Это вторая часть поста, посвященного использованию SwiftUI для решения предыдущего конкурса Telegram Charts (март 2019).
Первая часть, в которой сформулирована сама задача и описаны отдельные элементы UI для отображения одного «набора Графиков», представлена здесь. В этом посте мы займемся комбинированием этих частей сначала для создания ChartView для одного «набора Графиков», а затем для комбинации различных ChartView для множества «набора Графиков».
Комбинирование различных Views
SwiftUI — это прежде всего комбинирование различных маленьких Views в большие, а больших Views — в очень большие и т.д., как в игре Lego. В SwiftUI есть множество средств такого комбинирования Views:
- вертикальный стек VStack,
- горизонтальный стек HStack,
- «глубинный» стек ZStack,
- группа Group,
- ScrollView,
- список List,
- форма Form,
- контейнер с «закладками» TabView
- и т.д.
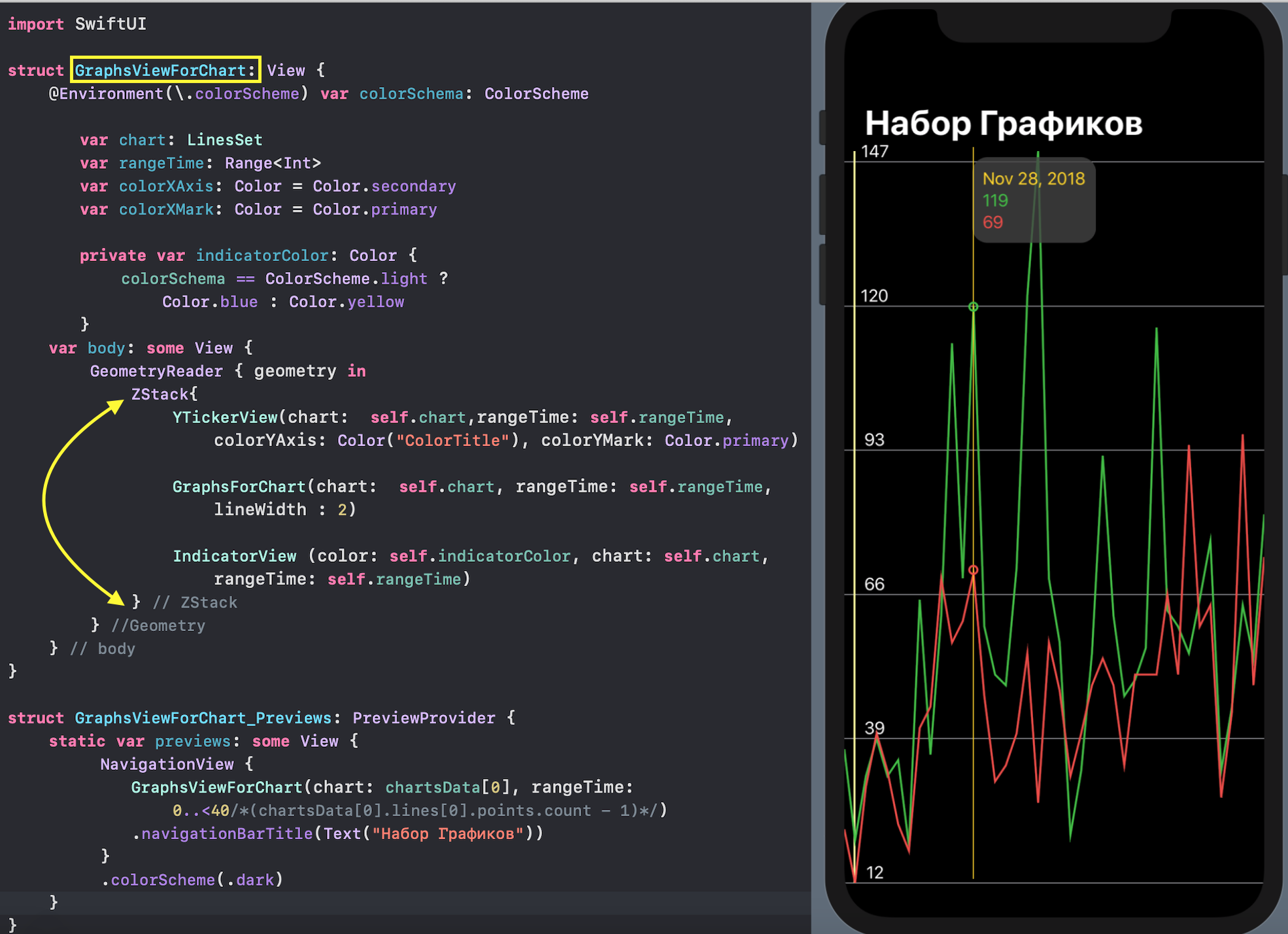
Начнем наше комбинирование с самого простейшего GraphsViewForChart, который наделяет «безликий» «набор Графиков» GraphsForChart осью Y и индикатором, перемещающимся по оси X, с помощью «глубинного» стек ZStack:
Мы добавили в Previews нашего нового GraphsViewForChart контейнер NavigationView для того, чтобы отобразить его в Dark режиме с помощью модификатора .collorScheme(.dark).
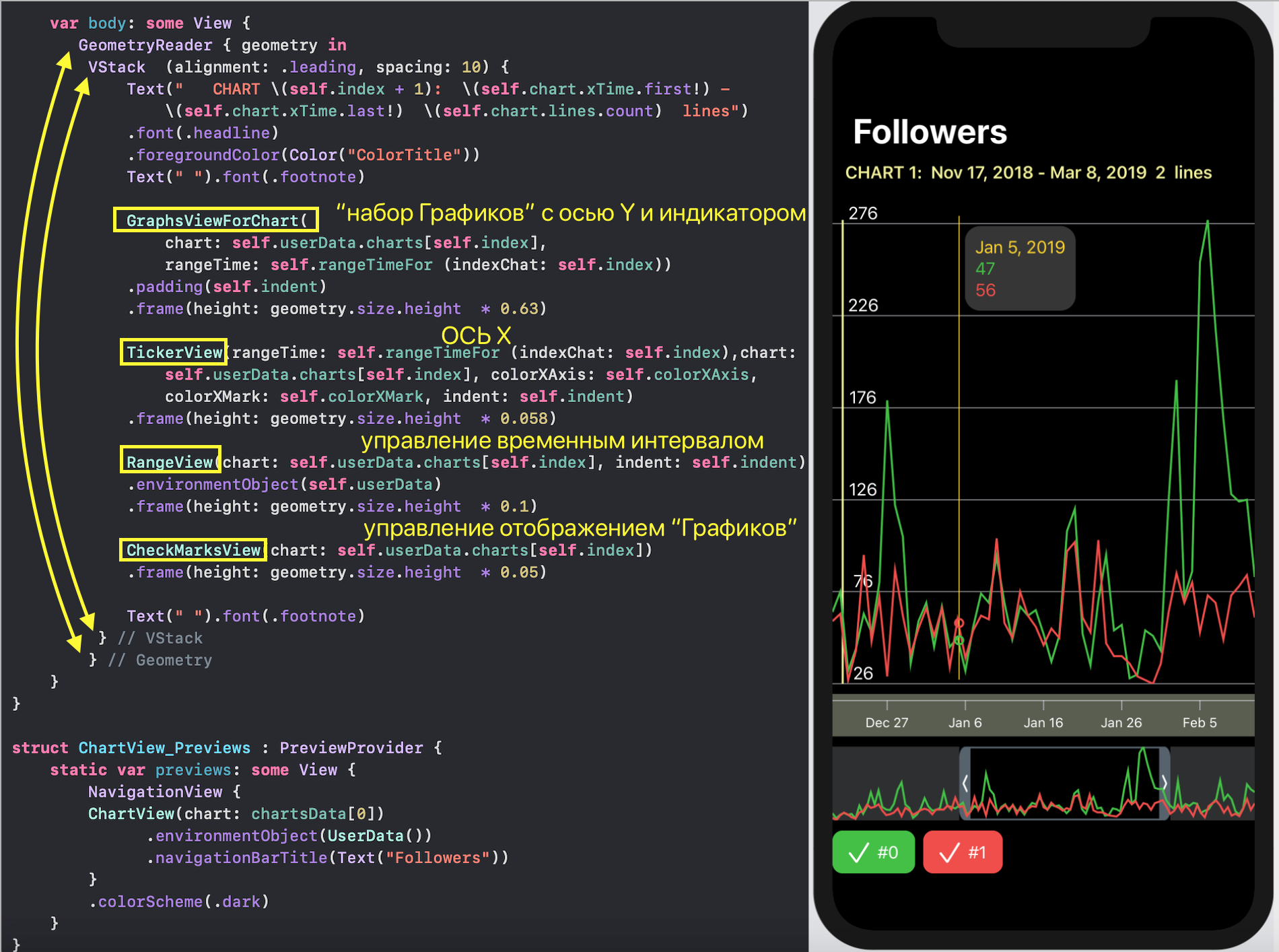
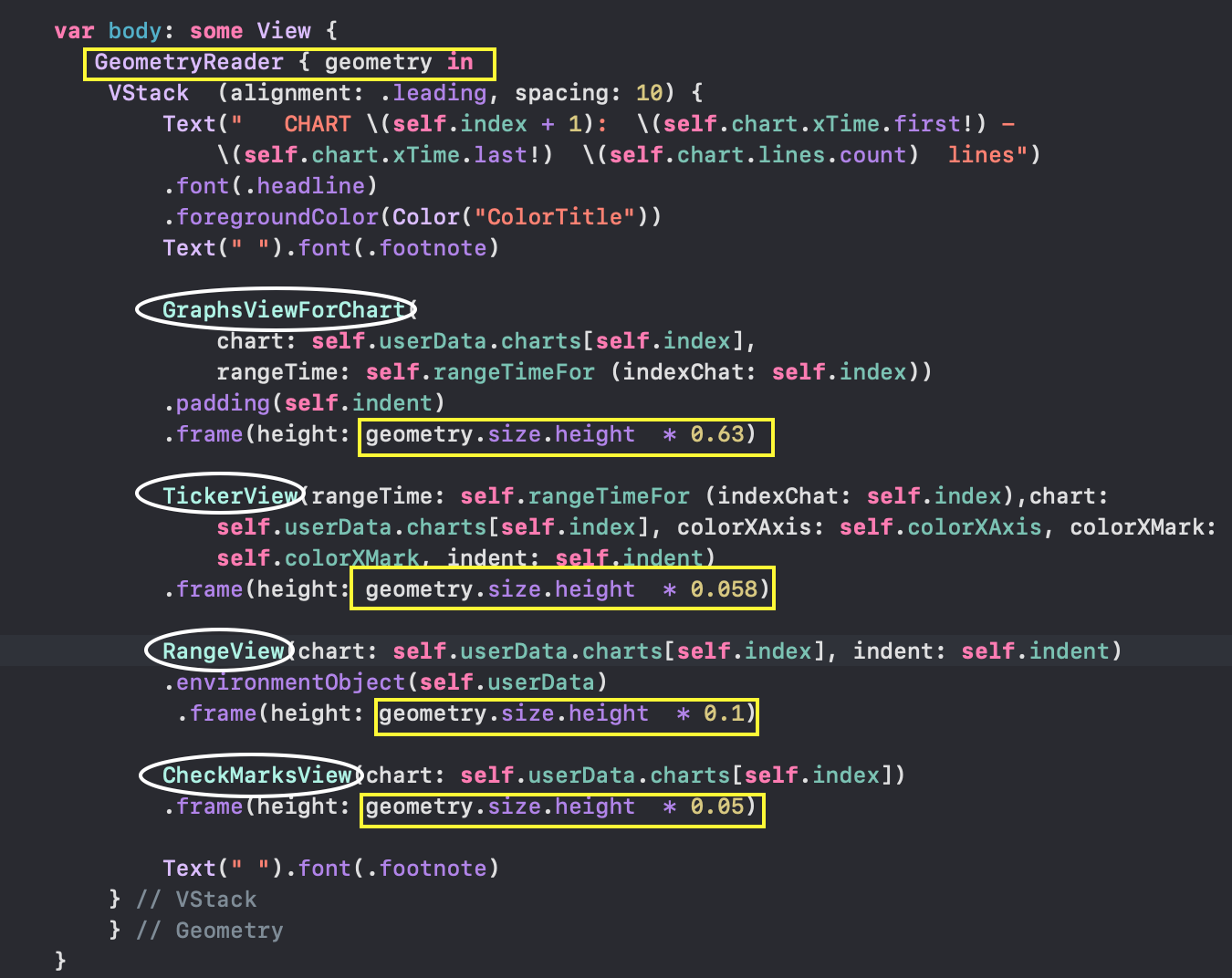
Продолжим комбинирование и присоединим к полученному выше «набору Графиков» с осью Y и индикатором, ОСЬ X в виде «бегущей строки», а также средствами управления : временным диапазоном «mini-map» RangeView и переключателями CheckMarksView отображения «Графиков».
В результате мы получим заявленный выше ChartView, который отображает «набор Графиков» и позволяет управлять его отображением на временной оси:
В этом случае мы выполняем комбинирование с помощью вертикального стека VStack и GeometryReader, последний помогает нам задать нужным образом пропорцию составляющих компонентов по высоте height:
Теперь рассмотрим 3 варианта комбинирования множества уже полученных «наборов Графиков» ChartView:
- «прокручиваемая таблица» List,
- горизонтальный стек HStack с 3D эффектом,
- ZStack наложенных друг на друга «карт»
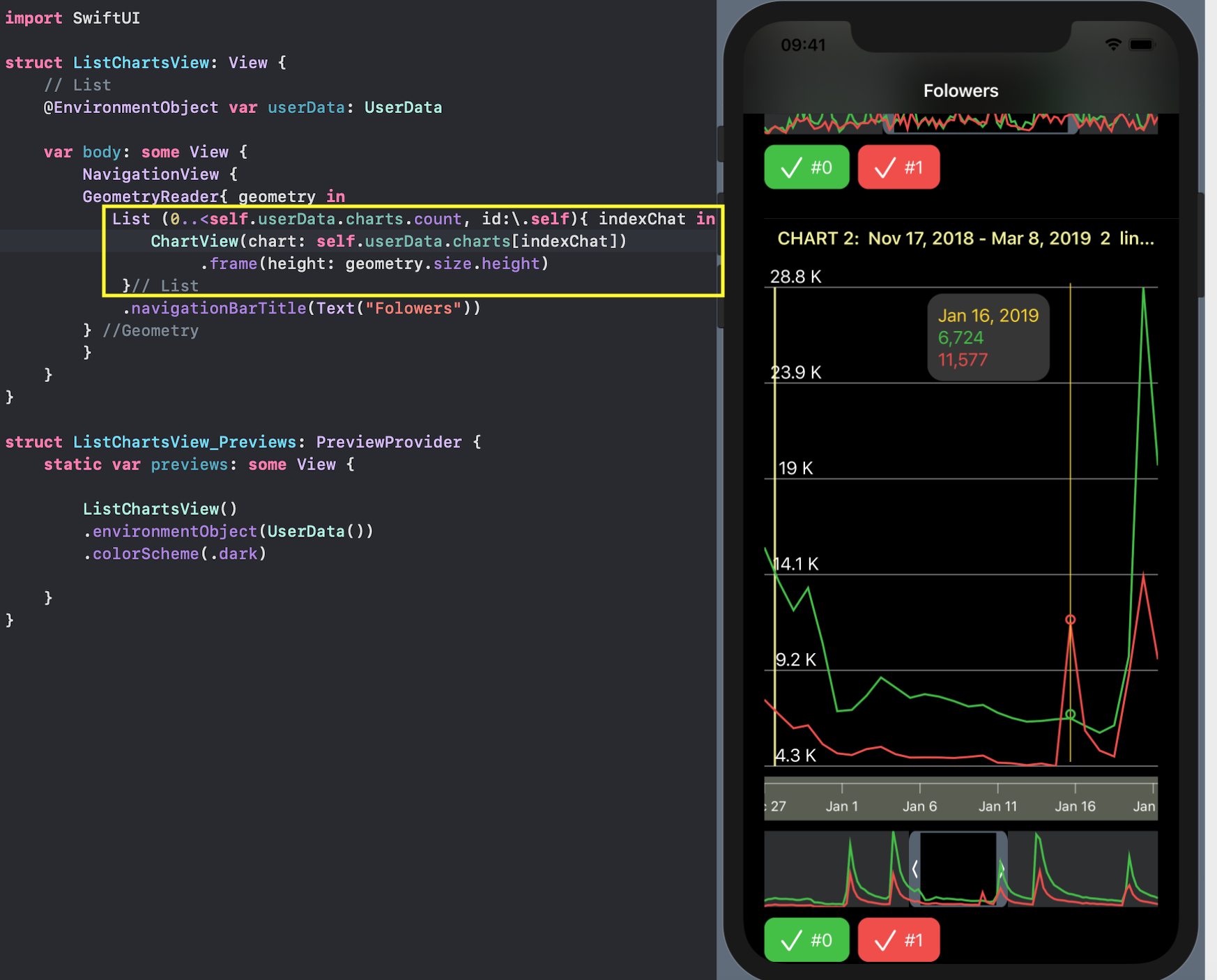
«Прокручиваемая таблица» ListChartsView организуется с помощью списка List:
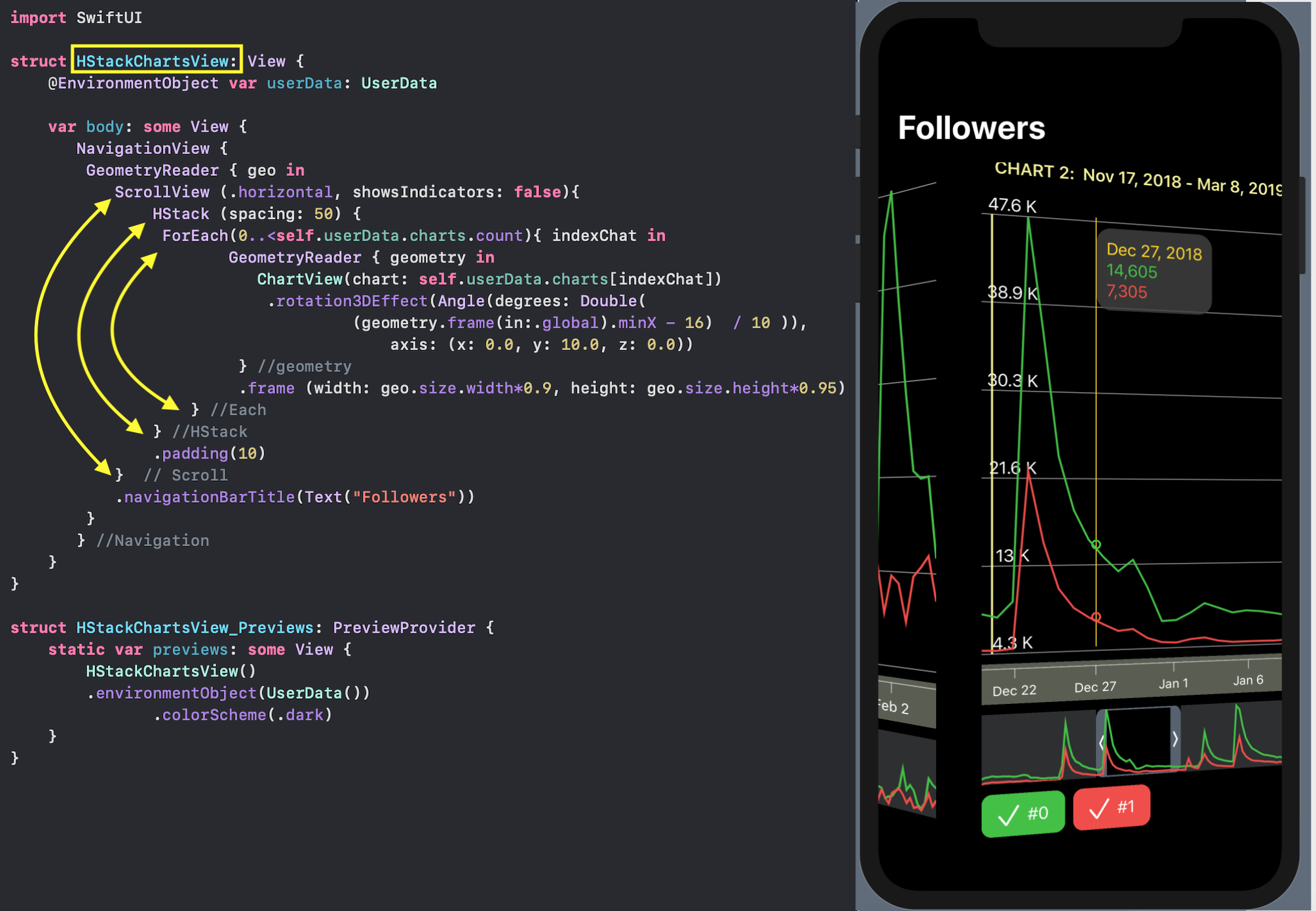
Горизонтальный стек с 3D эффектом организуется с помощью ScrollView, горизонтального стека HStack и списка в виде ForEach:
В этом виде полноценно работают все средства взаимодействия с пользователем: перемещение по временной шкале и изменение «масштаба» mini map, индикатор и кнопки скрытия «Графиков».
ZStack наложенных друг на друга «карт».
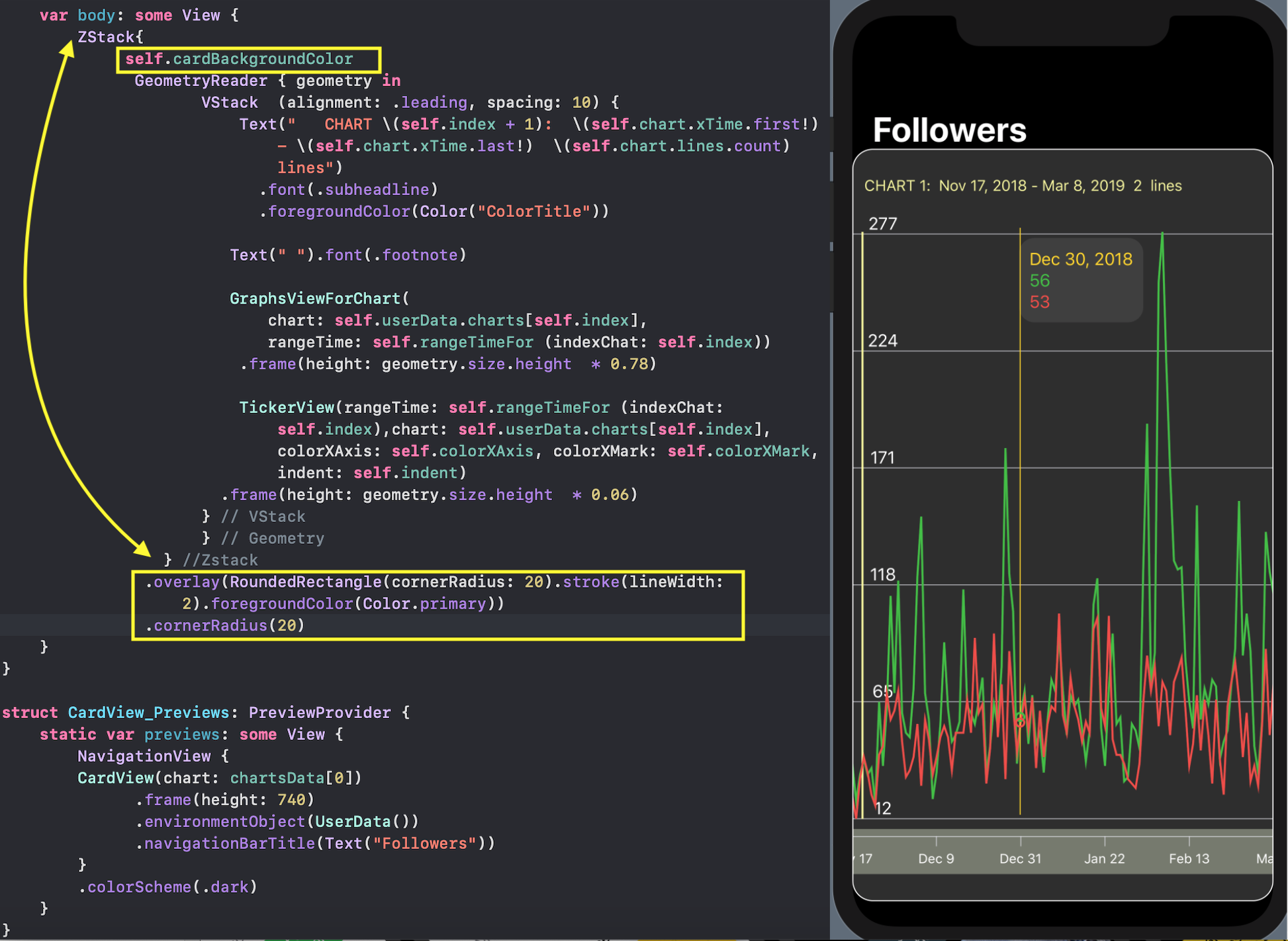
Сначала создаём CardView для «карты»— это «набор Графиков» с ОСЯМИ X и Y, но без элементов управления: без «мини — мэп» и без кнопок управления появлением / скрытием графиков. CardView очень похож на ChartView, но так как мы собираемся накладывать «карты» друг на друга, то нам нужно, чтобы они были непрозрачными, С этой целью мы используем дополнительный ZStack для расположения на «заднем плане» цвета cardBackgroundColor. Кроме того, мы сделаем для «карты» рамку с закругленными краями:
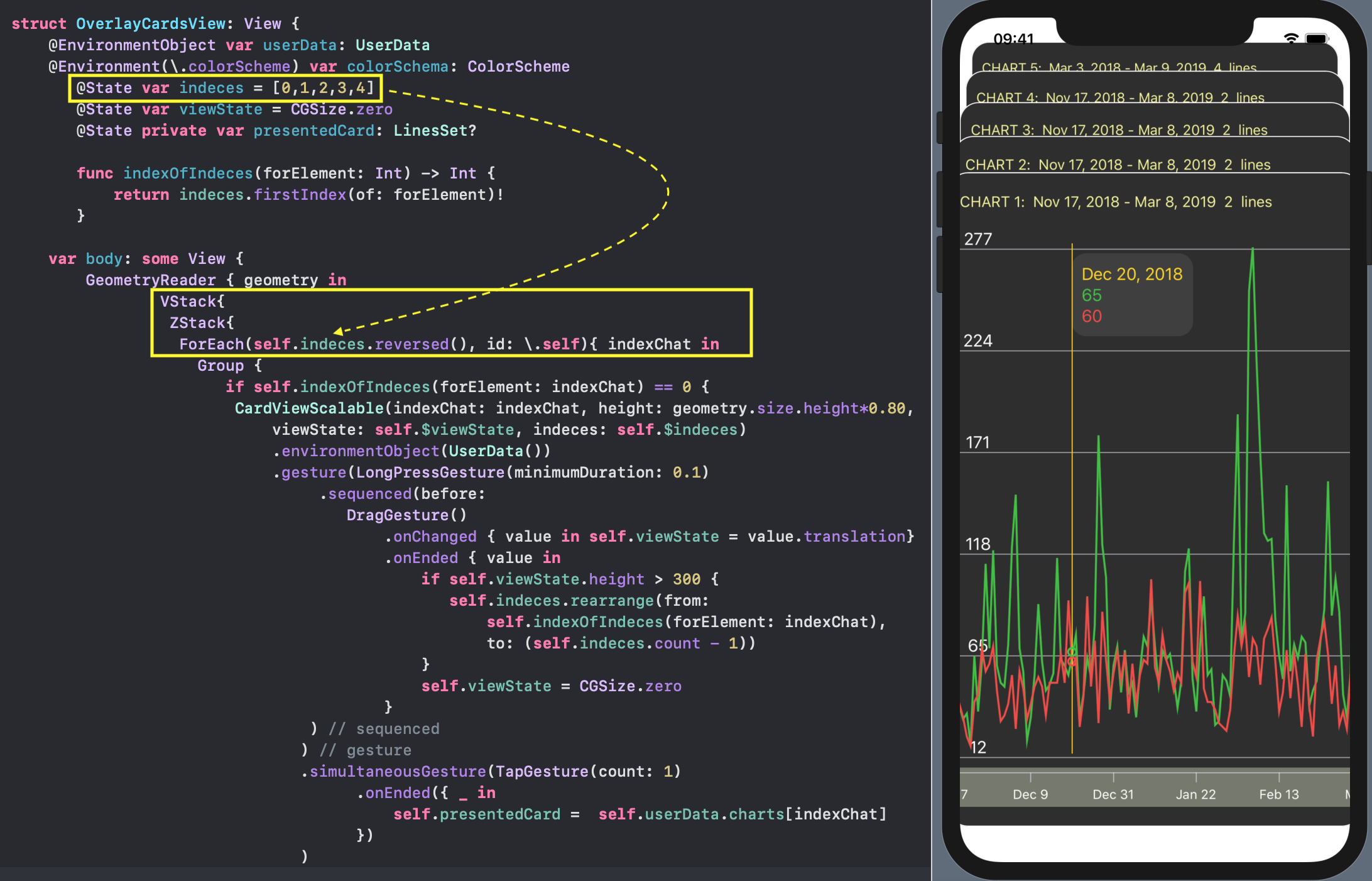
Наложенные друг на друга «карты» организуются с помощью стеков VStack, ZStack и списка в виде ForEach.
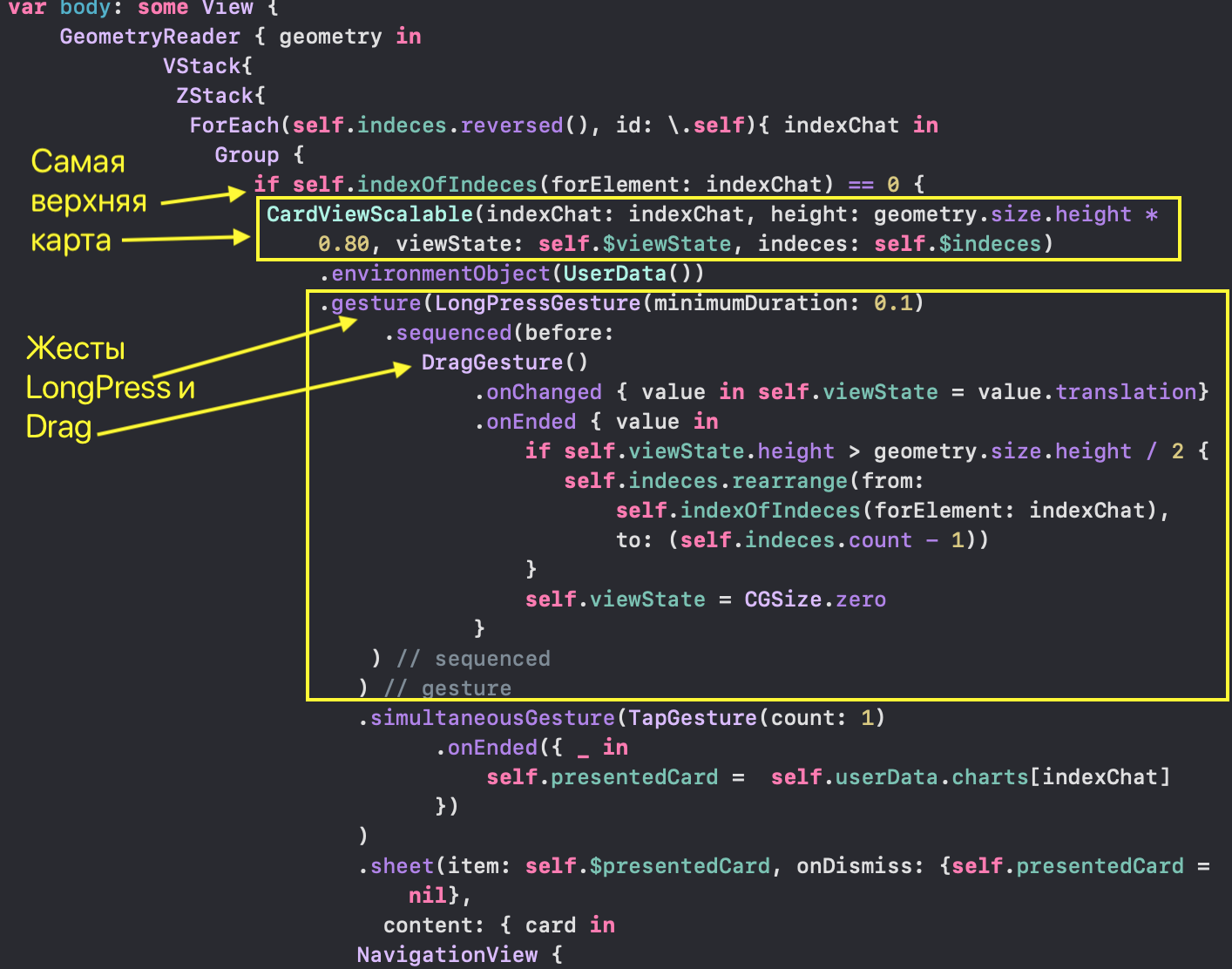
Но мы будем накладывать друг на друга не просто «карты», а «3D-маcштабируемые» карты CardViewScalable, размер которых уменьшается с возрастанием индекса indexChat и они немного смещаются по вертикали.
Порядок «3D-маcштабируемых карт» можно менять с помощью последовательности (sequenced) жестов LongPressGesture и DragGesture, которая действует только на самую верхнюю «карту» с indexChat == 0:
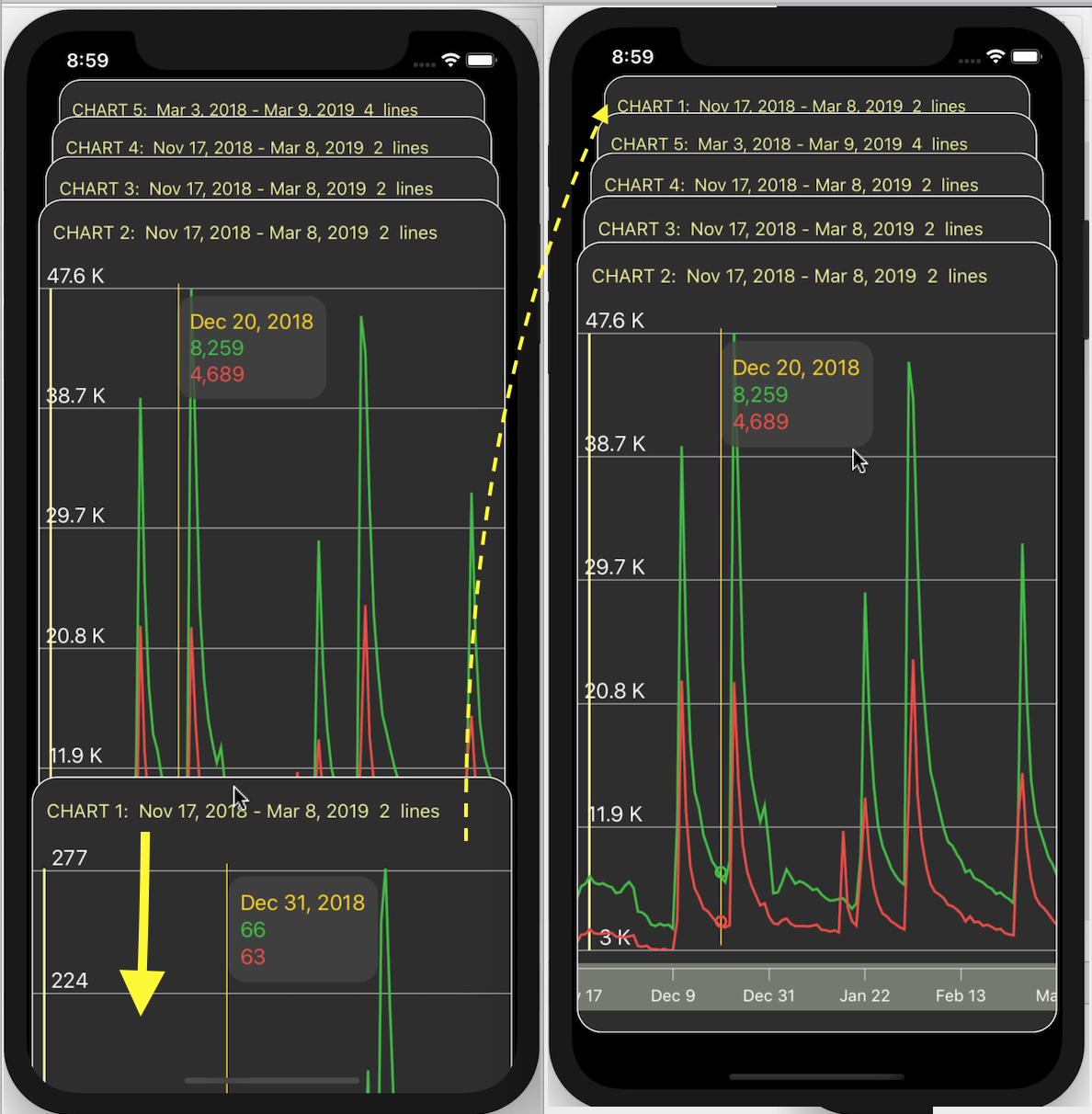
Можно нажать (LongPress) на верхнюю «карту» с «набором Графиков», а ЗАТЕМ оттянуть (Drag) ее вниз достаточно далеко, чтобы посмотреть на следующую карту, и если продолжать тянуть ее вниз, то она «уходит» на последнее место в ZStack , а вперед «выходит» следующая «карта»:
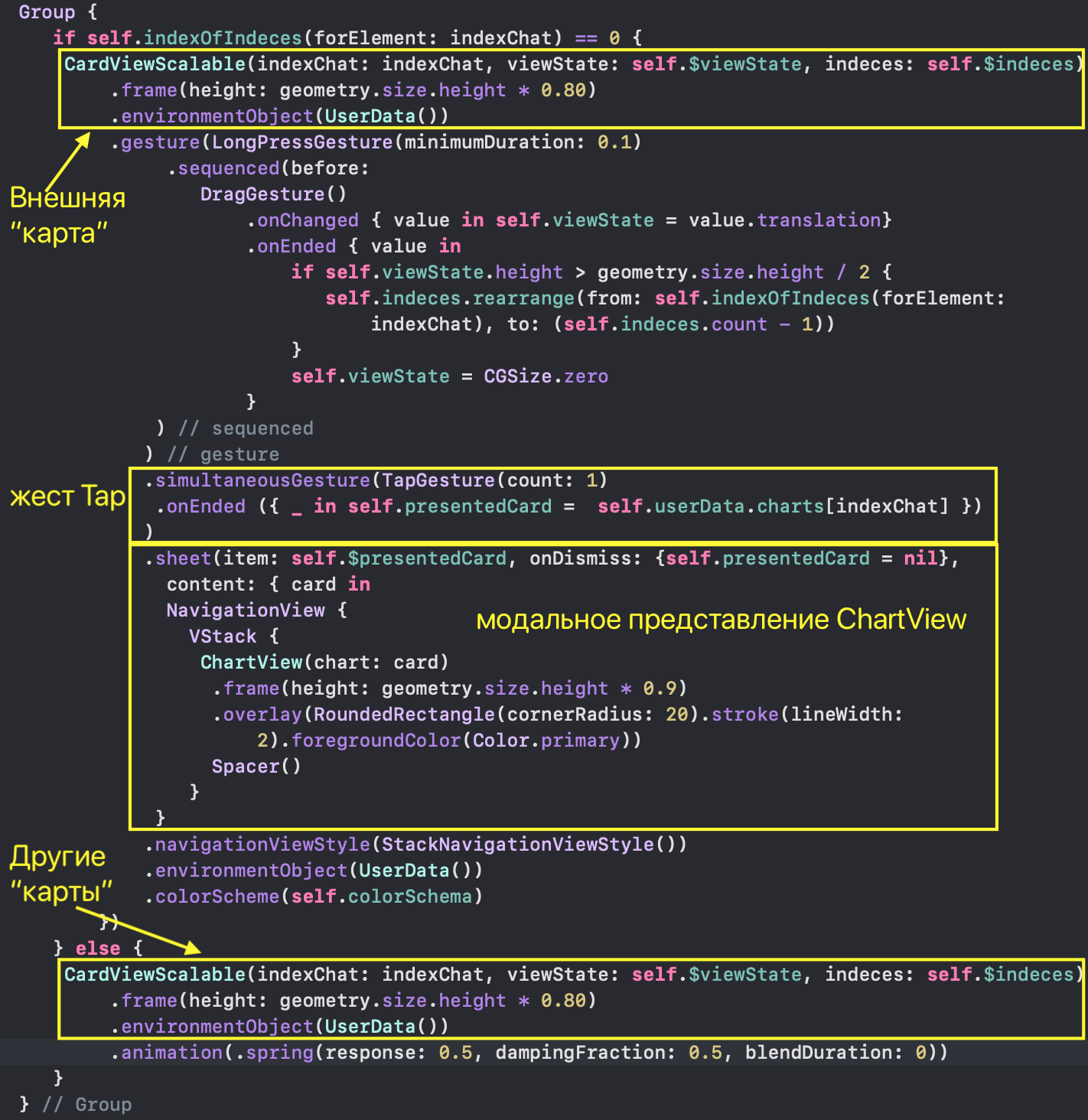
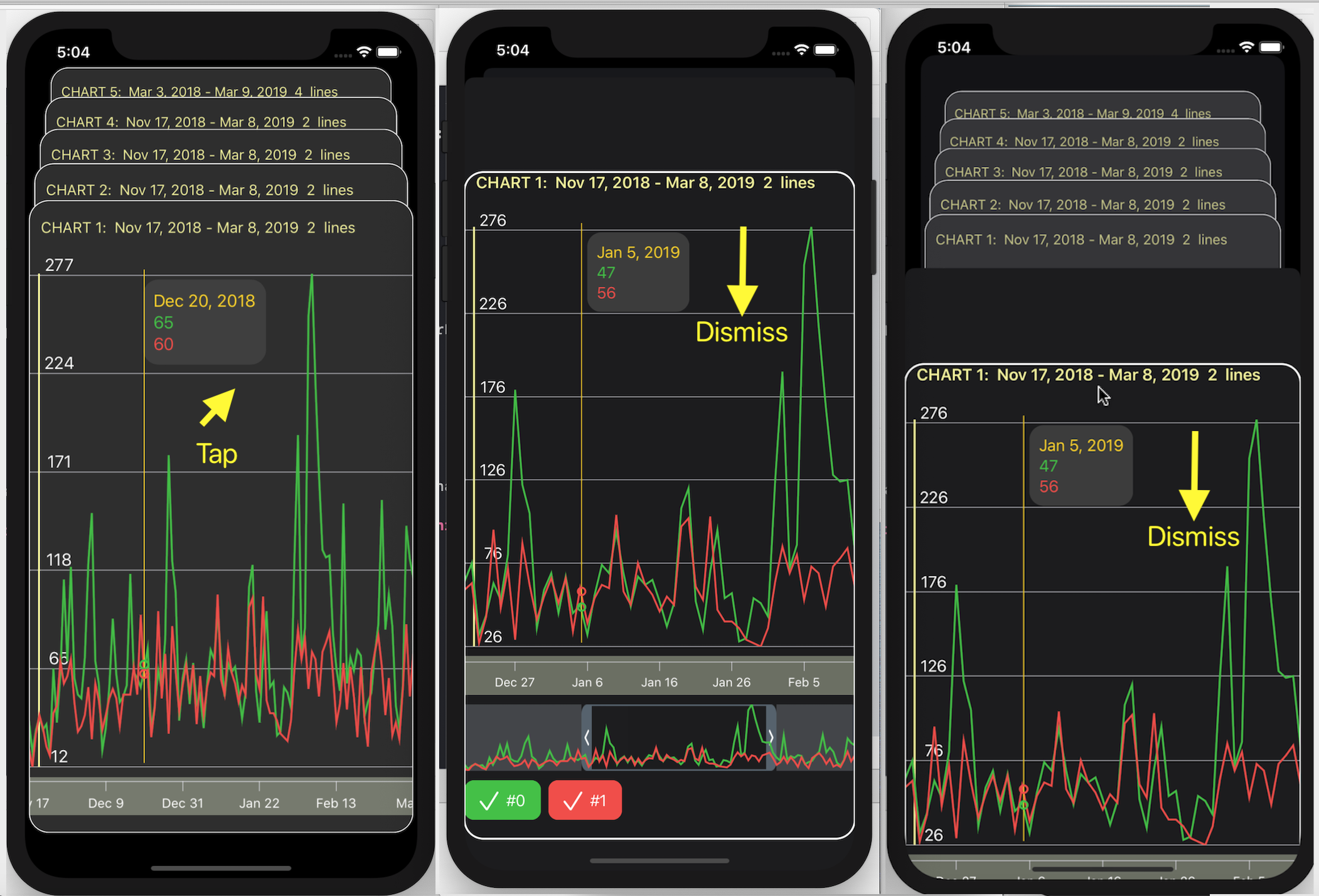
Кроме того для верхней «карты» мы можем применить TapGesture, который будет действовать одновременно с жестами LongPressGesture и DragGesture:
Tap жест будет модально показывать «набор Графиков» ChartView с элементами управления RangeView и CheckMarksView:
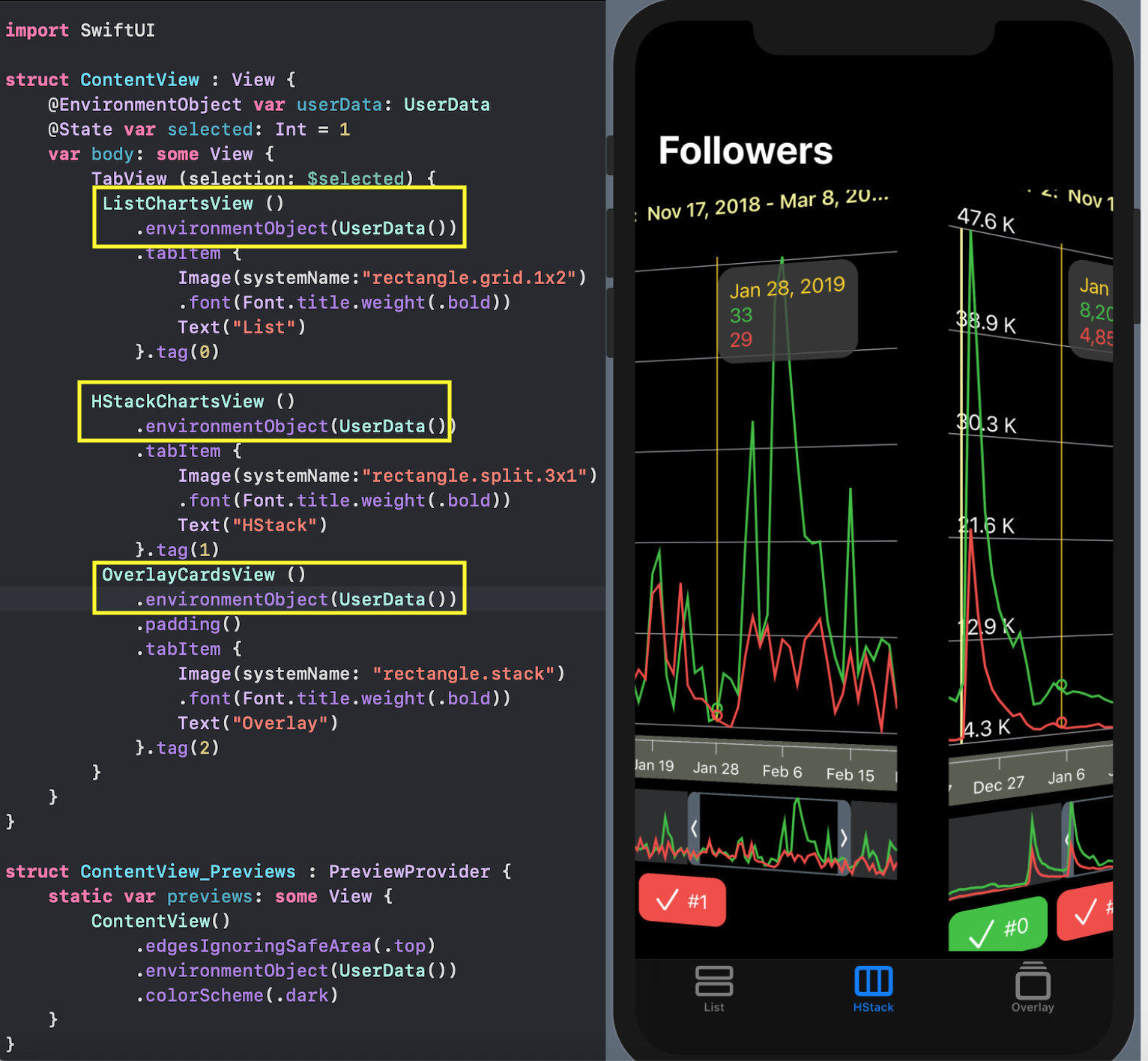
Применение TabView для объединения на одном экране всех 3-х вариантов композиции «набор Графиков» ChartView.
У нас 3 закладки c Image и Text, VStack для их совместного представления не нужен.
Они соответствуют 3-м нашим способам комбинации «наборов Графиков» ChartViews:
- «прокручиваемой таблице» ListChartViews,
- горизонтальному стеку с 3D эффектом HStackChartViews,
- ZStack наложенных друг на друга «карт» OverlayCardsViews
Все элементы взаимодействия с пользователем: перемещение по временной шкале и изменение «масштаба» с помощью mini — map, индикатор и кнопки скрытия «Графиков». полноценно работают во всех 3-х случаях.
Код находится на Github.