Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
Для выполнения Задания 4 необходим материал Лекции 8 и Лекции 9. Исходное приложение Smashtag L9 находится на сайте Стэнфорда для Xcode 7 и Swift 2.2. Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Начало решения Задания 4 находится в постах:
CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 1- 7.
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 8 — 10.
В данном посте представлено решение Дополнительных пунктов 1 — 5 Задания 4.
Код для Обязательных пунктов 1- 7 находится на Github для Xcode 7 и Swift 2.2.
Код для Обязательных пунктов 1- 10 находится на Github для Xcode 7 и Swift 2.2.
Код для Дополнительных пунктов 1- 5 находится на Github для Xcode 7 и Swift 2.2.
Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Пункт 1 дополнительный
В секции Users вашего нового UITableViewController представьте список не только пользователей, users, упомянутых в твите, но также и пользователей users, которые послали твит в первое место.
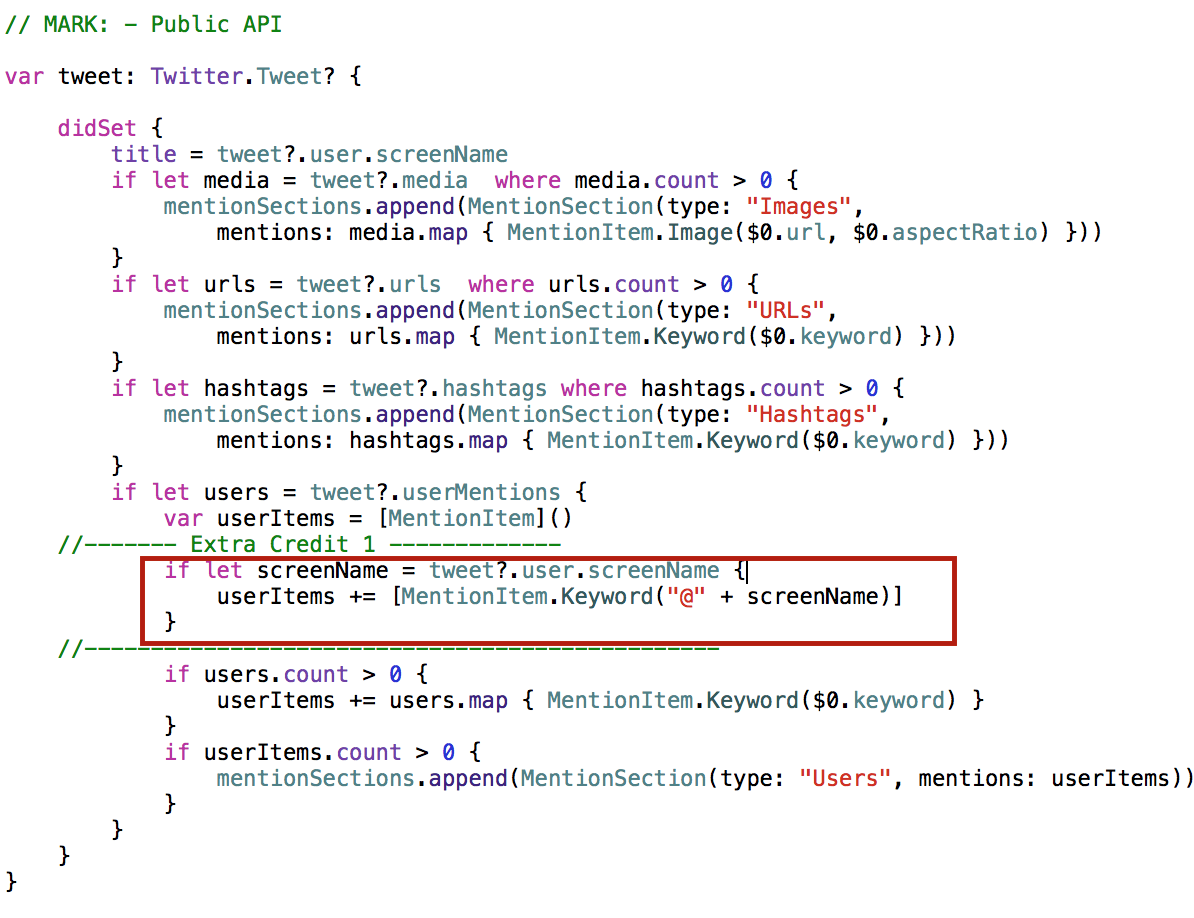
Мы уже это сделали при инициализации меншенов в классе MentionsTableViewController
Вначале мы помещаем в массив userItems тех пользователей, которые послали твит в первое место, снабдив их лидирующим знаком «@», затем добавляем тех, кто упомянут в этом твите.
Код можно найти на Github.
Пункт 2 дополнительный
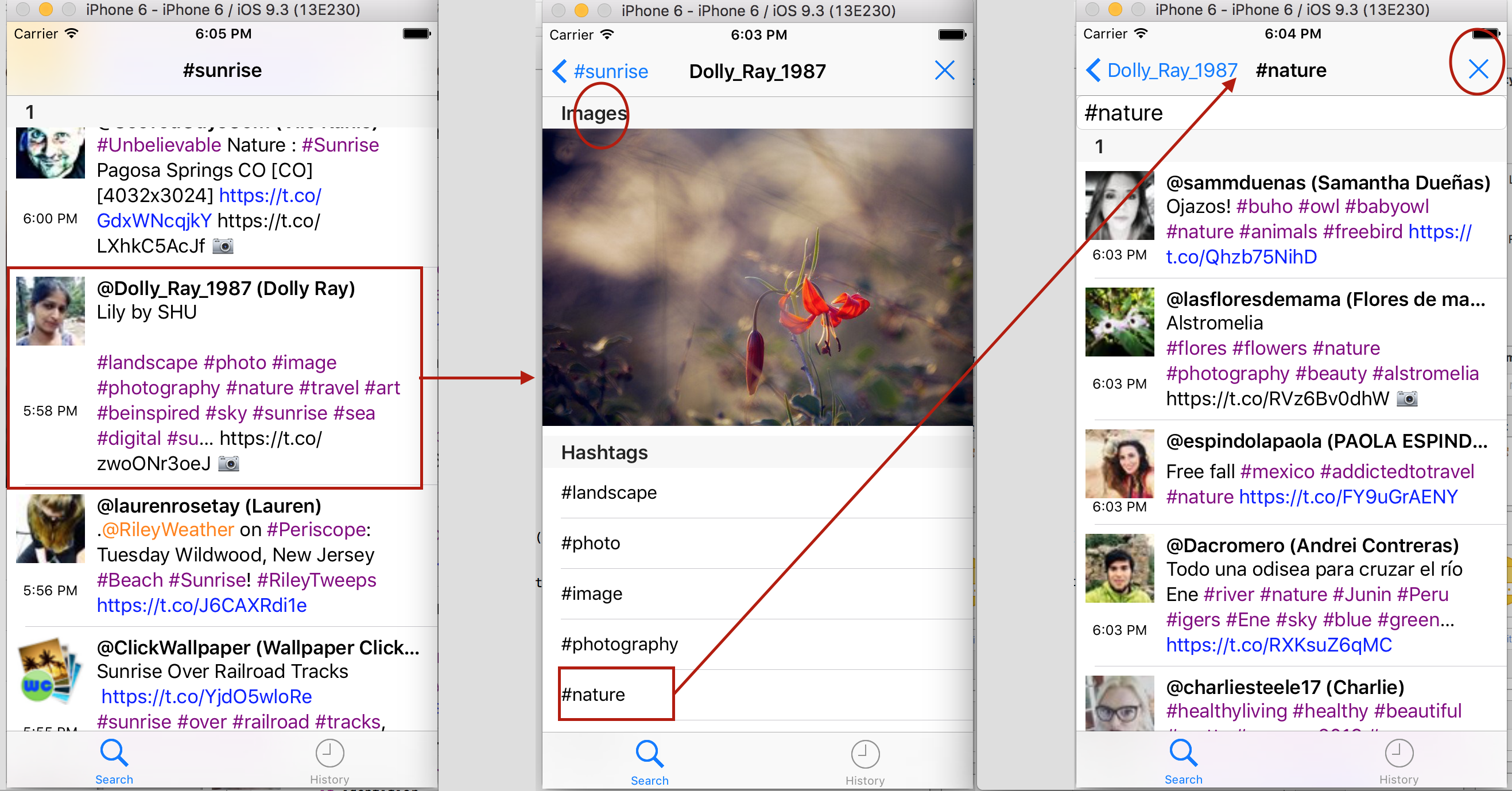
Когда вы кликаете на user в секции Users, ищите не только те твиты, в которых “упоминается” этот user, но и твиты, где это пользователь user посылает твиты.
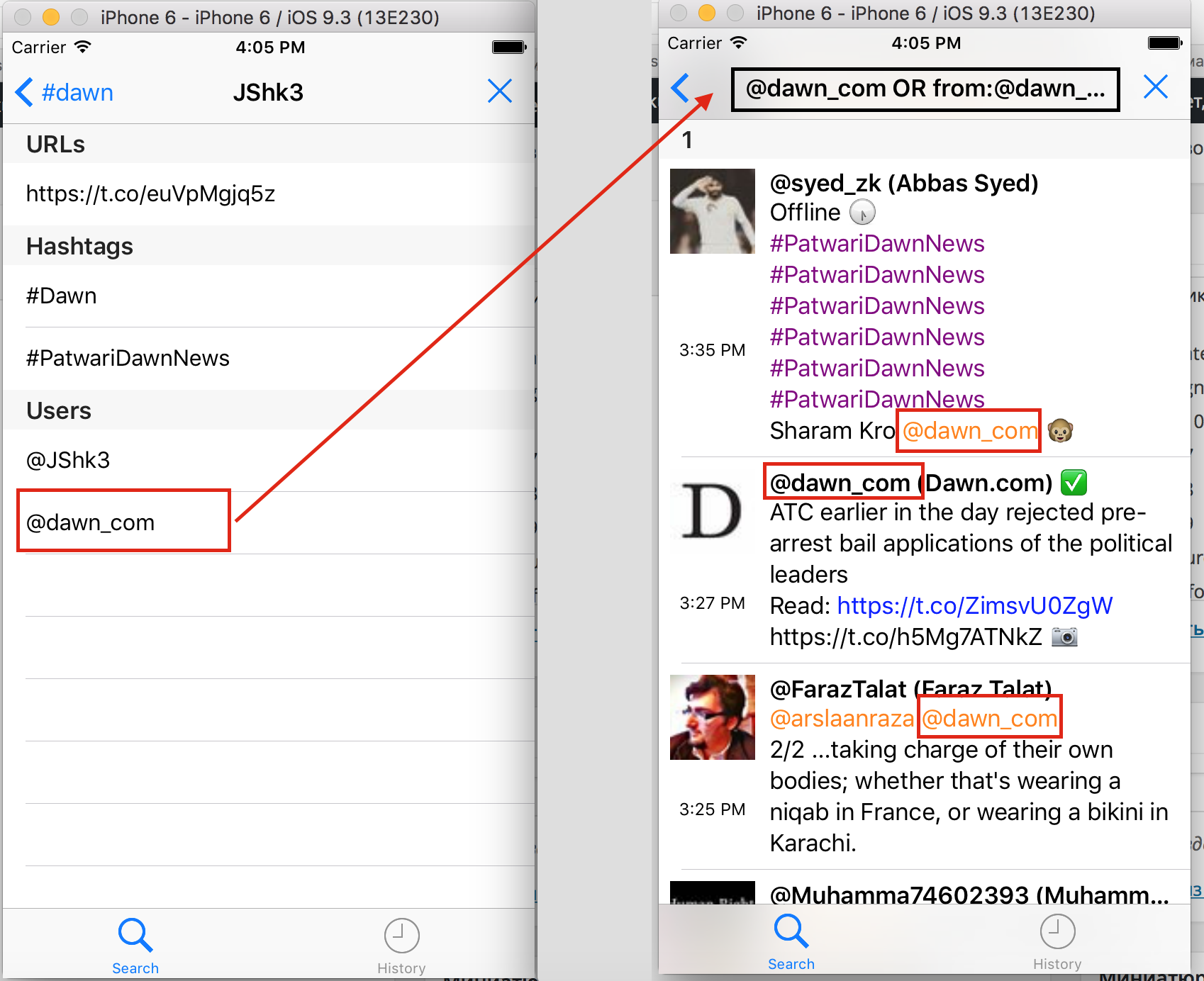
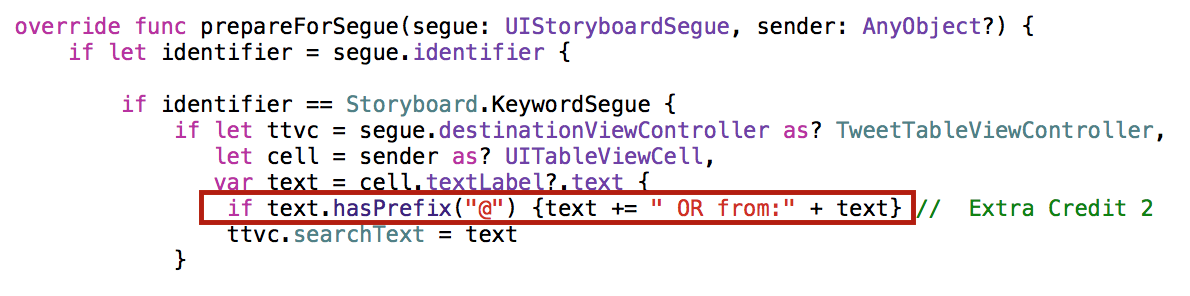
Используя синтаксис запросов в Twitter, мы изменим строку поиска, которая формируется при выборе элементов секции Users в в классе MentionsTableViewController в методе prepareForSegue

. . . . . . . . . . . . . . . . .
В результате получаем желаемый результат
Код можно найти на Github.
Пункт 3 дополнительный
Пользовательский интерфейс (UI) вашего приложения может проникать очень глубоко в стэк UINavigationController (когда вы “преследуете” меншены все дальше и дальше). Добавьте некоторый элемент UI, который позволил бы пользователю в любое время “сбросить” весь стэк до корневого rootViewController вашего UINavigationController.
Мы добавим во все экранные фрагменты, кроме корневых, кнопку Stop в правую часть навигационной панели, чтобы она возвращала нас к корневому экранному фрагменту из любой ситуации, как бы мы далеко не зашли в «преследовании меншенов»
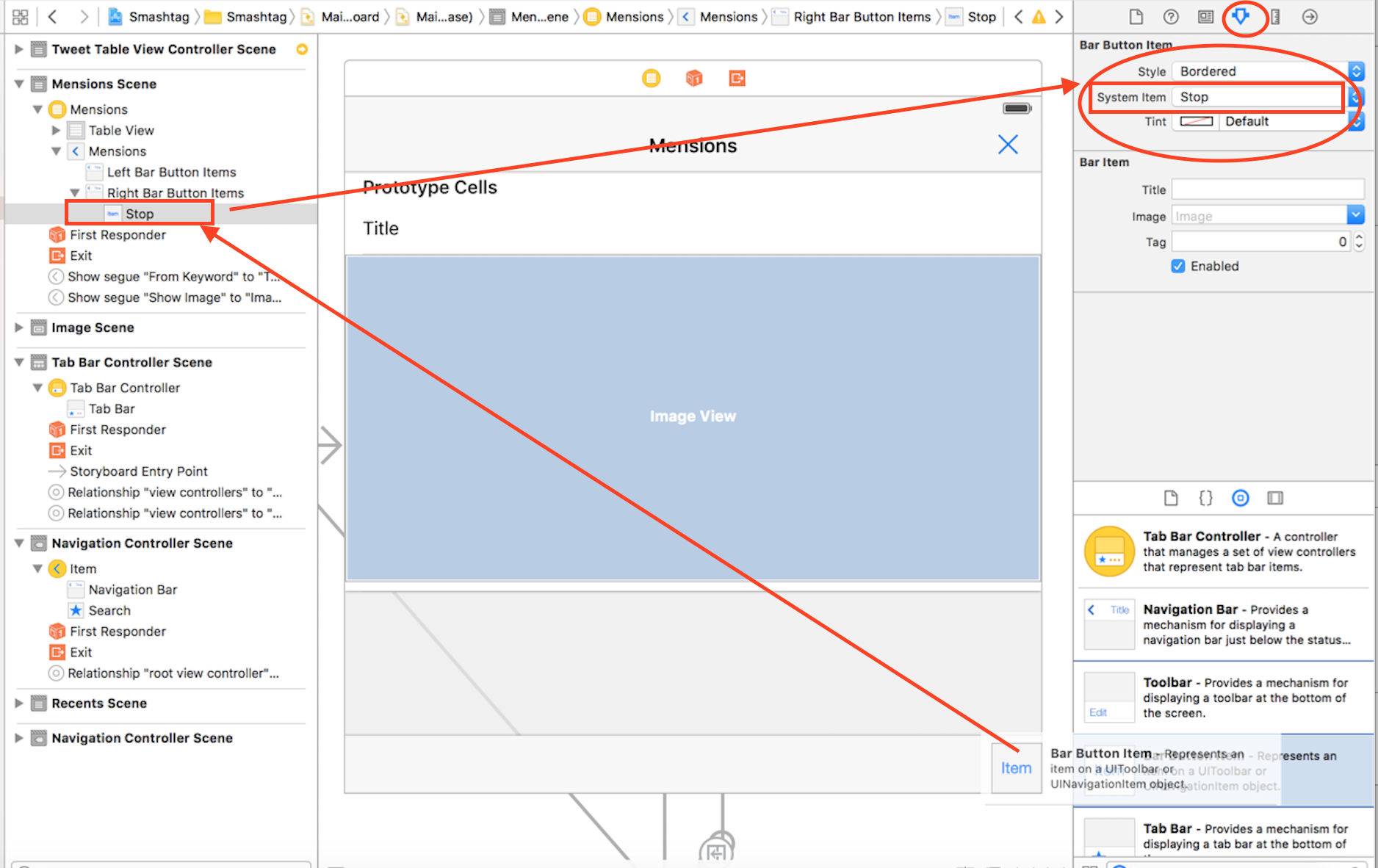
Для того, чтобы добавить кнопку Stop, нужно вытянуть из Палитры Объектов кнопку Bar Button Item (это не обычная кнопка UIButton, а именно панельная кнопка UIBarButtonItem) и добавить ее на навигационную панель:
Панельная кнопка Stop — системная кнопка и нам больше ничего не нужно делать с ее внешним видом, но может быть и пользовательская.
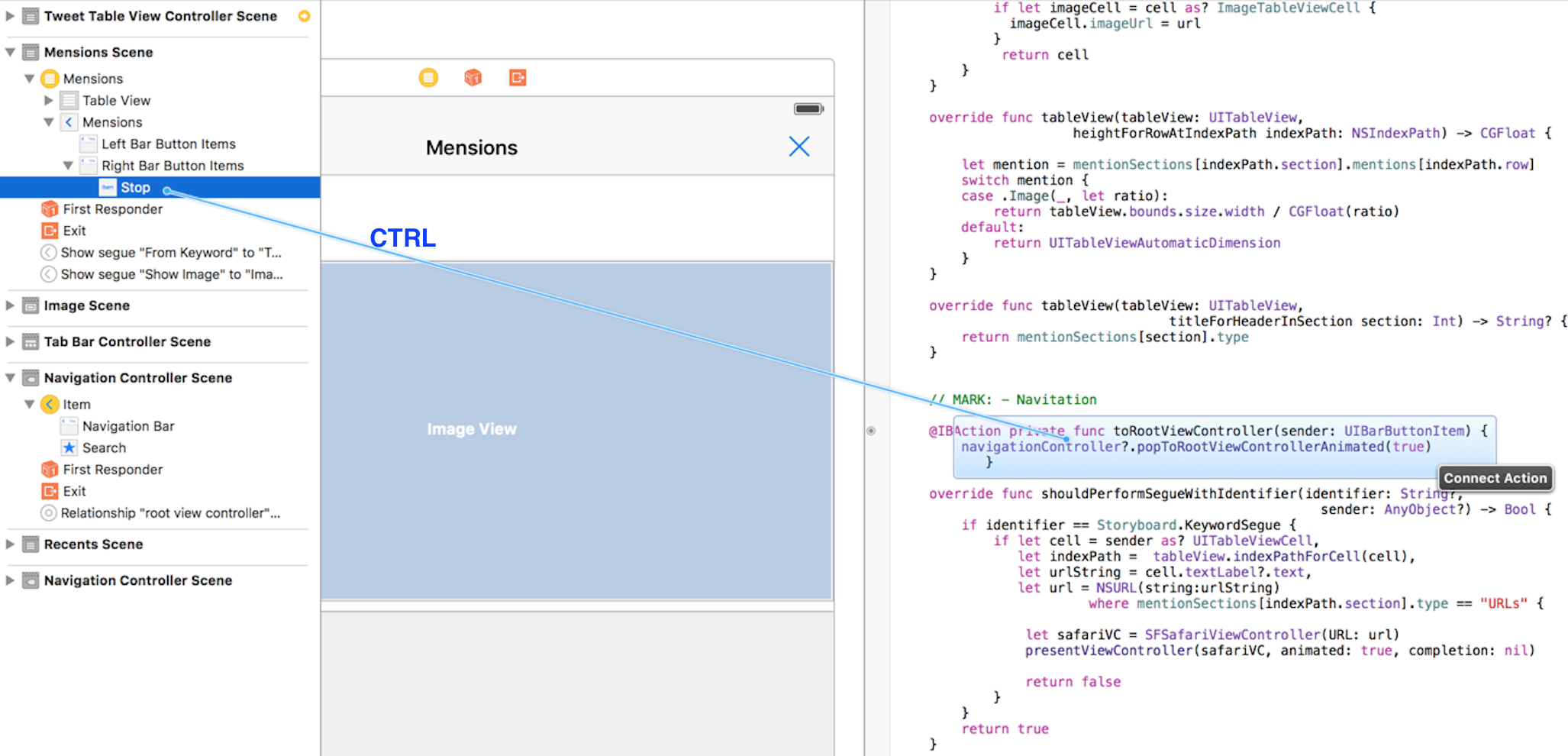
Теперь создадим Action для этой кнопки с помощью CTRL-перетягивания от кнопки в код и называем его toRootViewController:
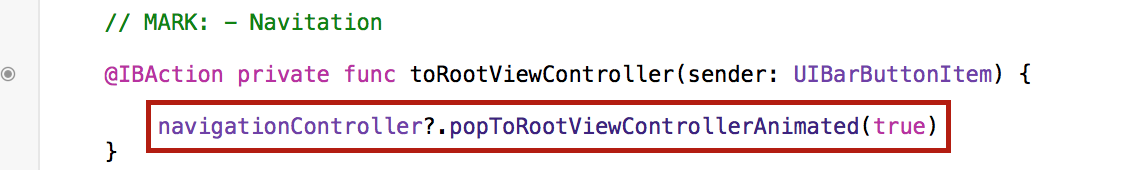
Это очень простой Action — он возвращает нас в корневой View Controller:
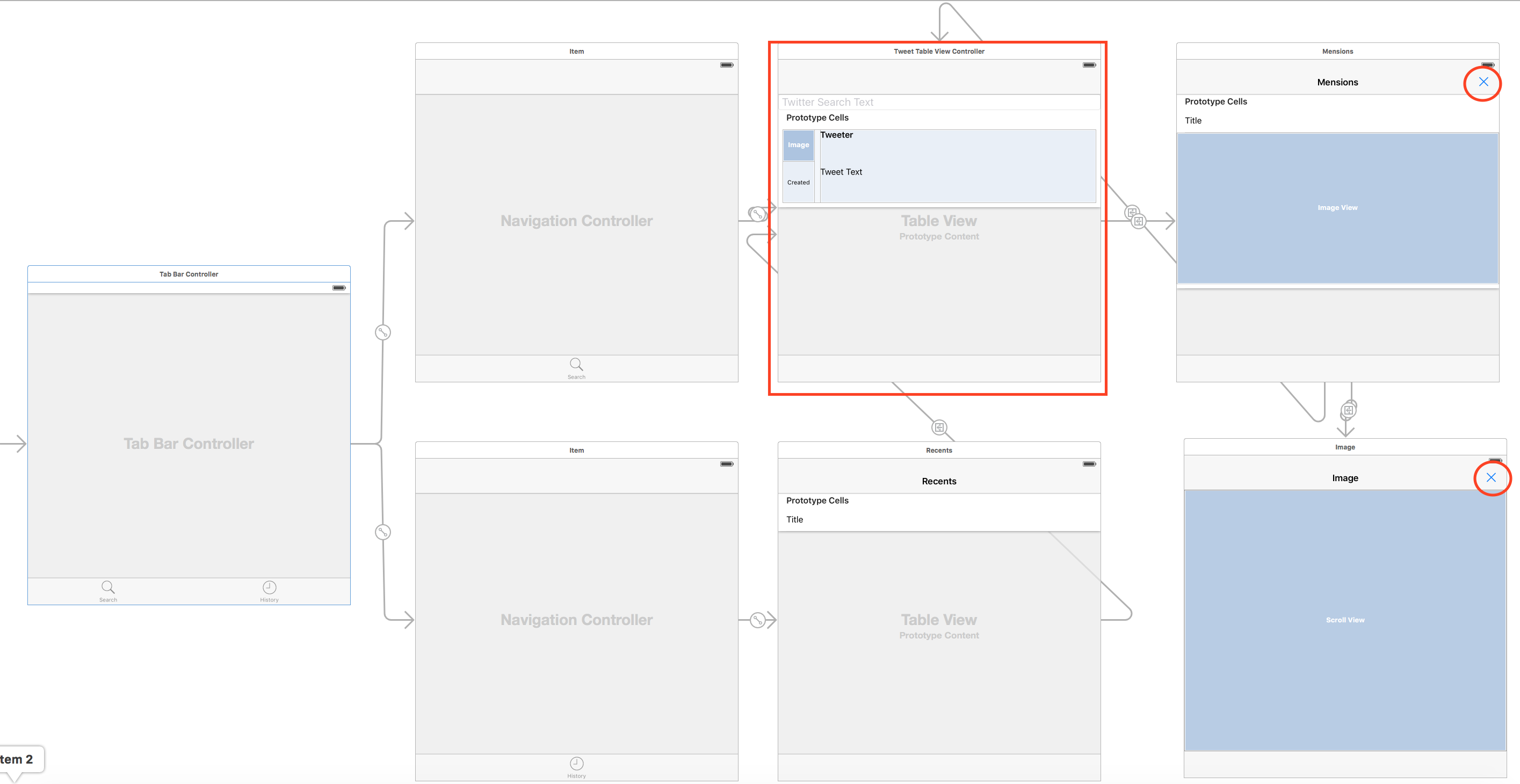
Надо заметить, что на схеме, представленной в самом начале этого дополнительного пункта, выделен экранный фрагмент TweetTableViewController, который из-за петель, образованных segues, может выступать как в роли корневого View Controller, так и участника «преследования меншенов«. Пользовательский интерфейс (UI), относящийся к “сбросу стэка” (“pop back”), очевидно, не должен появляться, когда вы находитесь на корневом View Controller.
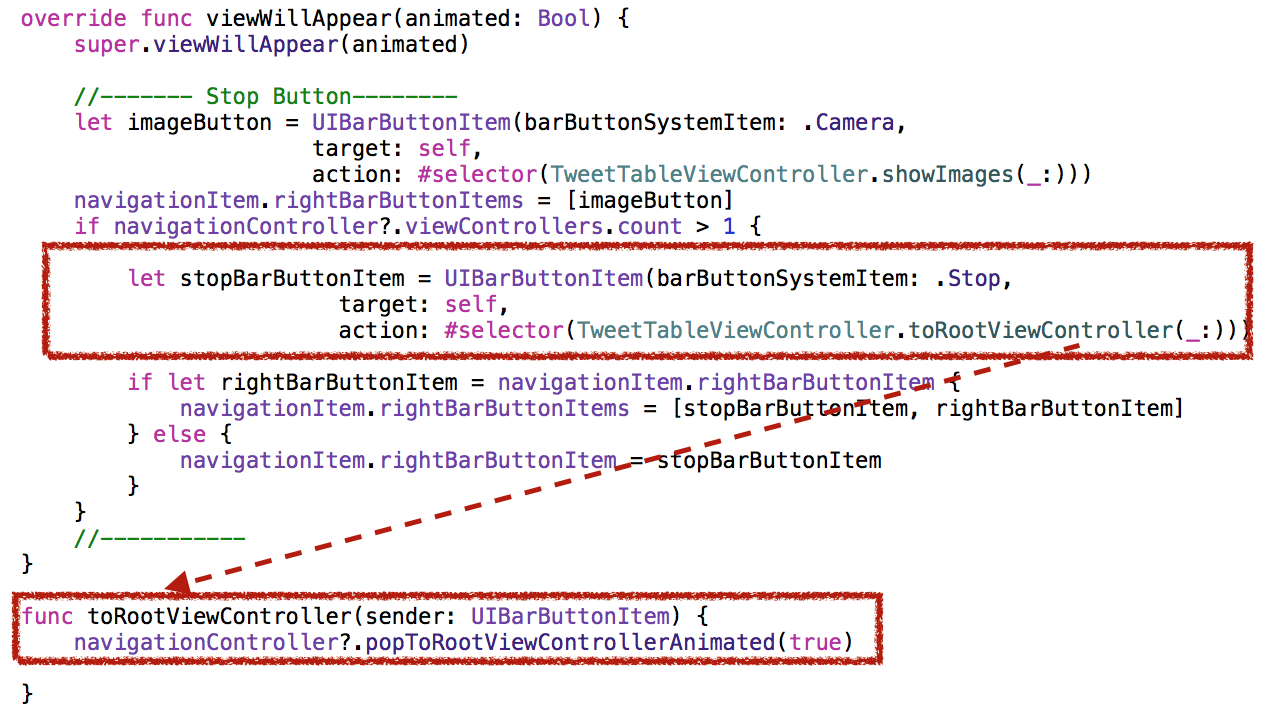
Поэтому для TweetTableViewController мы создаем кнопку Stop в коде в зависимости от обстоятельств:
Все кнопки Stop в других Controller «подвязываем» к аналогичным Action toRootViewController.
Есть соблазн поместить код «появления» кнопки Stop в viewDidload, но там он работать не будет, так как свойство navigationController в методе viewDidLoad равно nil. До тех пор, пока вы не сработало push для UIViewController, его свойство navigationController будет nil, а метод viewDidLoad всегда вызывается ПЕРЕД push. Так что в методе viewDidLoad свойство navigationController не определено и равно nil.
К тому времени, когда вызываются методы viewWillAppear и viewDidAppear, push прошел, navigationController определен и не nil, так что navigationController?.viewControllers.count будет считаться правильно.
Запускаем — все работает. Вы видите. что на стартовом экране кнопки Stop НЕТ, а на экранах, которые появились в результате «погони за меншенами» кнопка Stop появилась.
Если появятся новые Controller мы будем поступать точно также.
Код можно найти на Github.
Пункт 4 дополнительный
Вместо открытия urls в Safari, покажите их в вашем приложении путем “переезда” ( segueing) на Сontroller с UIWebView. Вам понадобиться обеспечить по крайней мере простейшее “управление браузером” с помощью элементов UI, которые приходят вместе с UIWebView (например, кнопка “назад” (“back button”)). Помните, что UINavigationController может показывать кнопки внизу с помощью метода toolbarItems во вставленном (embedded) MVC..
С помощью UIWebView мы сможем, во-первых, менять внешний облик возвратной кнопки, а, во-вторых» вмешиваться с помощью делегата в сам процесс загрузки web страницы, например, добавляя индикатор активности в виде маленького «вращающегося колесика».
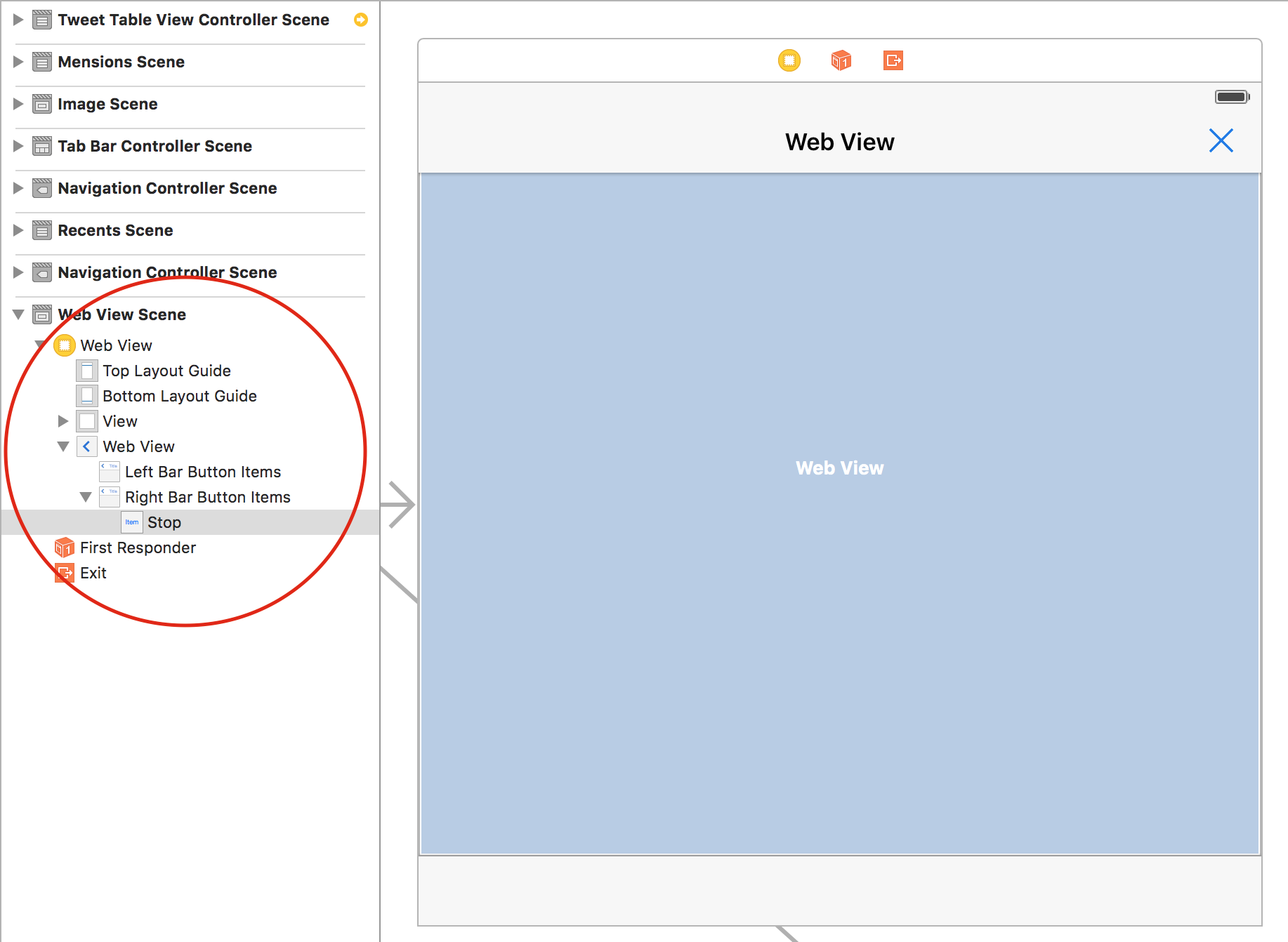
Итак, приступим. Добавляем из палитры объектов новый View Controller на storyboard. Добавляем также из палитры объектов Web View и Activity Indicator View на новый View Controller и устанавливаем необходимые ограничения с помощью механизма Autolayout. А также кнопку Stop на навигационную панель для возврата на корневой экранный фрагмент
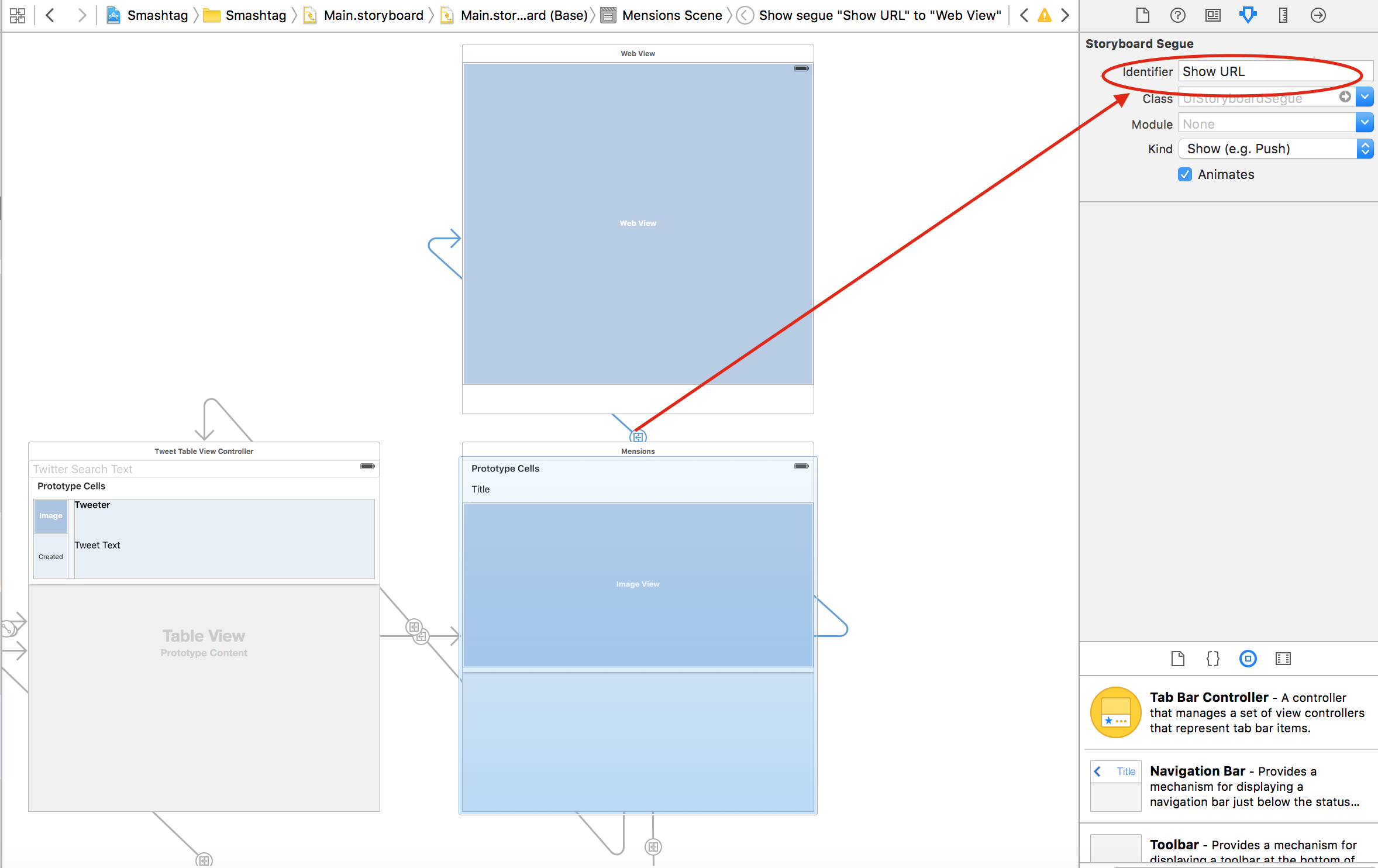
Добавляем segue от Mentions к Web View (заметьте, что НЕ ОТ cell, а ОТ самого View Controller) с идентификатором «Show URL«.
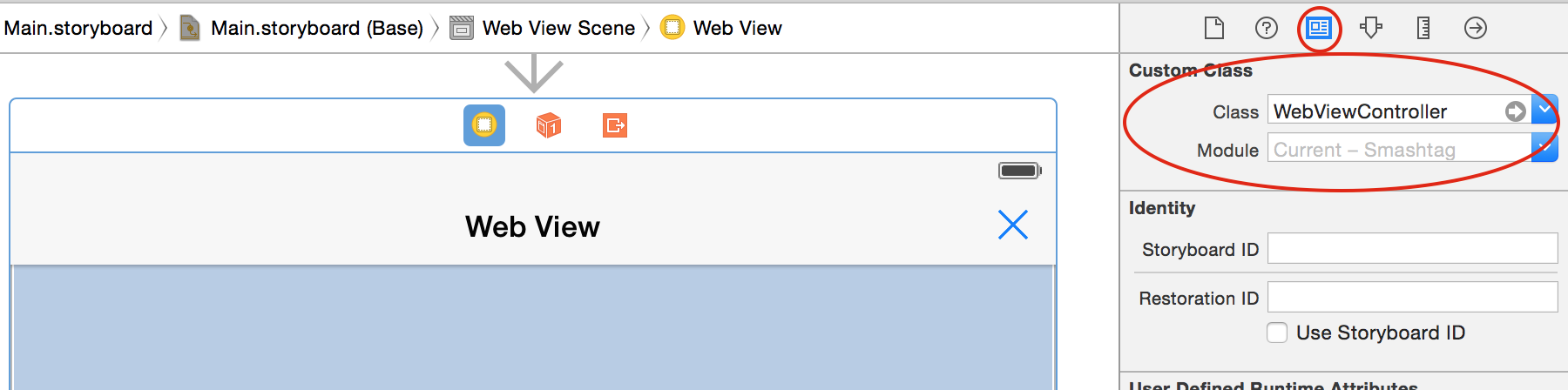
Создаем новый класс WebViewController для нового Web View и не забываем его установить в Инспекторе Идентичности.
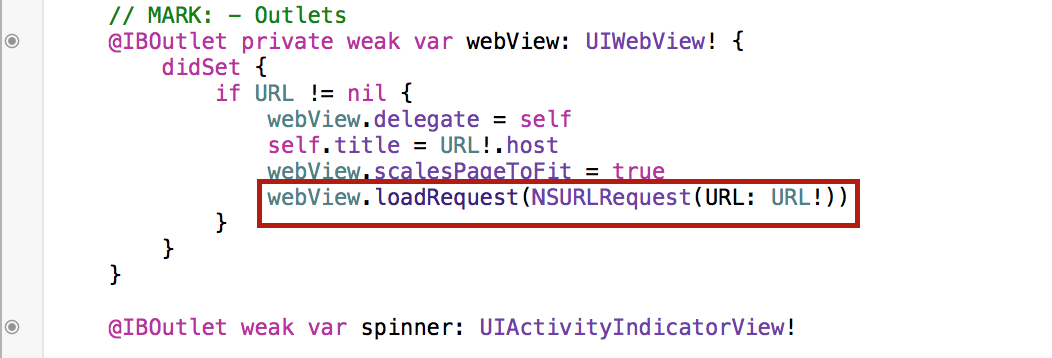
Добавляем outlets для Web View и Activity Indicator.
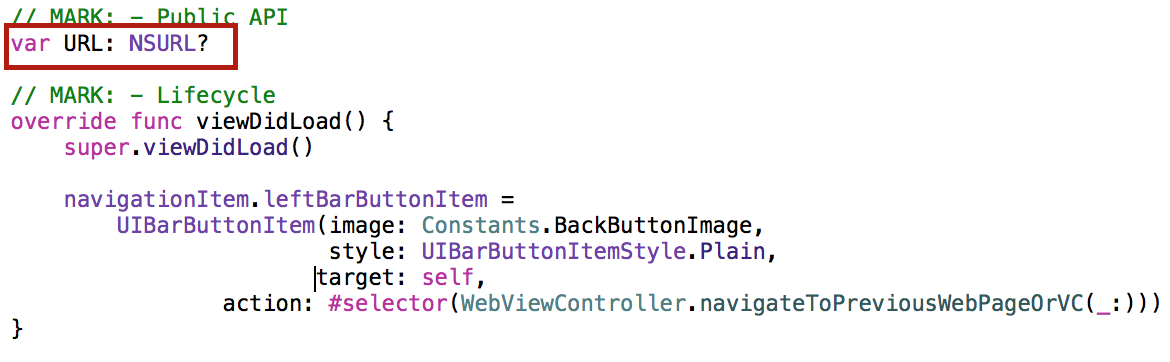
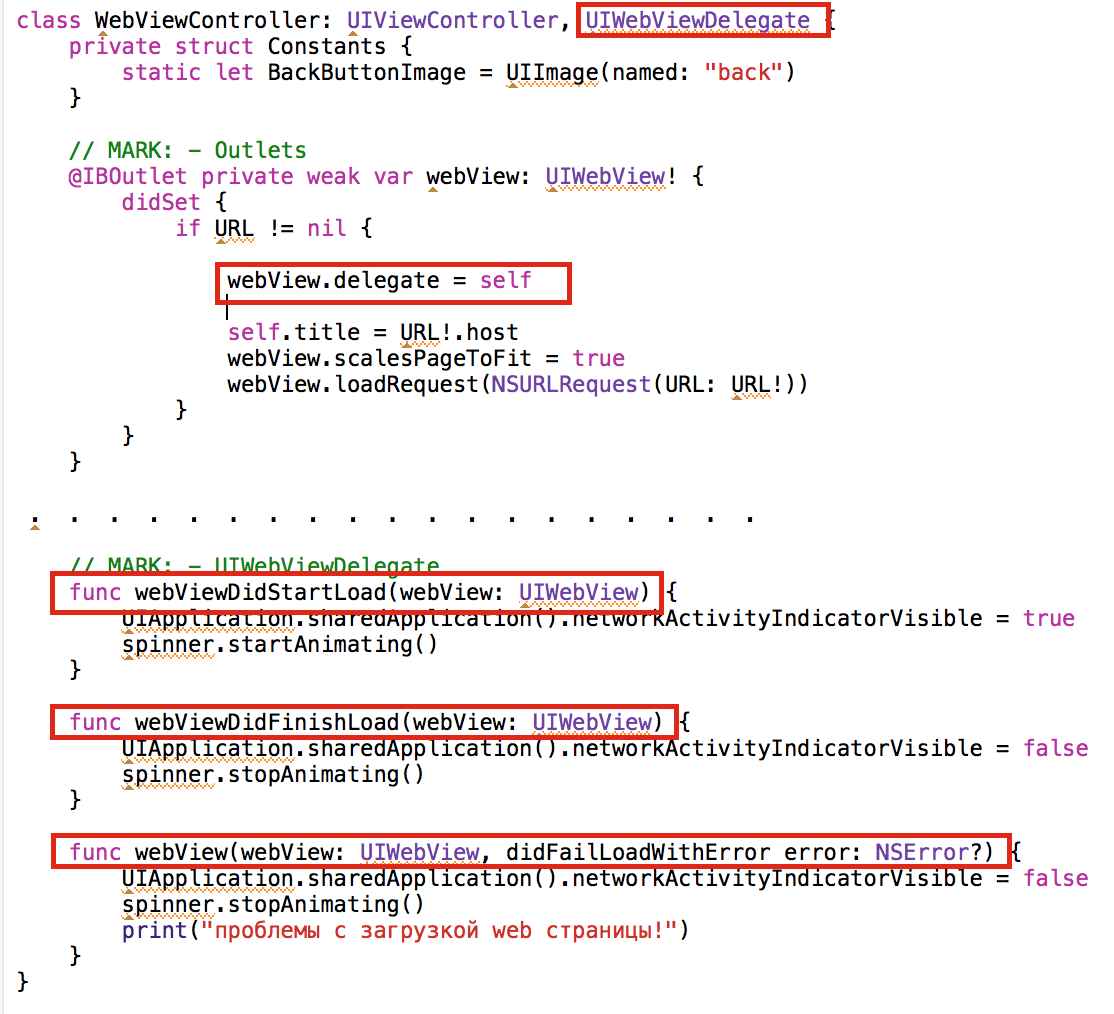
Как только outlets webView установлен, загружаем web страницу с заданным URL, который является Public API для этого класса :
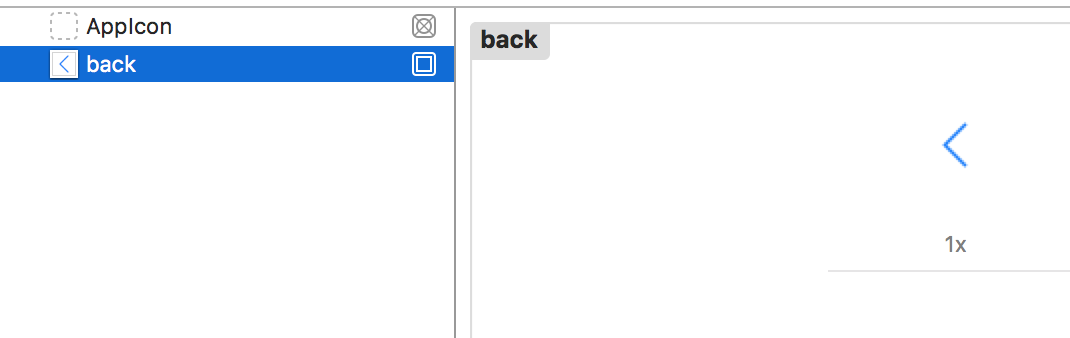
Кроме того, мы добавили на навигационную панель слева пользовательскую кнопку back для возврата на предыдущую web страницу, предварительно загрузив для нее иконку:
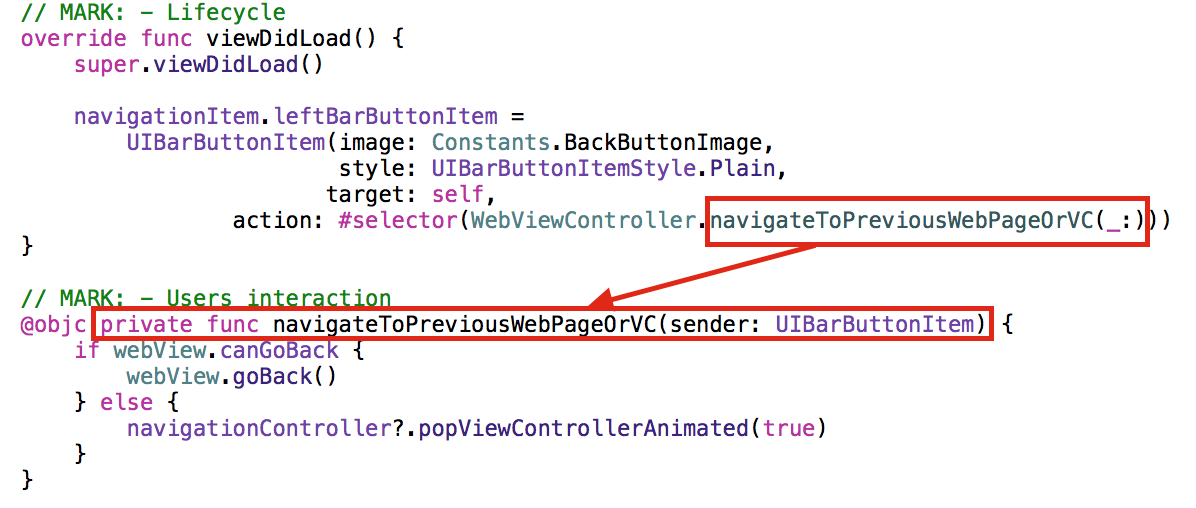
Кнопка будет возвращать нас на предыдущую web страницу:
Делаем так, чтобы наш новый класс подтверждал протокол UIWebViewDelegate и делаем его делегатом Web View, чтобы использовать его методы для старта и завершения загрузки web страницы.
Мы используем методы делегата для запуска и остановки как индикатора активности, расположенного в центре экрана, так и для сетевого индикатора на статусной панели.
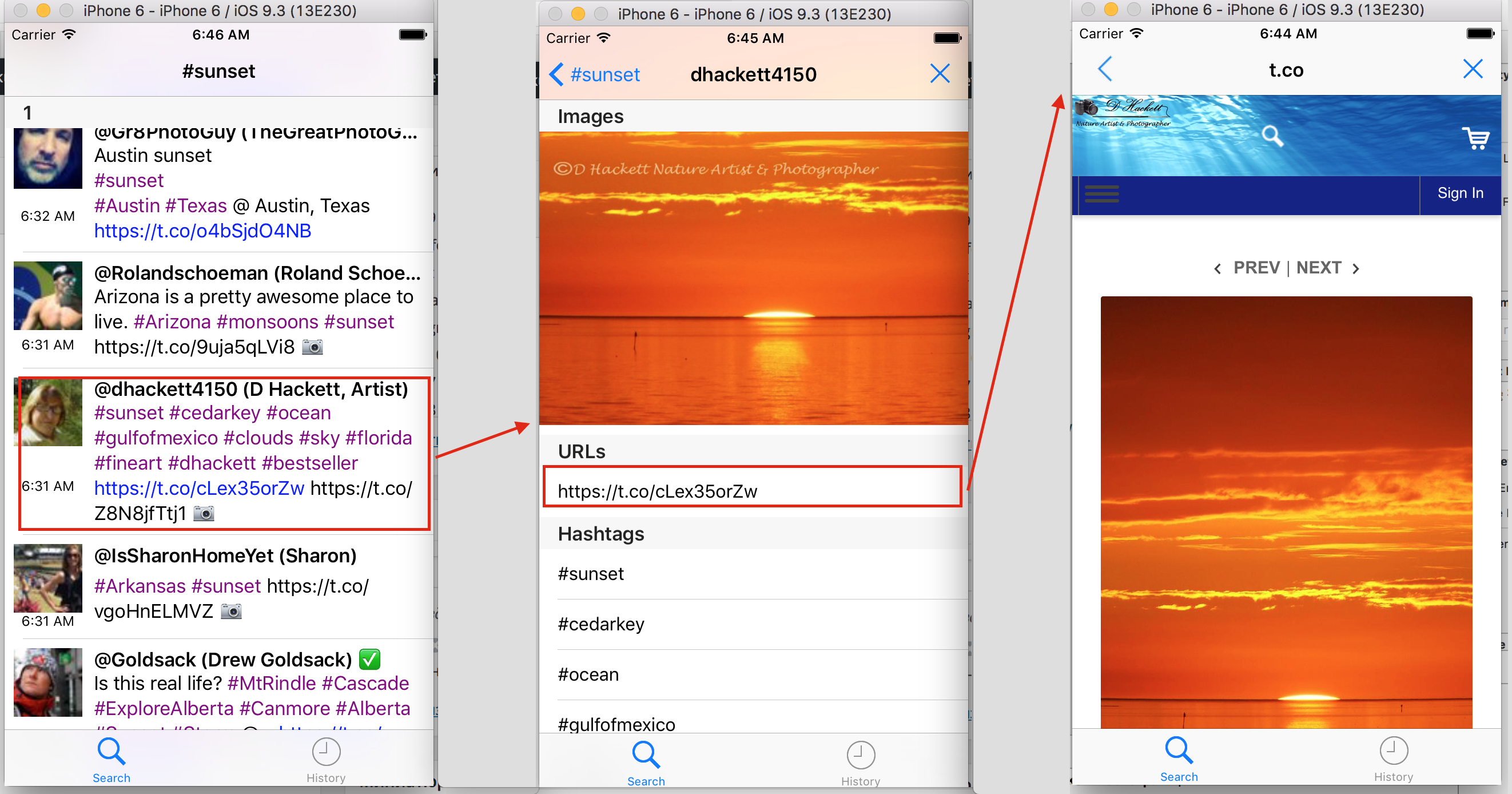
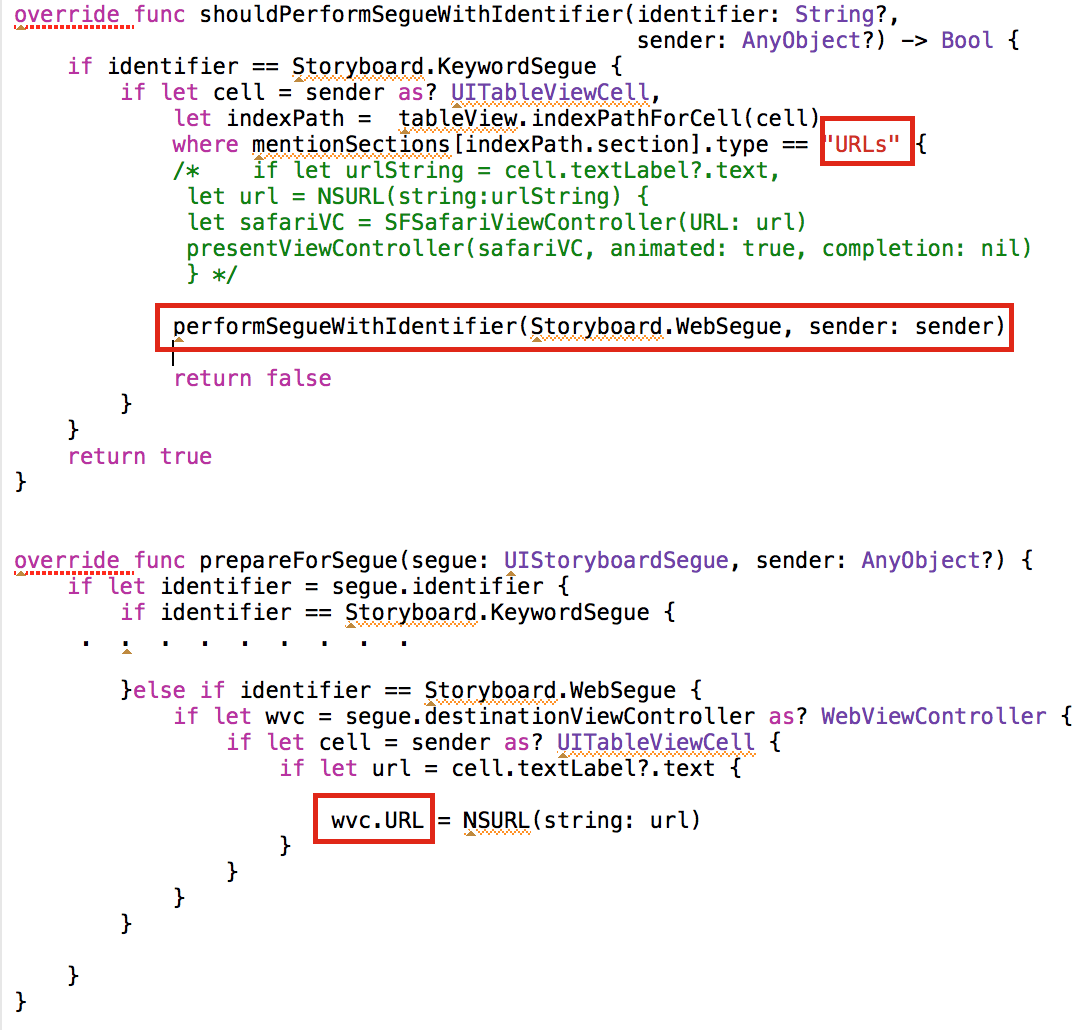
В классе MentionsTableViewController, обслуживающем таблицу меншенов, мы вместо вызова Safari выполняем метод performSegueWithIdentifier
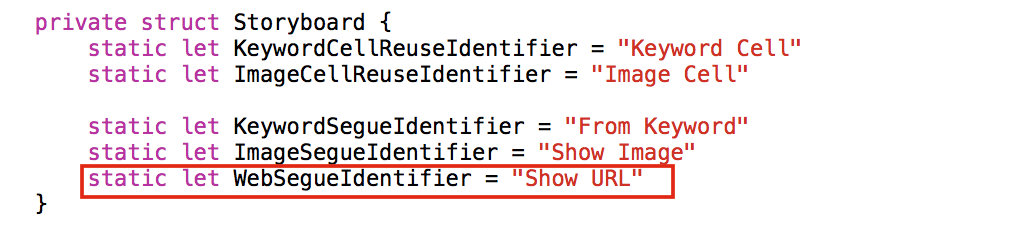
В структуру Storyboard добавляем константу для идентификатора segue для Web View Controller:
Запускаем приложение и получаем замечательный результат.
Код можно найти на Github.
Пункт 5 дополнительный
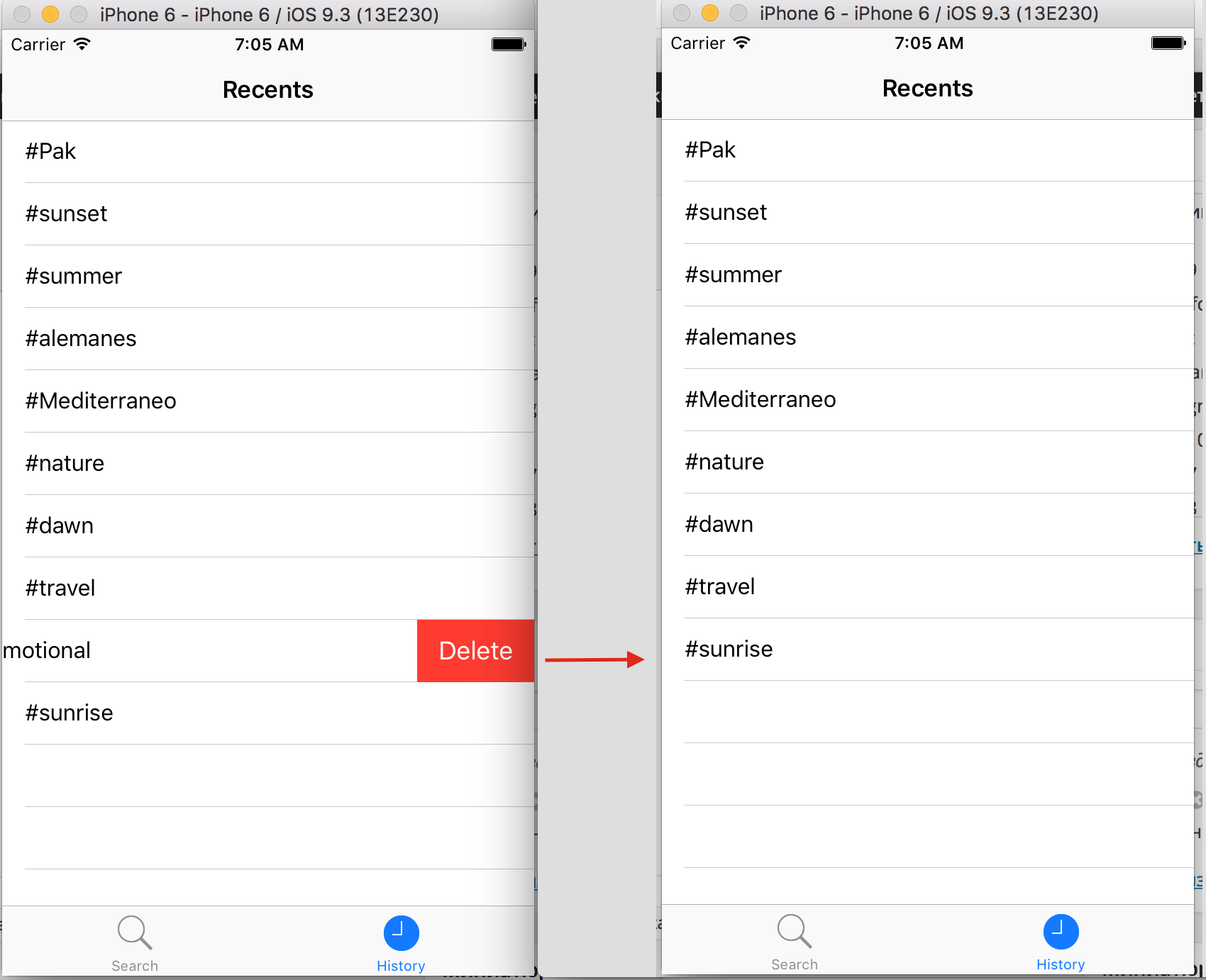
Сделайте таблицу с “недавними поисковыми терминами” редактируемой (то есть позвольте пользователю использовать жест Swipe влево для удаления терминов, которые ему не нравятся).
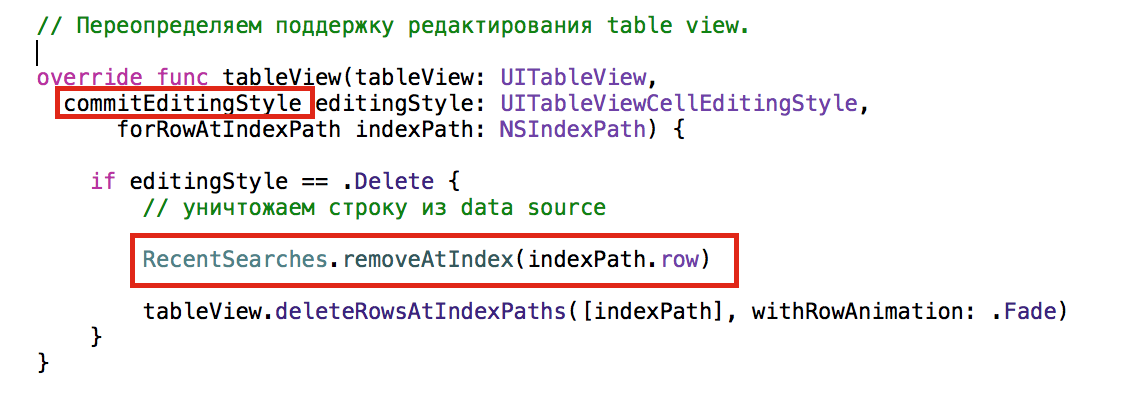
В классе RecentsTableViewController реализуем метод делегата Table View, поддерживающий редактирование таблицы
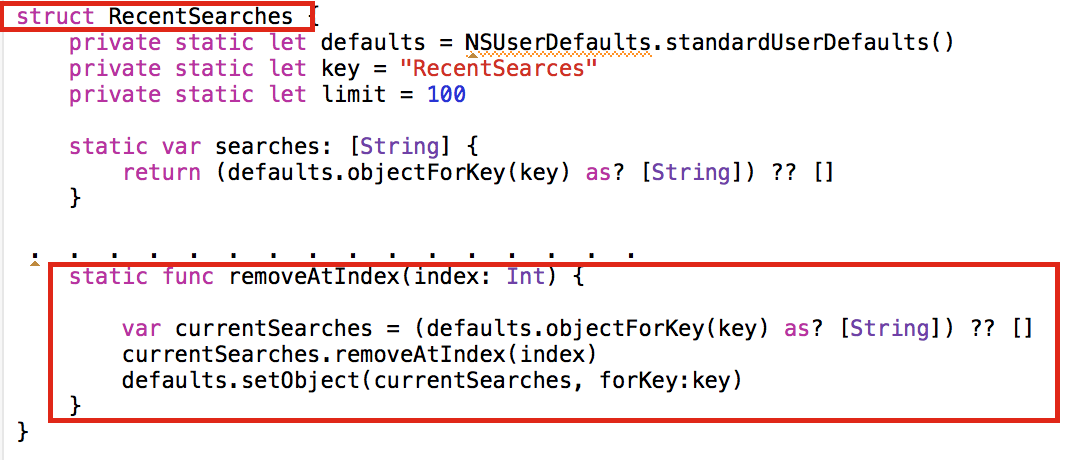
Вначале удаляем строку из Модели, а затем непосредственно из таблицы. Модель, структура RecentSearches поддерживает удаление элемента с заданным индексом
В результате получаем возможность удалять строки из таблицы с “недавними поисковыми терминами”.
Код можно найти на Github.
Продолжение следует…