
Хотя название Лекции 18 — Persistence (постоянное хранение данных), оказалось, что это как раз то, о чем профессор не успел сказать. Однако не стоит об этом сожалеть, потому что эту тему можно посмотреть «Лекция 16: Фотокамера, Постоянное Хранение и Вставка Картинки в картинку (Camera, Persistence and Embed Segues)» более раннего курса «Developing iOS 8 Apps with Swift» стэнфордского университета CS193P зима 2015 года. .
А Лекция 18 получилась фантастически полезной, так как это продолжение большого демонстрационного приложения Trax, в котором на примере работы с картой ( MapKit ) демонстрируются различного рода segues: модальный segue, Popover segue, Unwind segue как на iPad, так и на iPhone. Но это только основные направления, помимо которых в решение усложняющейся задачи вовлекаются все новые механизмы iOS программирования:
- «радиостанции» в текстовых полях,
- усовершенствование работы с клавиатурой
- “переезд” (segueing) от MKMapView
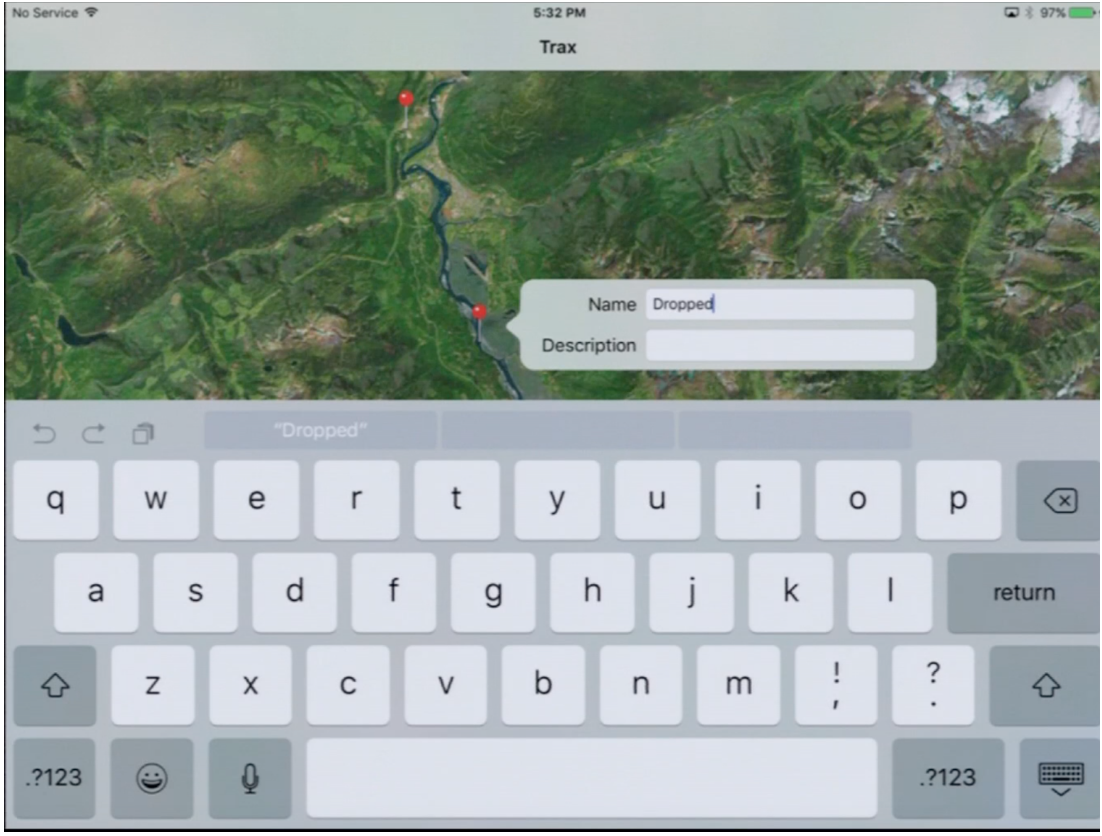
- создание на карте перемещаемых и редактируемых «булавок» (pins)
- Autolayout c «нечеткими» границами и его использование для расчета предпочтительного размера MVC
- управление поведением адаптивной презентации на приборах горизонтального Compact Size Class (iPhones)
- визуальные эффекты (типа, Blur — “затуманивание”)
При этом Пол Хэгерти демонстрирует многогранный возможности Swift: наблюдатели свойств {didSet}, расширение класса extension, вычисляемые свойства, работу с жестом long press и т.д. Процесс разработки реального и далеко нетривиального приложения Trax на Swift просто завораживает, когда Пол Хэгерти логически обосновывает каждую строку кода и «разговаривает» в коде даже с механизмом Autolayout, если ему нужна его помощь.
По ходу демонстрации создаются такие MVC, которые могут пригодиться в любом приложении. Например, модальный MVC для заполнения двух текстовых полей.
iTunes название “18. Persistence”. Код демонстрационного примера «Trax L18» для Swift 3.0 и Xcode 8 код находится на Github, а для Swift 3 .2 и Xcode 9 — также на Github.
Русскоязычный неавторизованный конспект Лекции 18, хронометрированный через каждые 5 минут, и представленный в виде PDF-файла, который можно скачать и использовать offline, а также Google Doc доступны на платной основе

Обратите внимание, что когда размещаете кнопку Done (с. 39-40), нужно поменять у Bar Button Item в System Item в инспекторе атрибутов Custom на Done, а не просто переименовать кнопку и привязать к Action — это работать не будет.
Да, абсолютно согласна. Кстати, в демонстрационном примере все правильно, а в Лекциях по-видимому осталась что-то старое, хотя он делает «в живую». Будет время — посмотрю более внимательно.
В тексте Лекций этот момент просто не акцентируется и можно по ошибке его упустить, хотя на видео наверняка это видно.
Никакого разночтения между текстом Лекции и видео нет. Текст Лекции абсолютно следует видео и никакого переименования кнопки Done там нет. Там говорится о том, что мы ее разместили на навигационной панели и не уточняется как, а дальше она уже фигурирует как System Item. И он совершенно правильно выполняет Action, показывая дальше в чем проблемы этого Action. Далее используется UnWind и Action done() будет удален.
Так что читайте Лекцию 18 дальше.
Могу согласиться только с тем, что может быть требуются пояснения переводчика, так как Пол пропускает шаг замены Custom на Done, полагая, что мы это уже делали.
Да, возможно примечание переводчика не помешает, т.к. в курсе до этого не было такого приема, я прочел все лекции.
p.s.
Лекцию я комментировал уже после прочтения.
p.p.s.
Спасибо еще раз за Ваш труд.