Содержание
В этом Задании вы добавите анимацию в вашу игру Set и скомбинируете ваши 3 первых Задания в одно. Вам необходима реализация Заданий 1- 3. Начинаем выполнять с кода Задания 3.
Текст Домашнего задания на английском языке доступен на iTunes в пункте “Programming: Project 4: Animayed Set″. На русском языке вы можете скачать Задание 4 здесь:
Для решения Задания 4 необходимо ознакомиться с Лекциями 7 — 10.
Мое решение Задания 4 состоит из двух приложений: анимационной игры Set БЕЗ использования делегата UIDinamicAnimationDelegate динамического аниматора, которая находится в папке Set IV NoExtra, и анимационной игры Set с использованием делегата UIDinamicAnimationDelegate, которая находится в папке Set IV NoExtra Stasis.
Все это находится на Github для iOS 11 и на Github для iOS 12.
Пункты 1, 2 и 3 обязательные
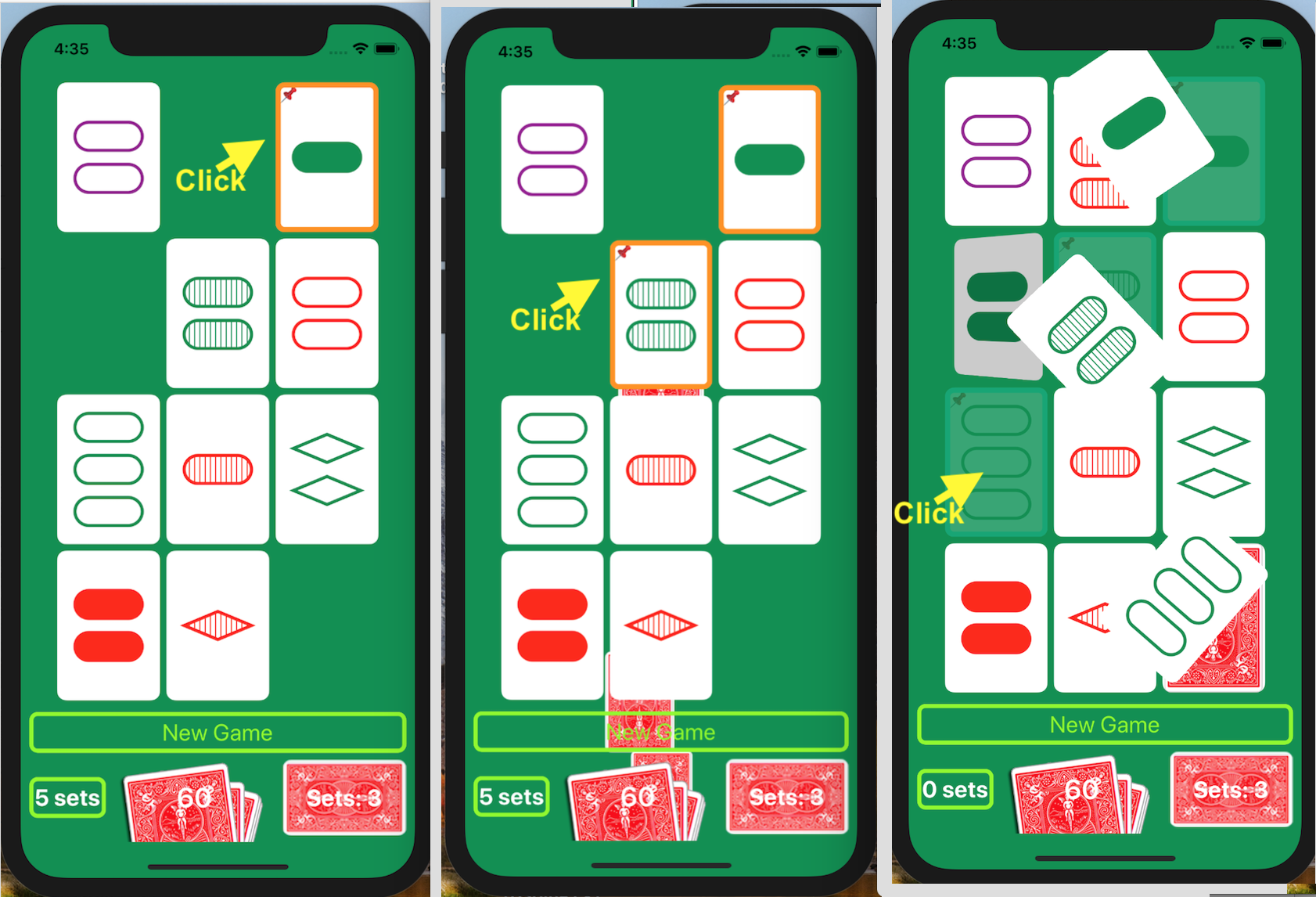
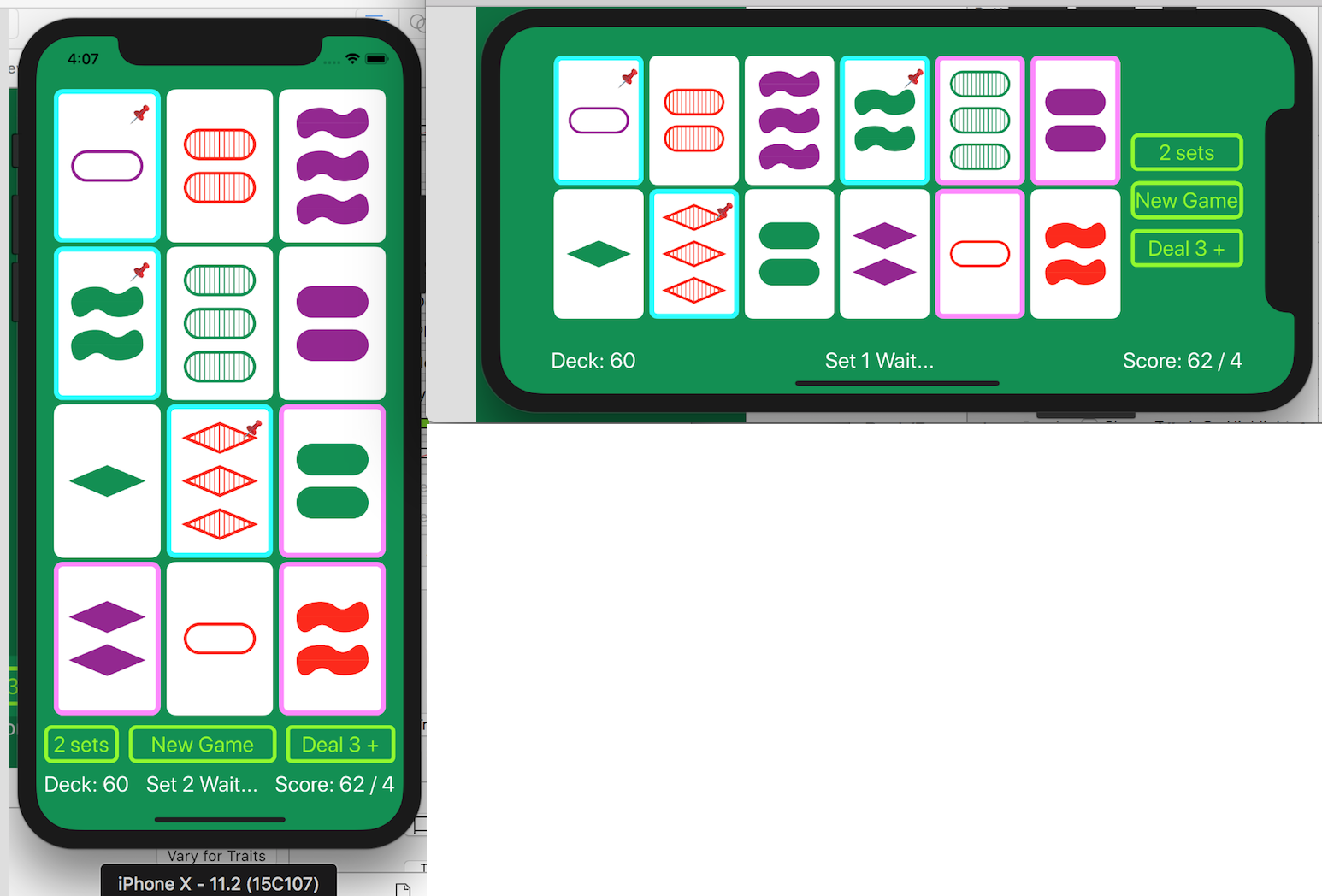
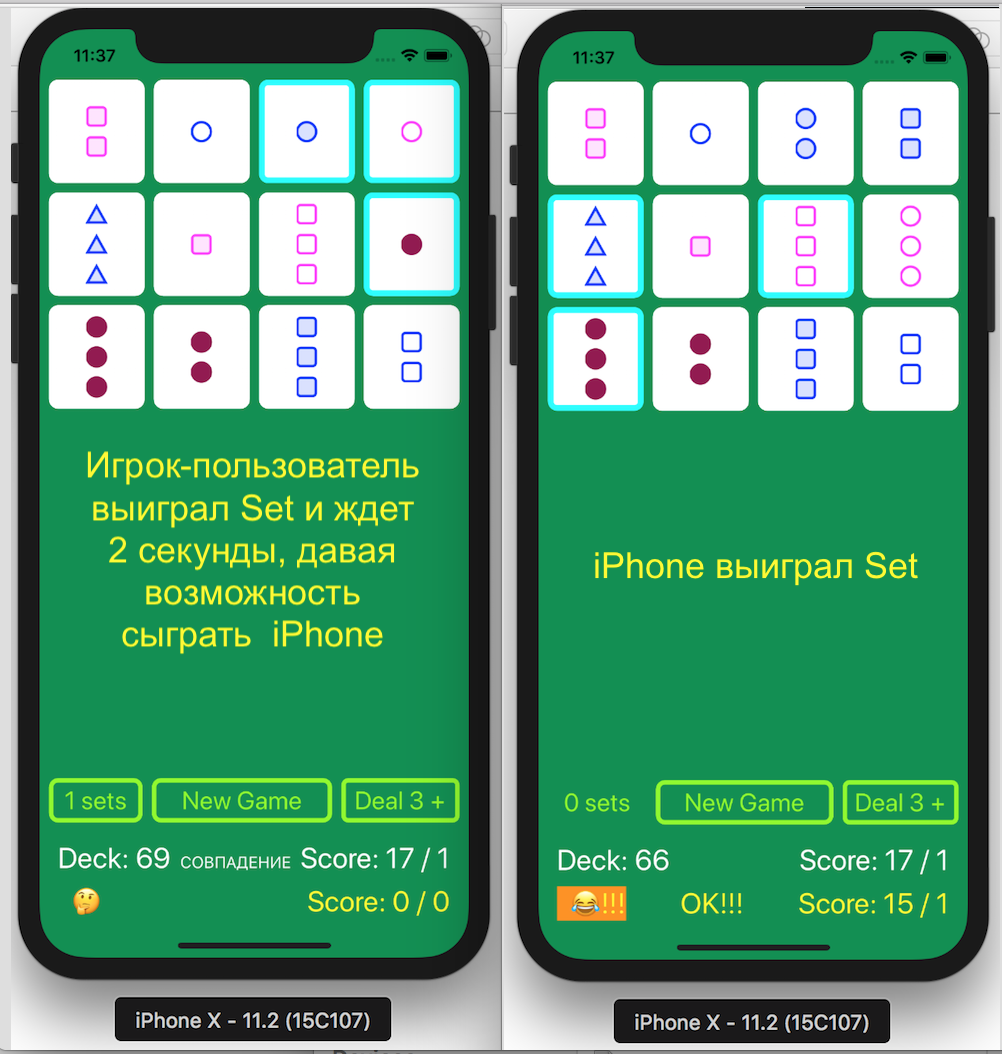
1. Ваше приложение должно продолжать играть в соло версию игры Set, как это требовалось в Задании 3 (с особенностями, указанными ниже).
2. Вы должны анимировать следующие действия в игре Set:
- Реорганизация карт. Если карты добавляются или исчезают из игры, то карты должны перемещаться плавно ( не прыгать мгновенно) на их новые позиции.
- Сдача новых карт. Это включает как сдачу начальных 12 карт, так и сдачу 3-х новых карт в любое время. Карты должны “лететь” через экран из некоторой “колоды”, расположенной где-то на экране. Внешний вид колоды полностью отдается на ваше усмотрение. Никакие две карты не должны сдаваться одновременно, хотя их анимации могут немного перекрываться.
- Обнаружение совпадения. Все «совпавшие» карты должны “улетать” с тех мест, где они находились одновременно и начать отскакивать от краев экрана в течение пары секунд прежде, чем собраться в некоторую “стопку сбрасывания”, где-то расположенную на экране. Внешний вид “стопки сбрасывания” полностью отдается на ваше усмотрение.
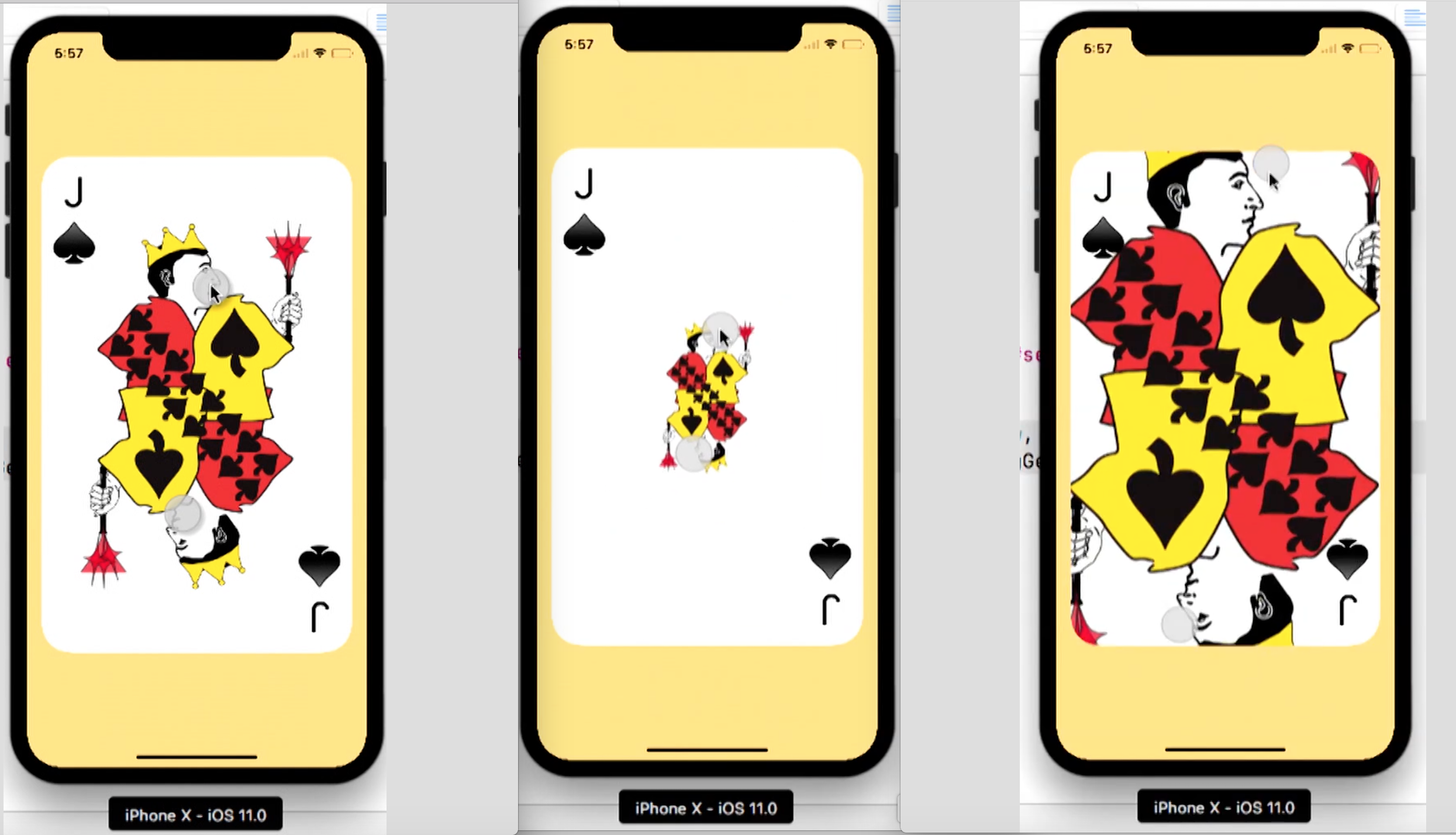
- Переворот карт. Карты сдаются “лицевой” стороной вниз до тех пор, пока не достигнут своего местоположения, затем они должны быть перевернуты для проявления содержимого карты игры Set. Для совпавших» карт после того, как они «улетели» в “стопку сбрасывания”, по крайней мере верхняя карта в этой “стопке сбрасывания” должна лежать “лицевой” стороной вниз.
3. Ваша реализация анимации должна использовать UIViewPropertyAnimator, UIDynamicAnimator и class метод transition(with:…) класса UIView. Возможно, вам понадобиться таймер Timer, но это не строго обязательно.