линиям. Почему так, я объясню через пару недель, когда буду рассказывать об Autolayout (Разметке).
В этой лекции я лишь немного коснусь Autolayout, чтобы вы почувствовали, что это такое. Голубые линии — ваши лучшие друзья при построении интерфейса.
Как только вы поместили метку на UI, она становится «выделенной». Вокруг нее появляются маленькие «квадратики», с помощью которых вы можете управлять размером метки, Когда вы меняете размер метки, вам нужно также использовать голубые пунктирные линии. Давайте сделаем метку на всю ширину экрана с учетом голубых линий. Вы можете непосредственно изменить текст метки, который будет появляться при загрузке вашего приложения. Нам ведь не нужно, чтобы наш калькулятор высвечивал текст «Label». Поэтому дважды кликаем на метку, и она дает нам возможность исправить текст на «0».
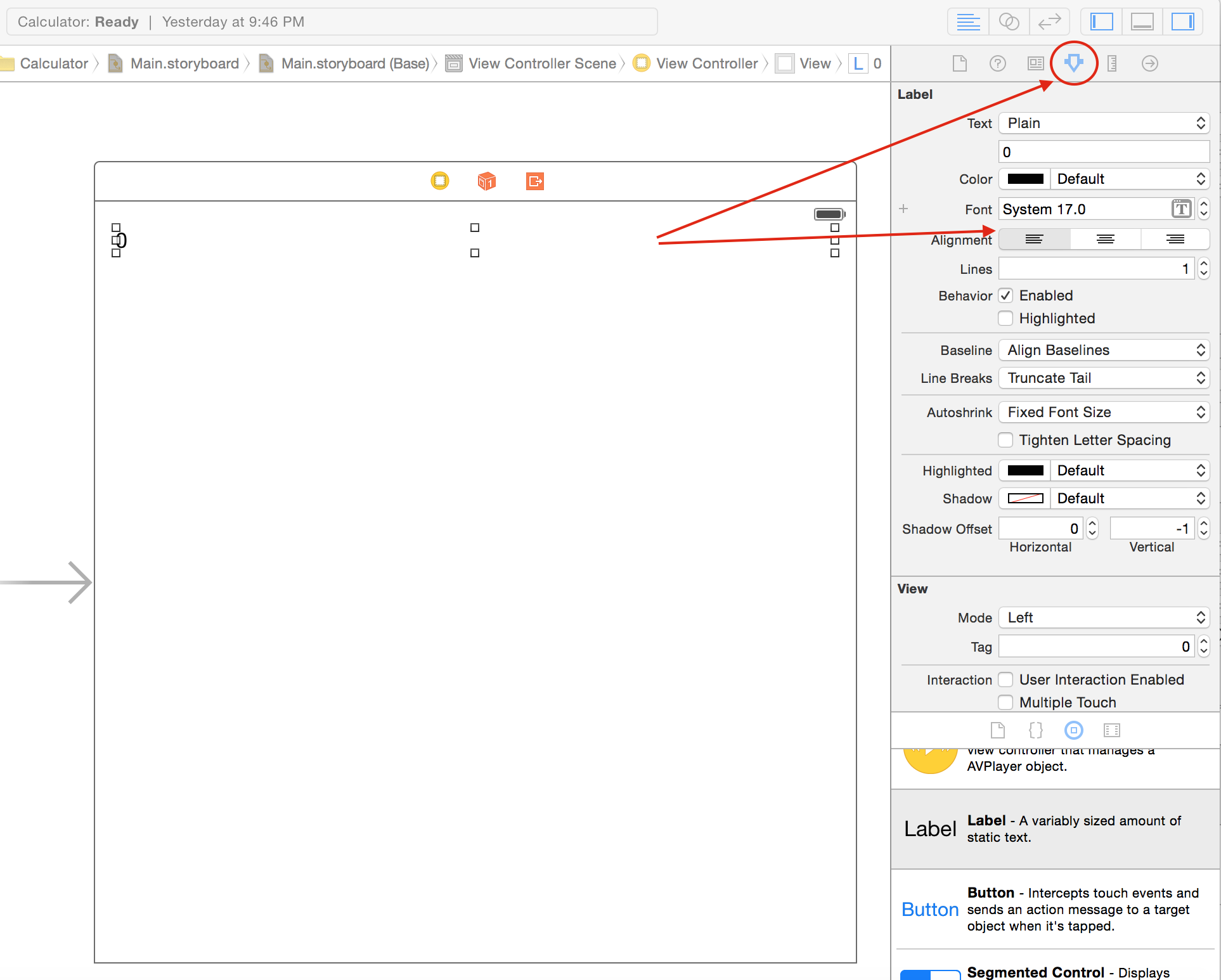
 Но есть вещи, которые вы захотите изменить для перетаскиваемых элементов UI. В этом случае мы обращаемся к верхней части Области Утилит, в которой присутствует несколько закладок Области Утилит, и выбираем 4-ю закладку, которая называется Инспектор Атрибутов (Attributes Inspector). Это объектно-ориентированный инспектор, информация которого зависит от того, какой объект выбран на UI.
Но есть вещи, которые вы захотите изменить для перетаскиваемых элементов UI. В этом случае мы обращаемся к верхней части Области Утилит, в которой присутствует несколько закладок Области Утилит, и выбираем 4-ю закладку, которая называется Инспектор Атрибутов (Attributes Inspector). Это объектно-ориентированный инспектор, информация которого зависит от того, какой объект выбран на UI.
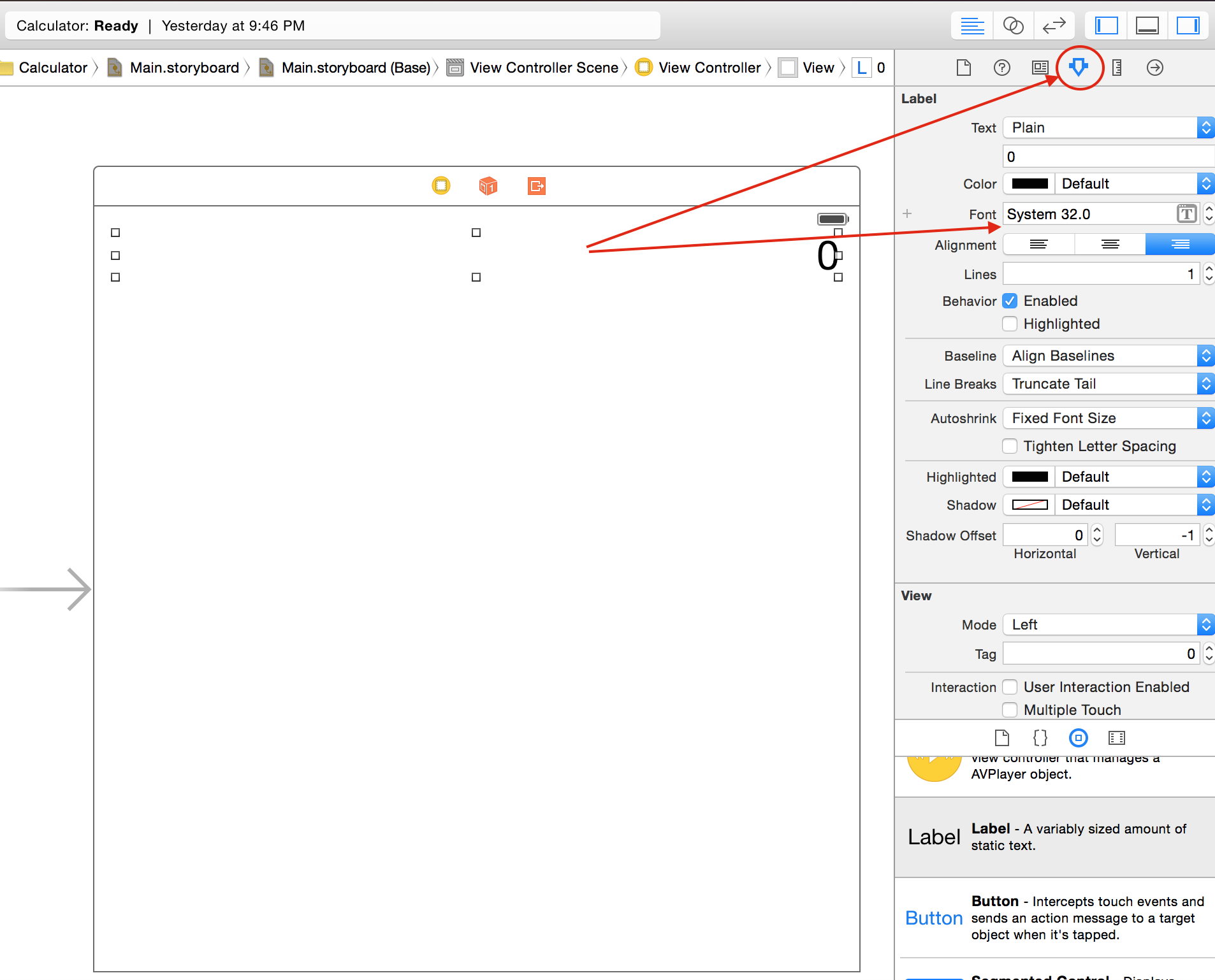
 Например, дисплей для калькулятора Calculator показывает 0, но не там, где нам нужно, — слева. А нам нужно выравнять его вправо. Вы очень легко можете исправить это с помощью Инспектора Атрибутов (Attributes Inspector).
Например, дисплей для калькулятора Calculator показывает 0, но не там, где нам нужно, — слева. А нам нужно выравнять его вправо. Вы очень легко можете исправить это с помощью Инспектора Атрибутов (Attributes Inspector).
Кроме того, я хочу, чтобы шрифт для дисплея был большего размера: 32 вместо 17
Немного увеличим высоту метки
 Вот как мы строим пользовательский интерфейс (UI). Мы действуем напрямую и тут же можем видеть результат. Наш UI — объектно-ориентированный, мы можем добавлять различные объекты.
Вот как мы строим пользовательский интерфейс (UI). Мы действуем напрямую и тут же можем видеть результат. Наш UI — объектно-ориентированный, мы можем добавлять различные объекты.
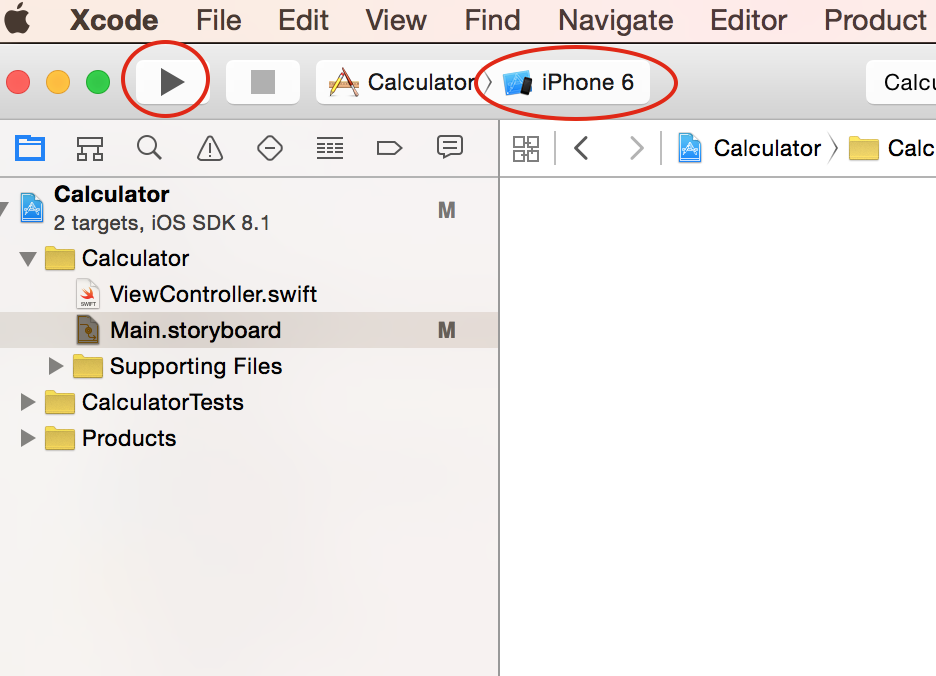
Давайте запустим наше приложение с помощью кнопки запуска «Play», расположенной в верхнем левом углу Xcode, сразу под меню
 Рядом вы видите надпись «iPhone 6». Это значит, что запуск будет проходить на симуляторе iPhone 6. Вы можете выбирать тип симулятора: iPhone 6, 6+, iPhone 5, iPhone 4s, iPadAir. Также есть возможность запустить приложение непосредственно на приборе (iPhone, iPad).
Рядом вы видите надпись «iPhone 6». Это значит, что запуск будет проходить на симуляторе iPhone 6. Вы можете выбирать тип симулятора: iPhone 6, 6+, iPhone 5, iPhone 4s, iPadAir. Также есть возможность запустить приложение непосредственно на приборе (iPhone, iPad).
На компьютере происходит симуляция именно конкретного прибора.
Я запускаю приложение на iPhone 6.
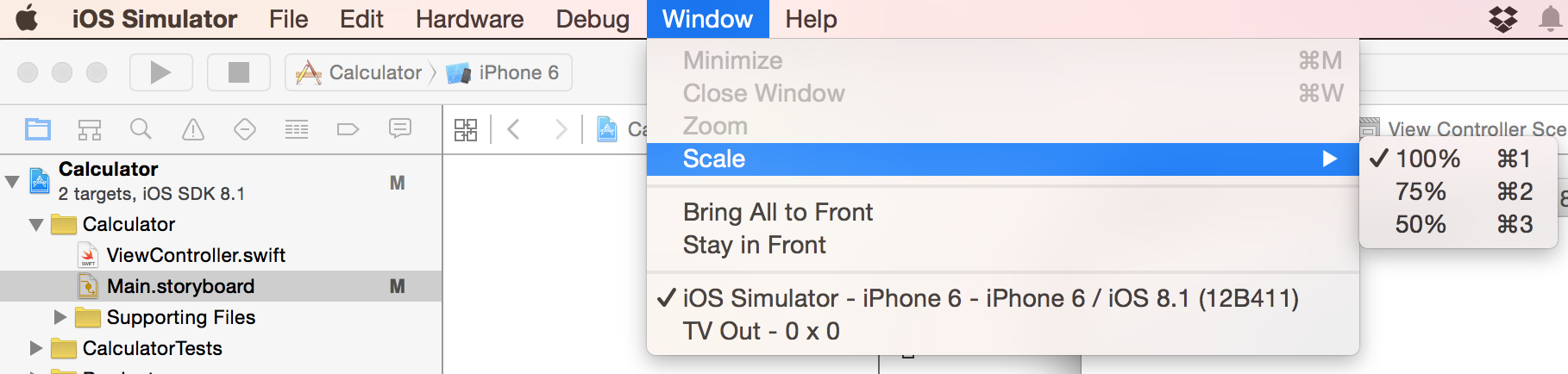
О, белый квадрат! Что-то не так? Причина в том, что iPhone 6 имеет очень высокое разрешение, это retina display, и его разрешение больше, чем разрешение моего компьютера и я вынужден скроллить наверх и вниз. К счастью, мы можем пойти в меню Window на iOS симуляторе, выбрать Scale, выбрать 50 % и сделать симулятор поменьше.
 Другой способ сделать тоже самое — Cmd+3.
Другой способ сделать тоже самое — Cmd+3.
Но все равно экран пустой и я не вижу 0. Что-то не так? Нет, все так, мы сделали все правильно, и на экране есть 0. Но он находится за пределами экрана. Мы должны это исправить. Почему метка за пределами экрана? Давайте посмотрим на наш UI. Какая форма у нашего экрана? Квадрат. Но в реальном мире нет IOS приборов квадратной формы. Все они — либо вытянуты вверх, но всегда одна сторона длиннее или короче другой, даже iPad. Почему же мы конструируем наш UI в квадрате? Потому что помимо того, что мы конструируем в квадрате, мы задаем определенные правила, ограничения (constraints), которые начинают работать, когда размер прибора вытягивается по вертикали или сжимается по горизонтали.
Где мы размещаем эти ограничения (constraints)? Мы делаем это напрямую в UI. Я хочу установить некоторые ограничения на свою метку с дисплеем так, чтобы она знала как себя вести, если экран сжимается в портретном или ландшафтном режиме. Какие же это правила?
Я хочу, чтобы метка использовала полную ширину экрана, поэтому я пришпилю (pin) ее к краю экрана. это делается с помощью CTRL- перетягивания от правого края моей метки к правому краю контейнера
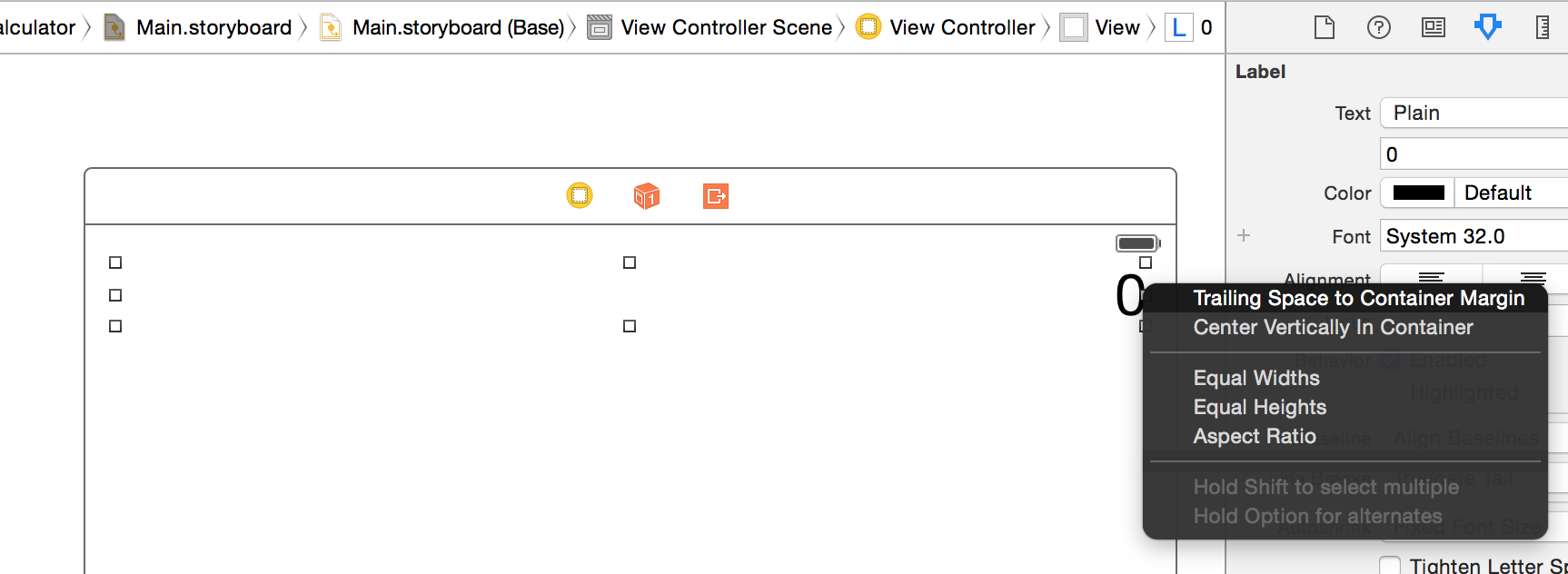
 Когда я закончу перетягивание, появится меню с показом некоторых правил, которые могут быть установлены между правым краем метки и правым краем контейнера
Когда я закончу перетягивание, появится меню с показом некоторых правил, которые могут быть установлены между правым краем метки и правым краем контейнера
 Вы многое можете здесь делать : можно центрировать метку по вертикали внутри контейнера (Center Vertically in Container), но тогда метка дисплея сдвинется вниз, а я хочу, чтобы она оставалась вверху. Я могу заставить метку иметь такую же ширину, как и контейнер ( Equal Width ), но это не совсем то, что мне бы хотелось: я хочу оставить небольшой зазор (Margin) между контейнером и моей меткой. Посмотрите на самое верхнее правило — Trailing Space to Container Margin, оно позволит пришпилить (pin) правый край моей метки к правому краю контейнера с некоторым зазором. Я выбираю это правило и оно срабатывает.
Вы многое можете здесь делать : можно центрировать метку по вертикали внутри контейнера (Center Vertically in Container), но тогда метка дисплея сдвинется вниз, а я хочу, чтобы она оставалась вверху. Я могу заставить метку иметь такую же ширину, как и контейнер ( Equal Width ), но это не совсем то, что мне бы хотелось: я хочу оставить небольшой зазор (Margin) между контейнером и моей меткой. Посмотрите на самое верхнее правило — Trailing Space to Container Margin, оно позволит пришпилить (pin) правый край моей метки к правому краю контейнера с некоторым зазором. Я выбираю это правило и оно срабатывает.
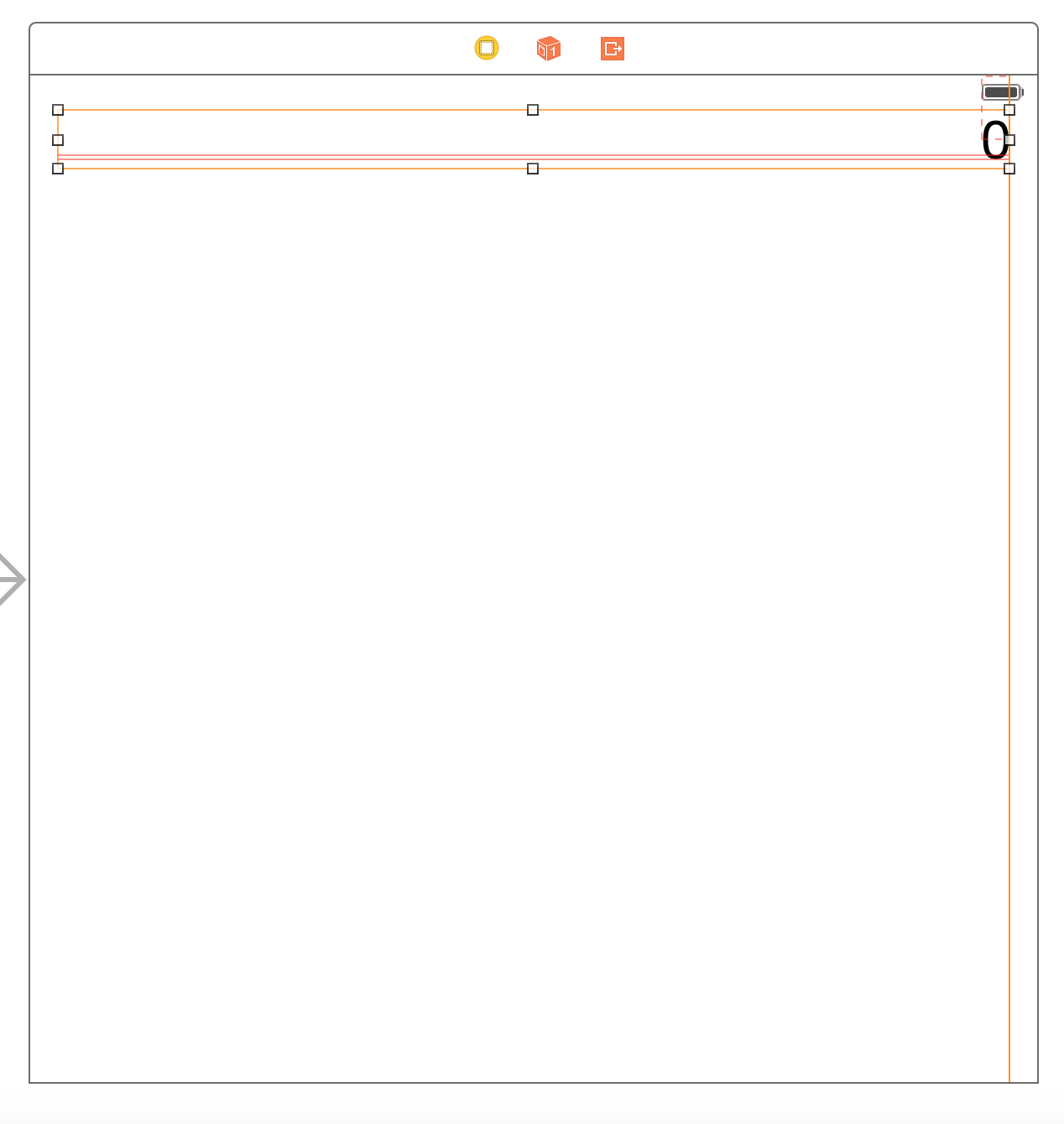
 Видите эти желтые и оранжевые линии? Это говорит о том, что правил недостаточно, чтобы понять, что делать с моей меткой.
Видите эти желтые и оранжевые линии? Это говорит о том, что правил недостаточно, чтобы понять, что делать с моей меткой.
Теперь система Autolayout будет мне показывать все места, относительно которых она не уверена, как ей следует поступить, если квадрат начнет сжиматься. Но прежде она ничего мне не говорила, а теперь она жалуется? Потому что теперь мы должны полностью определить, что будет происходить как по горизонтали, так и по вертикали с этой меткой.
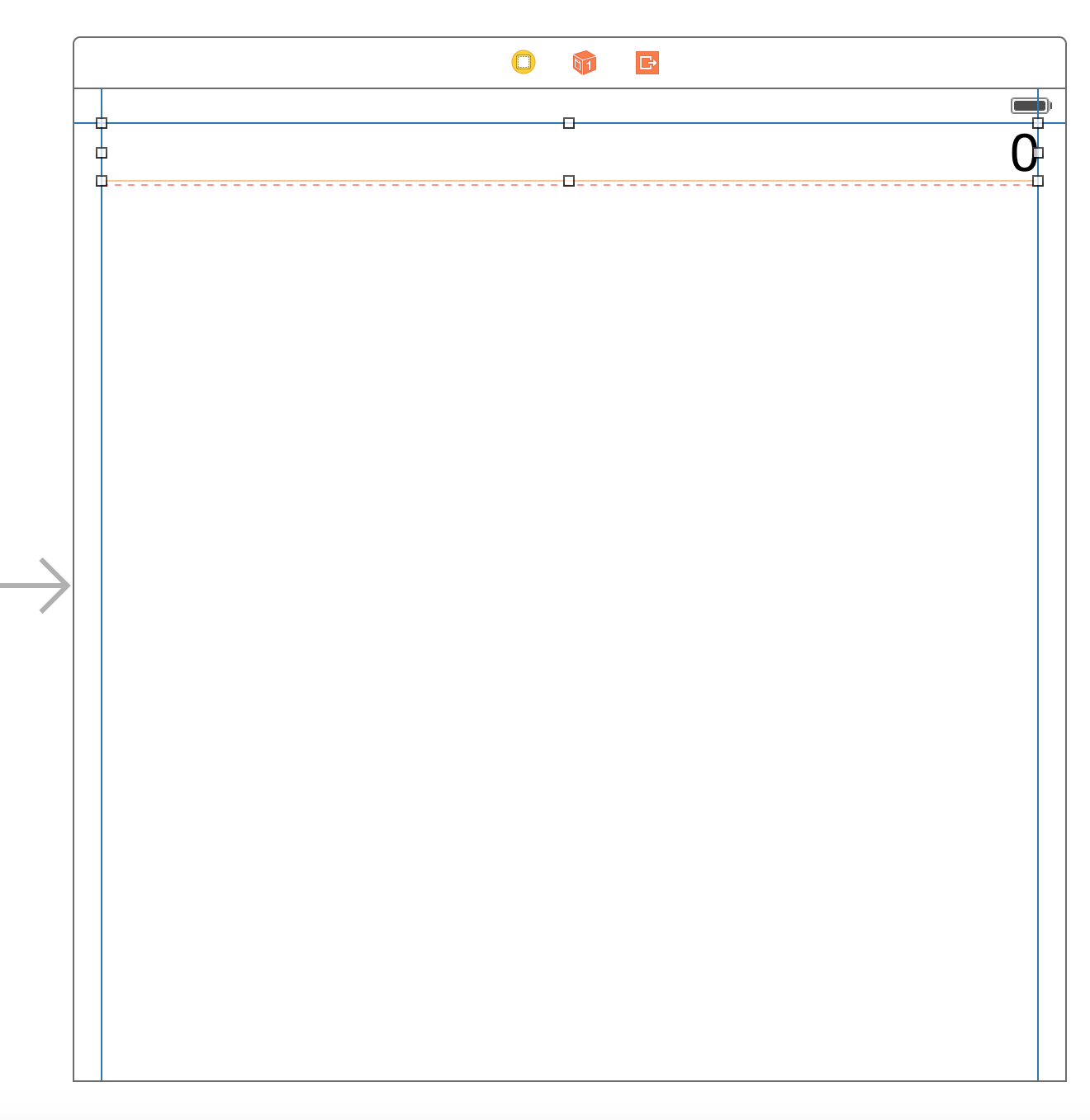
Мы только начали формировать правила для размещения нашей метки. Я хочу, чтобы и левый край был также пришпилен к контейнеру. Это делается с помощью CTRL- перетягивания от левого края моей метки к левому краю контейнера. В этом случае я должнен выбрать из меню самое верхнее правило — Leading Space to Container Margin. После выбора у меня все еще есть оранжевые линии, потому что я никак не задал, как метка должна располагаться по вертикали. Я пришпилю метку к верхнему краю контейнера. Опять CTRL- перетягивания от верхнего края моей метки к верхнему краю контейнера. В этом случае я должна выбрать из меню самое верхнее правило — Top Space to Top Layout Guide. Я выполняю это и получаю сплошные голубые линии.
 Потому что у меня все в порядке с ограничениями по горизонтали. Но у меня все еще есть проблемы по вертикали.
Потому что у меня все в порядке с ограничениями по горизонтали. Но у меня все еще есть проблемы по вертикали.
Но я не хочу больше устанавливать никаких правил, я хочу чтобы метка заняла то положение, которое она хочет согласно ее размера и шрифту. Как избавится от оранжевых линий в этом случае?
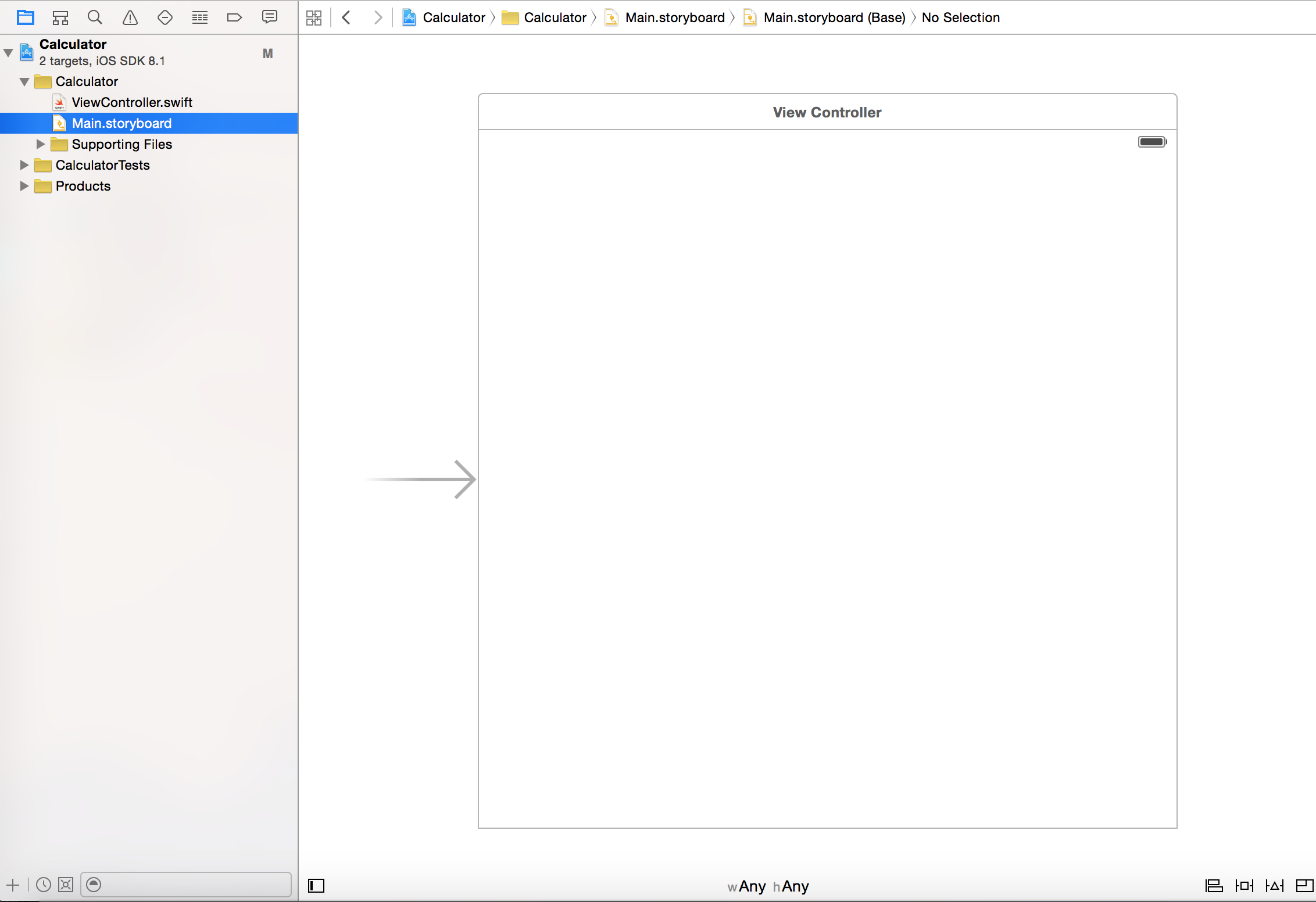
Всякий раз, когда вы не хотите больше устанавливать ограничения, но хотите избавиться от оранжевых линий, вы должны нажать внизу на кнопку, которая вызовет Document Outline (Схема UI). Если вы кликните на ней, то UI сместится вправо и появится схема всего вашего пользовательского интерфейса.
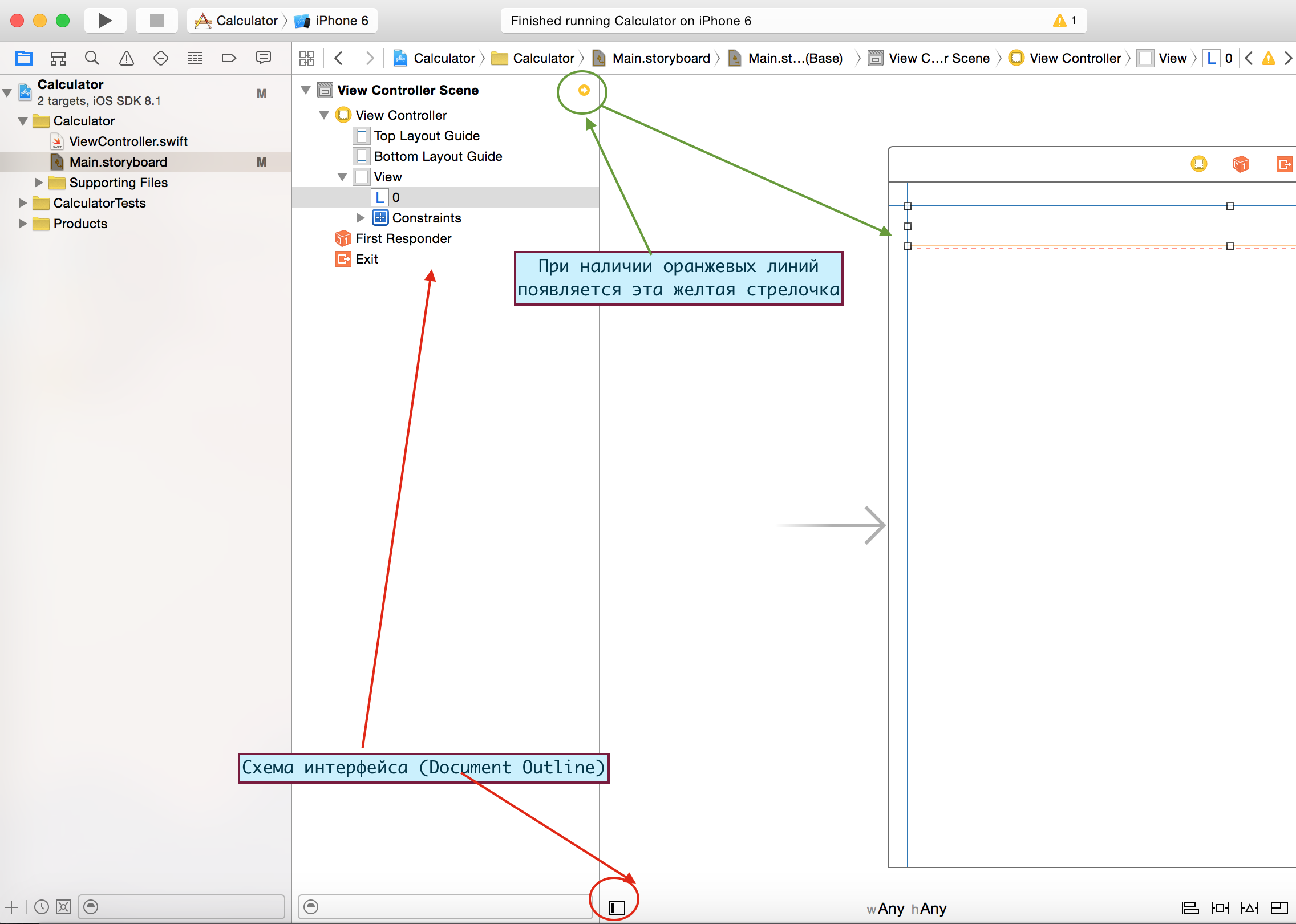
Ваш UI и Схема UI связаны между собой. Если я кликну на фоне нашего UIViewController, то в Схеме UI выделится View. Если на Схеме UI я кликну на L0, что означает метка со значением 0, то выделится моя метка. И наоборот, если я кликну на метке, то на Схеме UI выделится L0. Это очень здорово, что так задублировано представление элементов UI, так как иногда элемента UI могут перекрываться и единственный способ, каким можно осуществлять CTRL- перетягивание — это из Схемы UI (Document Outline).
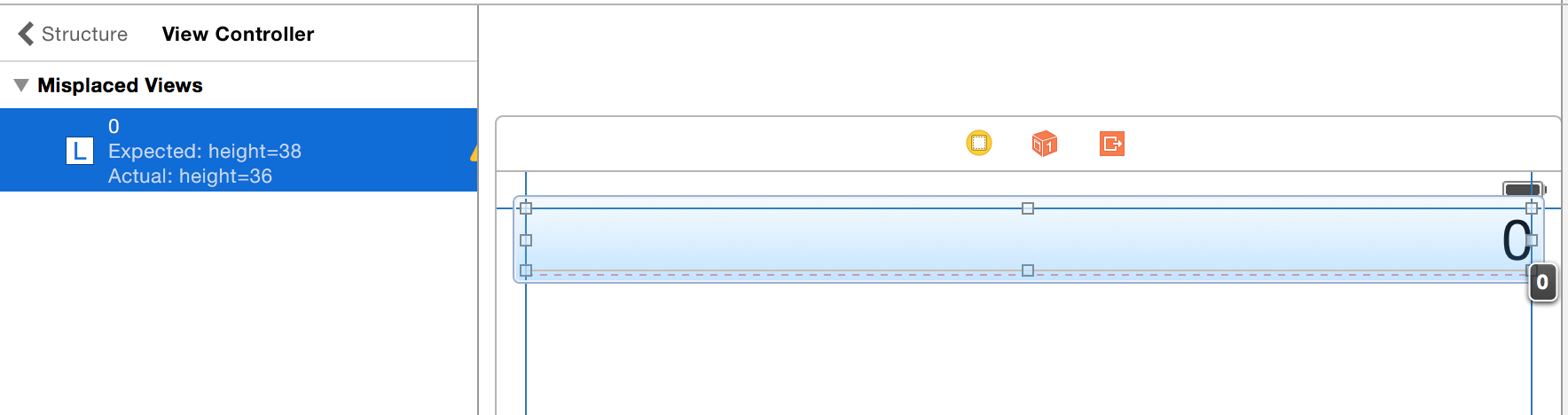
Я хочу сосредоточиться на этой маленькой желтой стрелочке. Всякий раз, когда у вас возникают проблемы с желтыми и оранжевыми линиями, вы получаете эту желтую стрелочку в Схеме UI (Document Outline). Можно кликнуть на ней, тогда список скользит и открывает вам все проблемы с Разметкой ( Layout ).
 Подсветка какой-то проблемы покажет соответствующие оранжевые и желтые линии на UI. В нашем случае проблема в том, что ожидается высота метки 38, а она в действительности 36. Дело в том, что я произвольно увеличил высоту метки, и заботился только о том, чтобы лучше был виден 0. Система говорит, что это не совсем правильно и пунктирной линией показывает, где она должна быть. А сплошная линия показывает, где метка находится сейчас. Я мог бы выставить требуемую высоту путем растягивания метки, но нужно будет делать это с точностью до pixel или что-то типа того.
Подсветка какой-то проблемы покажет соответствующие оранжевые и желтые линии на UI. В нашем случае проблема в том, что ожидается высота метки 38, а она в действительности 36. Дело в том, что я произвольно увеличил высоту метки, и заботился только о том, чтобы лучше был виден 0. Система говорит, что это не совсем правильно и пунктирной линией показывает, где она должна быть. А сплошная линия показывает, где метка находится сейчас. Я мог бы выставить требуемую высоту путем растягивания метки, но нужно будет делать это с точностью до pixel или что-то типа того.
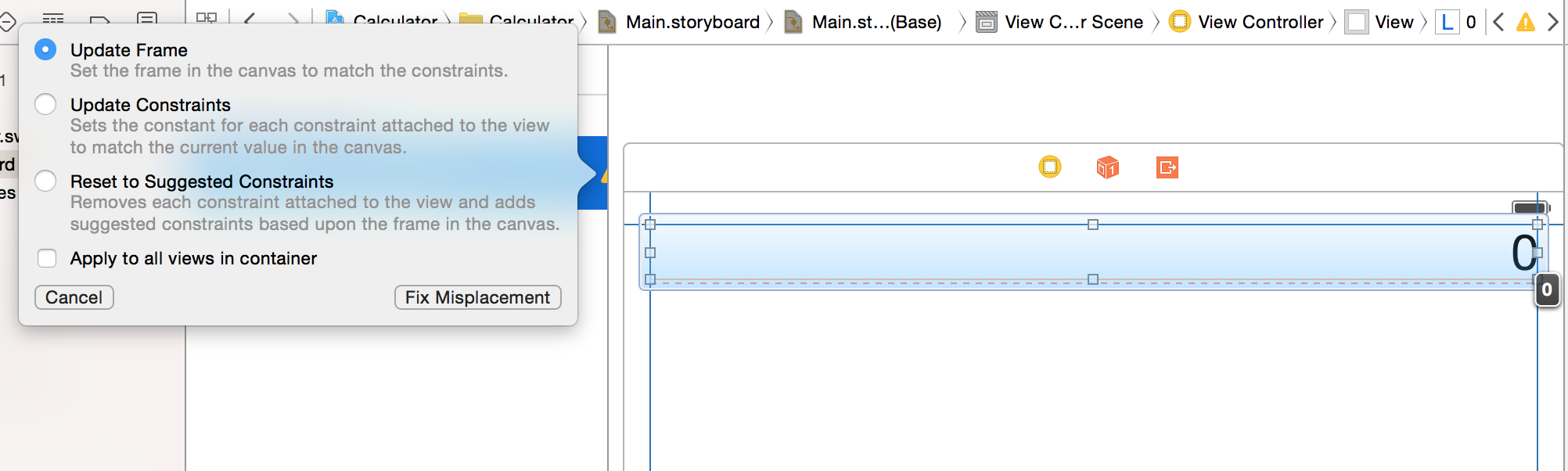
Более надежный способ — это кликнуть на желтый треугольник. В результате появится всплывающее меню со способами разрешения проблемы. Их три.
 Один способ, Update Constraints ( модифицировать ограничения ), второй сверху, говорит системе, чтобы она оставила метку точно там, где она размещена в данный момент, но чтобы она модифицировала ограничения (constraints) соответствующим образом. Сделай это! Пусть будет именно так! И система создаст какие-то странные ограничения, чтобы высота метки была именно 36, но это не естественный размер метки. Это так называемые «принудительные» ограничения. Практически вам никогда не захочется это использовать.
Один способ, Update Constraints ( модифицировать ограничения ), второй сверху, говорит системе, чтобы она оставила метку точно там, где она размещена в данный момент, но чтобы она модифицировала ограничения (constraints) соответствующим образом. Сделай это! Пусть будет именно так! И система создаст какие-то странные ограничения, чтобы высота метки была именно 36, но это не естественный размер метки. Это так называемые «принудительные» ограничения. Практически вам никогда не захочется это использовать.
Второй способ — Reset to Suggested Constraints ( переустановить предполагаемые ограничения ), возможно, сработал бы. Этот способ создает ограничения, соответствующие голубым пунктирным линиям, о которых я рассказывал. Именно эти голубые линии помогают системе выбрать предполагаемые ограничения ( suggested constraints ). Так как мы размещали метку с учетом голубых линий, то я думаю, что этот способ сработает.
Но я хочу вам показать третий способ — Update Frame ( модификация размера и местоположения) , самый верхний. Это способ предлагает системе взять те ограничения, какие есть, и изменить размеры и/или местоположение метки, как требуют эти ограничения. Мне очень нравится эта опция, и я использую в большинстве случаев именно ее, потому что у нас есть preview (предварительный просмотр) того, что произойдет, если я применю эти правила.
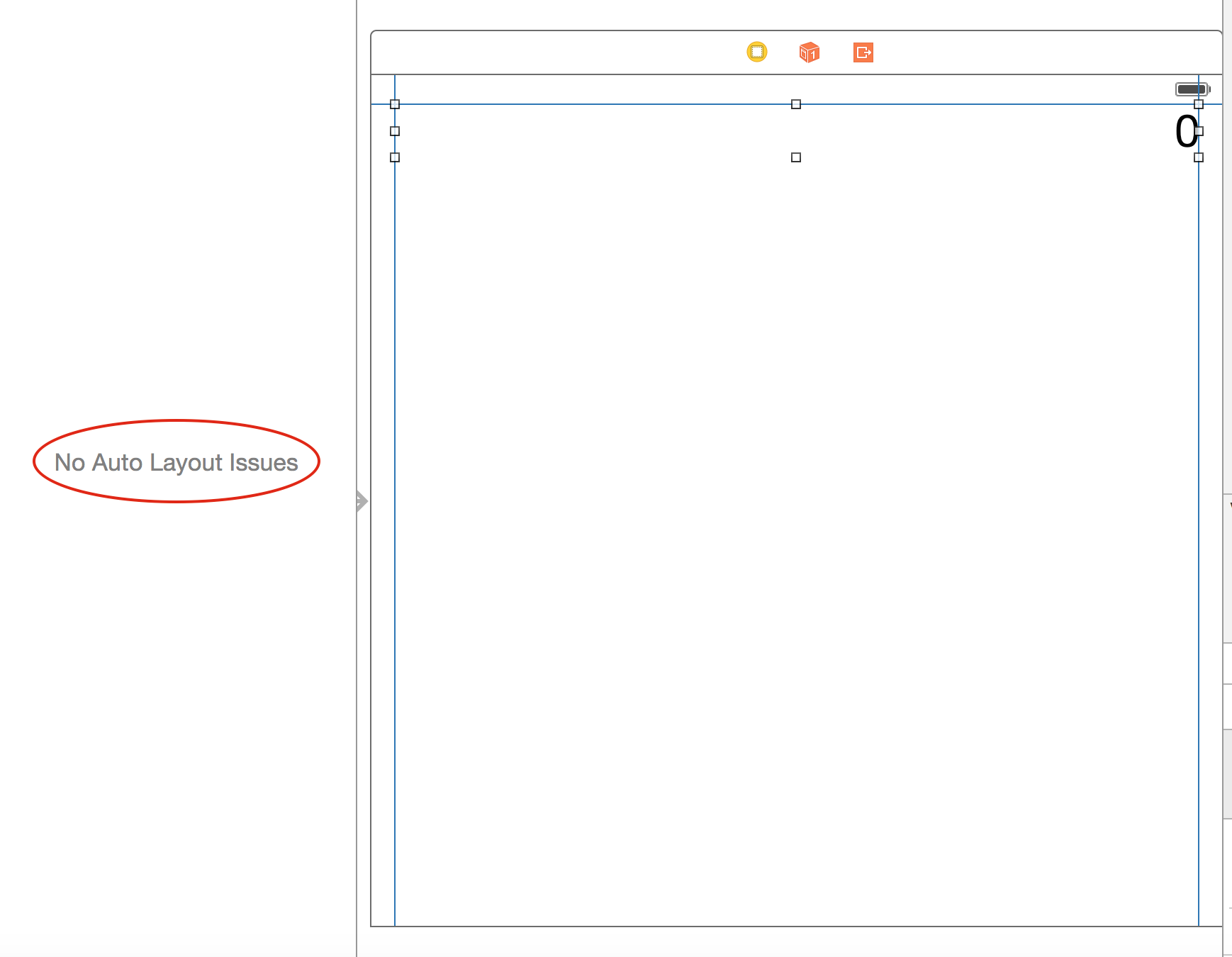
Если мы выбрали какую-то опцию, то нажимаем на кнопку «Fix Misplacement«, и мы видим, что все сработало, этого оказалось достаточно и желтый кружочек и оранжевые линии ушли. Все линии у нас голубые. Таким образом у нас нет ошибок разметки.
Получился такой ускоренный курс по системе Авторазметки (Autolayout). На следующей лекции я проведу еще один такой ускоренный курс по Авторазметки (Autolayout) на примере кнопок (UIButton). Кнопок цифровой клавиатуры нашего калькулятора, у которых гораздо больше элементов для разметки.
Давайте запустим приложение и посмотрим, исправило ли это нашу проблему, и появился ли 0.
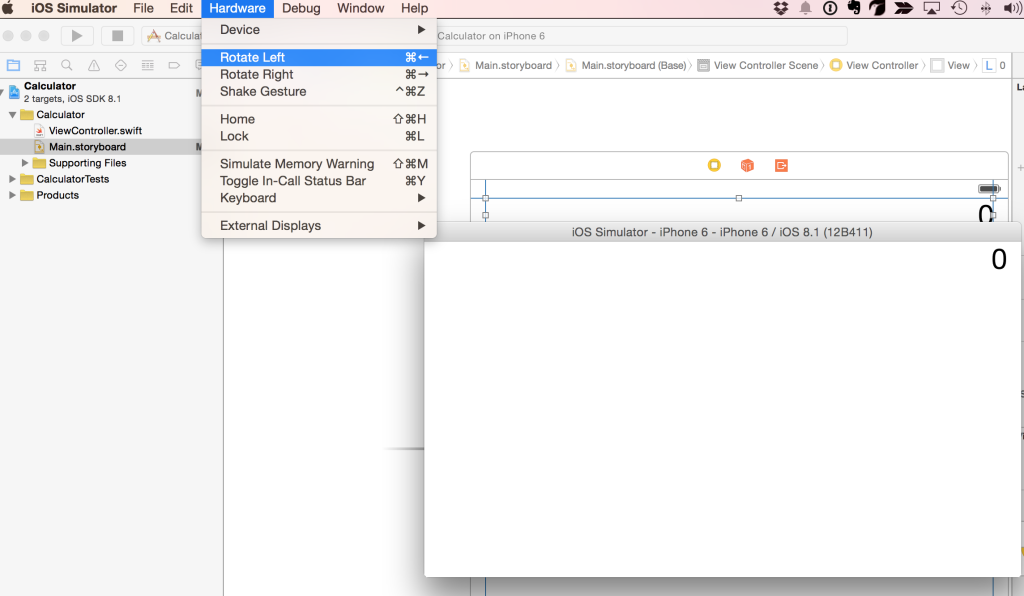
 Да, на этот раз мы получили 0, он оказался приклеенным к краям контейнера. Кроме того, если мы повернем Симулятор с помощью меню приложения Simulator Hardware > Rotate, то увидим 0, который также приклеен к краям контейнера и остается в верхней части экрана. Мы можем повернуть симулятор обратно — 0 остается на прежнем месте.
Да, на этот раз мы получили 0, он оказался приклеенным к краям контейнера. Кроме того, если мы повернем Симулятор с помощью меню приложения Simulator Hardware > Rotate, то увидим 0, который также приклеен к краям контейнера и остается в верхней части экрана. Мы можем повернуть симулятор обратно — 0 остается на прежнем месте.
ВОПРОС: Что делает опция «Update Frame» в Document Outline?
ОТВЕТ: Выбор этой опции действительно модифицирует frame кнопки. Он меняет ее высоту с 36 на 38 pixels. Была высота — 36, стала — 38. В более общем случае она перемещает frame.
Для первой части Autolayout это все.
——— 35 -ая минута лекции ———-
Продолжение находится здесь.










Spasibo za perewod!
Спасибо за работу. По курсу ios 7 планируете оставшиеся лекции выкладывать?
Да. Лекция 11 практически готова. Обязательно закончу, так как это последний стэнфордский курс на Objective-C.
Выложена Лекция 11 UITableView и iPad ( UISplitViewController, Popover, refresh control ) для iOS 7 в PDF
Второй слайд. Остались два пункта из первого слайда.
Спасибо. Исправила.
Спасибо огромное за перевод! Так держать!
Спасибо за перевод. А PDF лекций по SWIFT нету?
Спасибо за перевод!
Спасибо! Сколько времени уходит на перевод одной такой части если не секрет? пол дня? больше?
Спасибо вам за титанический труд! Огромное спасибо!
Огромное спасибо за перевод! За проделанную работу!
Огромное спасибо за этот труд! Я проходил в оригинале курс. Повторение мать учения.
Это невероятно. Огромное спасибо!