Решение обязательных и дополнительных пунктов.

Содержание
Цель этого задания состоит в том, чтобы дать вам возможность создать свое первое приложение полностью с «нуля» и самостоятельно. Оно похоже на первые два Задания, которое помогло обрести вам уверенность, но и достаточно отличающееся, чтобы дать вам полную свободу для накопления опыта!
Так как цель этого Задания — создать приложение с «нуля», то не начинайте с кода Задания 2, начинайте с New → Project в Xcode. .
Текст Домашнего Задания 3 на английском языке доступен на сайте Stanford CS193P (Lecture 6 Assignment 3). На русском языке вы можете посмотреть и скачать Задание 3 здесь.
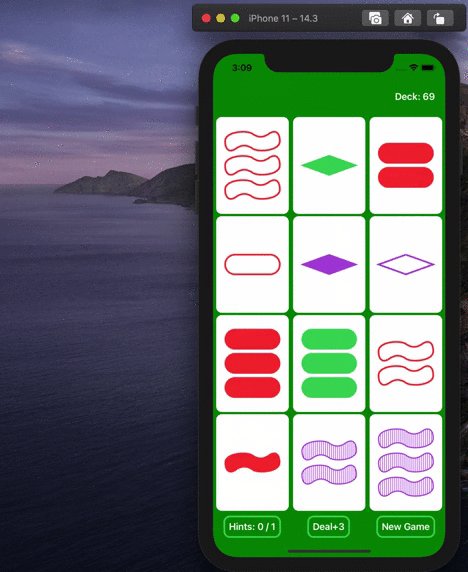
Вы, конечно, захотите освежить в памяти правила игры Set.
Мое решение Задания 3 находятся на Github для iOS 14 и Xcode 12.
Пункты 1, 2 и 6 обязательные
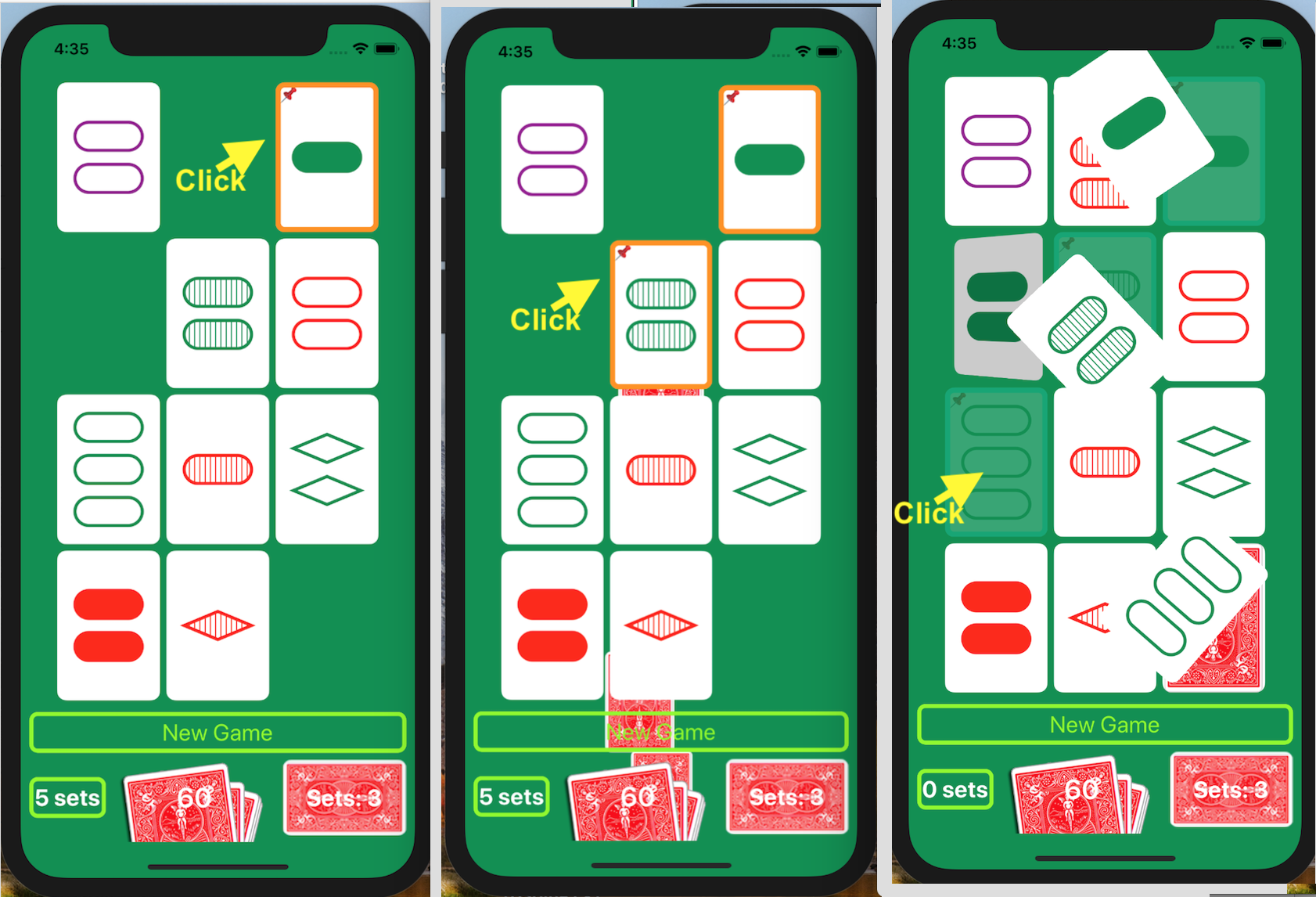
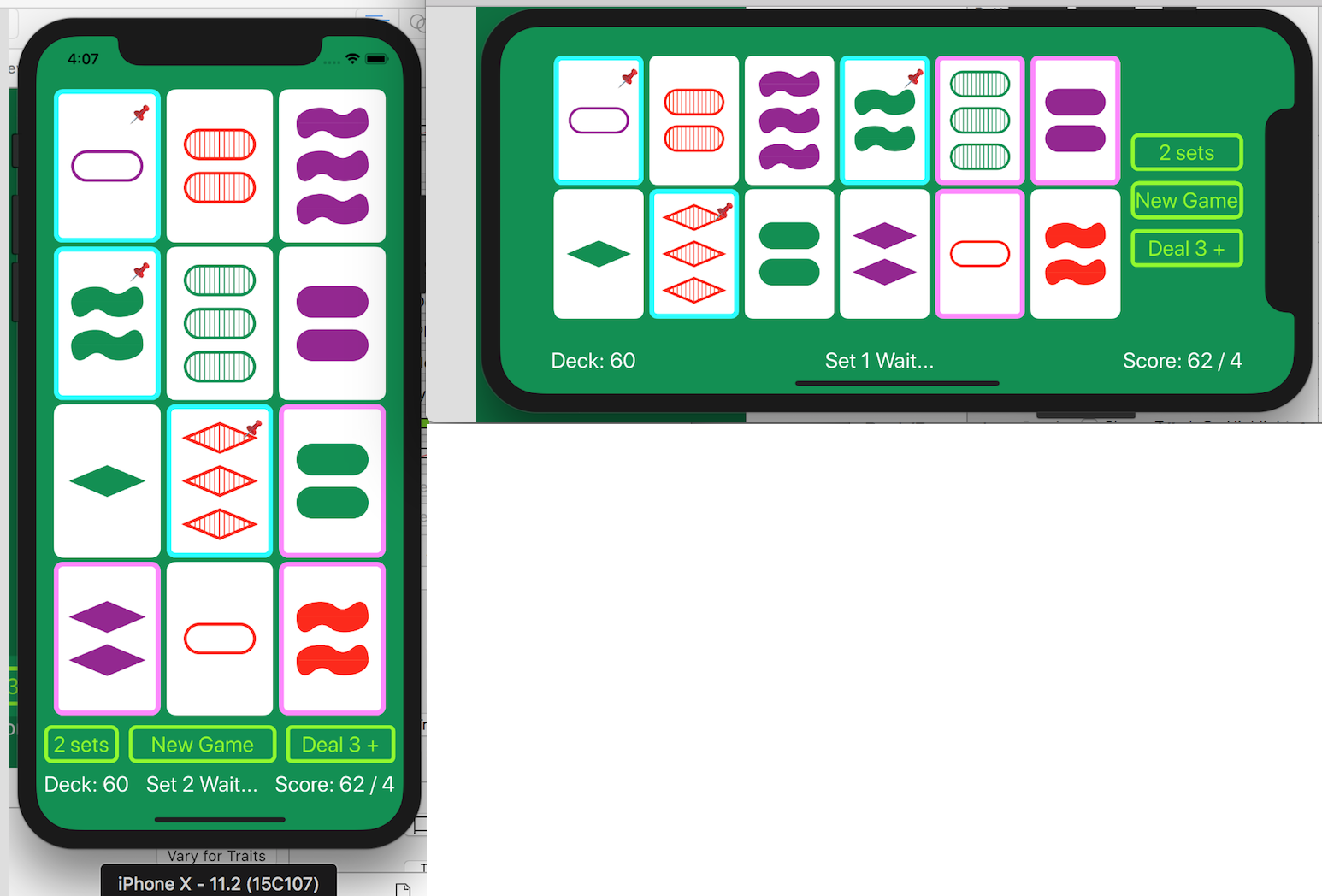
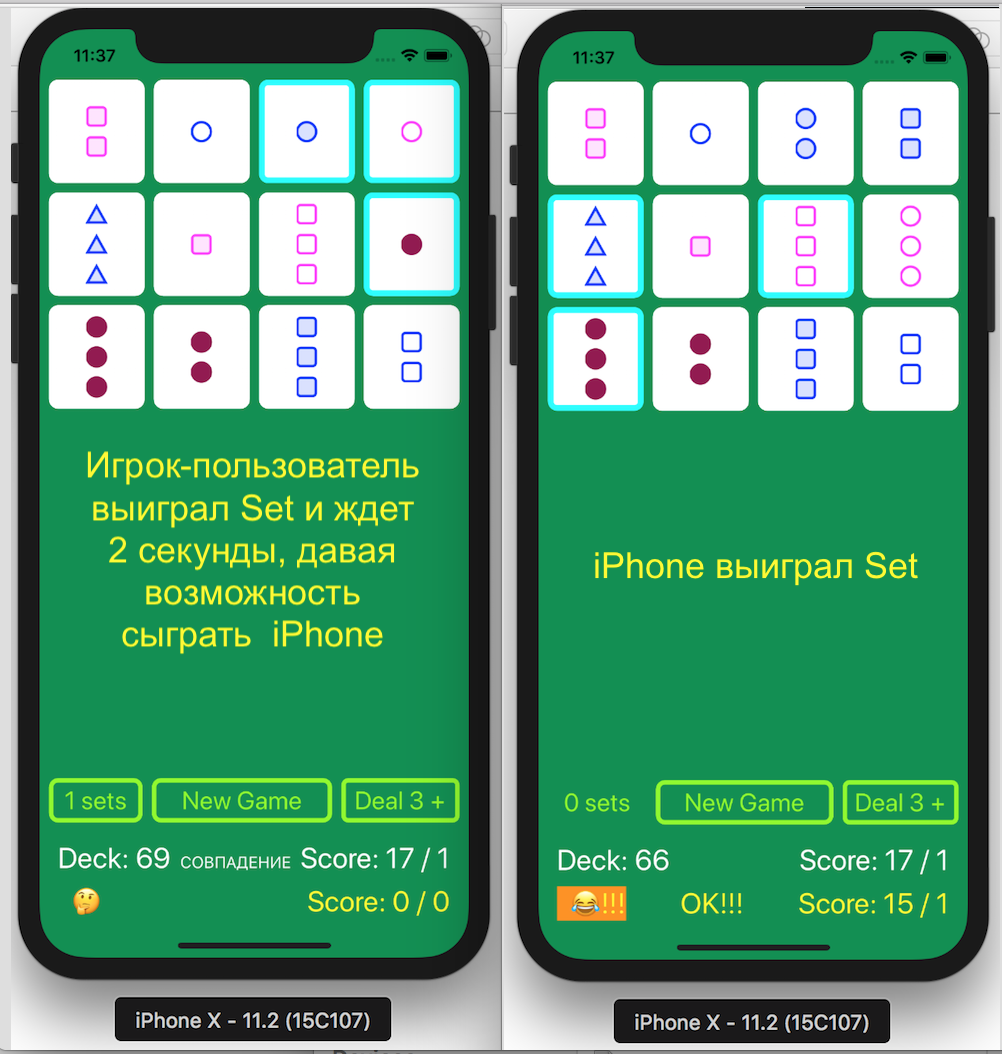
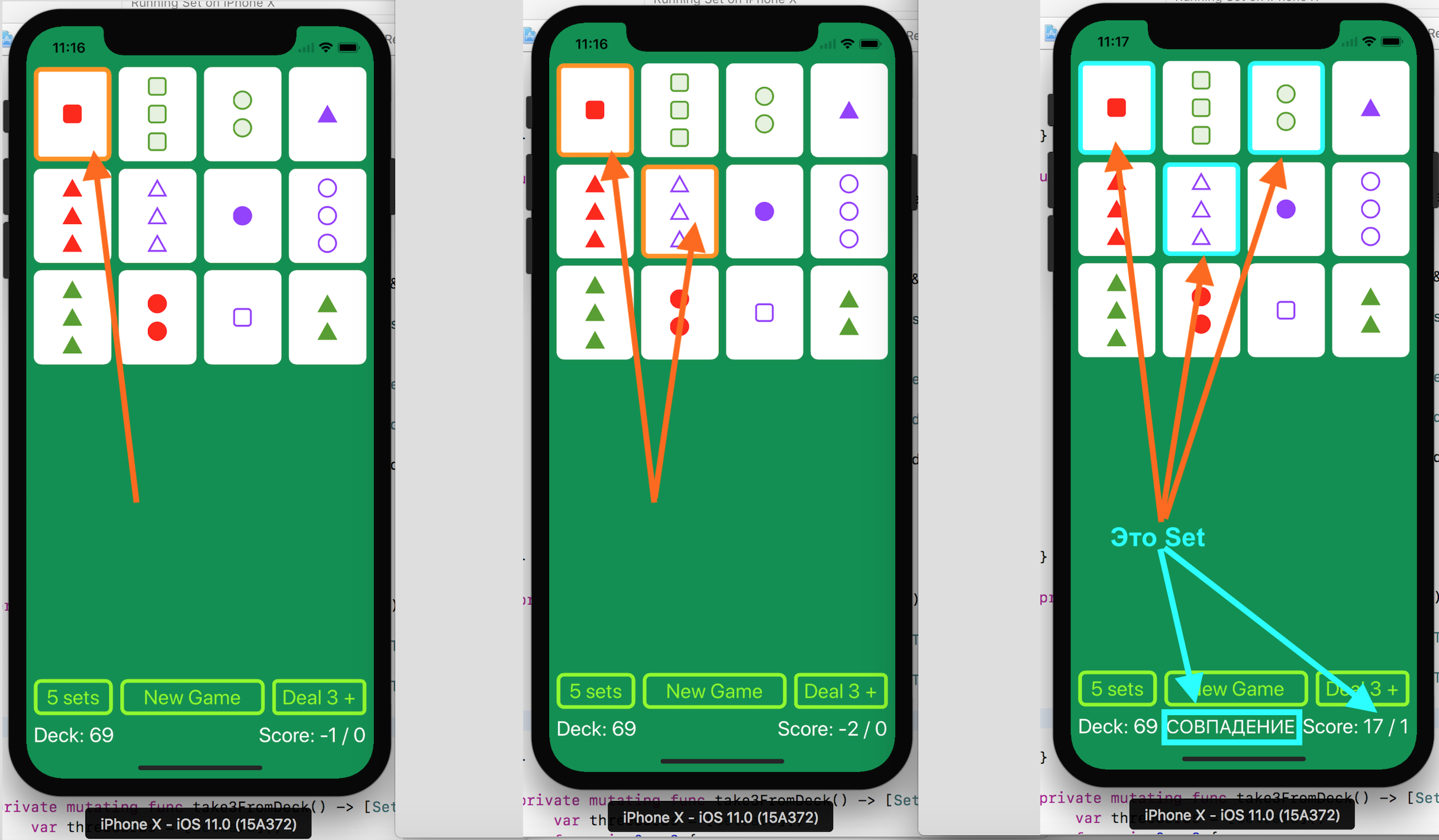
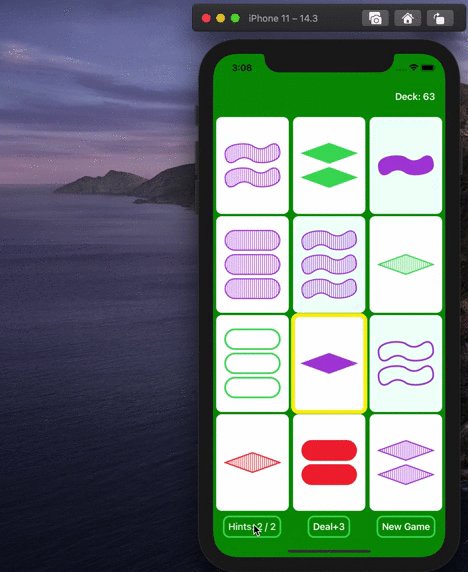
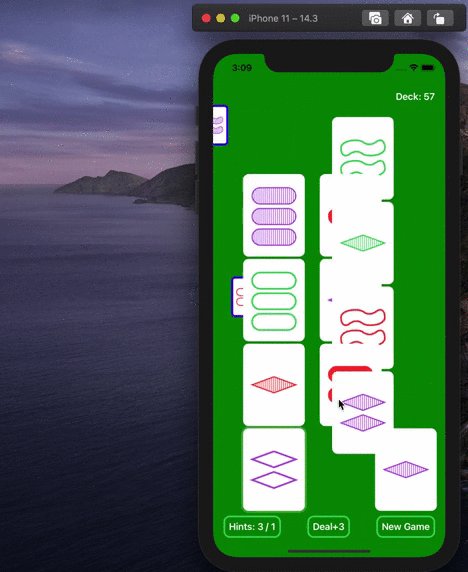
Читать далее1. Реализуйте игру Set в версии соло (для одного игрока).
2. Когда ваша игра запускается в первый раз, карты на короткое время не должны отображаться, но как только они появляются, необходимо немедленно сдать 12 карт, заставляя их «прилетать» из случайных мест за пределами экрана.
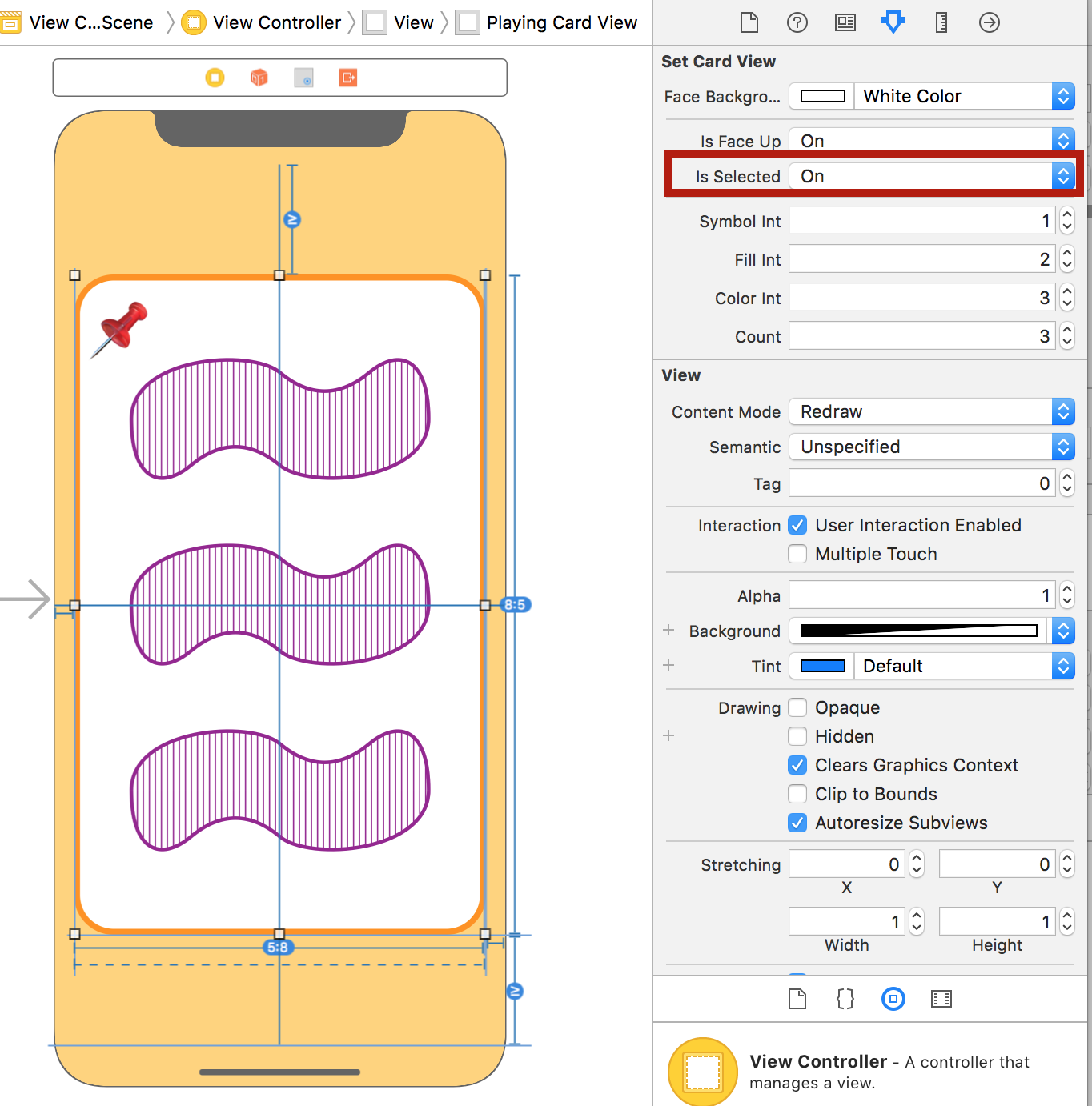
6. Пользователи должны иметь возможность выбрать до 3 карт, прикоснувшись к ним, чтобы попытаться создать Set (т. е. 3 совпадающие карты (matching) в соответствии с правилами игры Set). Пользователю должно быть ясно видно, какие карты уже были выбраны.